jquery實作疊層3D文字特效程式碼分享_jquery
jquery實現疊層3D文字特效是一款效果非常酷,實作程式碼也很簡單,沒有用HTML5和CSS3元素,純粹用Jquery程式碼實現的。
運作效果圖:------------------------------效果示範----- ------------------------

為大家分享的jquery實現疊層3D文字特效程式碼如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery实现叠层3D文字特效</title>
<style type="text/css">
*{margin:0px; padding:0px;}
body{background:#FFF;}
.box{height:160px; width:800px; position:absolute; top:50%; left:50%; margin:-90px 0 0 -320px;}
p{color:#7a9c07; font-size:160px; position:absolute; top:0px; left:0px;letter-spacing:10px; cursor:pointer;}
</style>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function move(){
var i;
var a=0;
for(i=$(".box p").size();i>0;i--){
a=a+1;
$(".box p").eq(i).css({left:a*1,top:a*(-1),opacity:i*0.02});
$(".box p").eq(i).animate({left:a*(-1),top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-350px"},3000);
$(".box p").eq(i).animate({left:a*1,top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-290px"},3000);
};
};
$(document).ready(function(){
var p=0;
for(p=0;p<5;p++)
{
$(".box").append($(".box p").clone());
};
move();
setInterval(move,6100);
$(".box p").click(function(){
$(".box p").text("叠层3D文字").css({"font-size":"110px"});
$(".box").css({"margin-top":"-50px"});
});
});
</script>
</head>
<body>
<div class="box">
<p>脚本之家</p>
</div>
</body>
</html>
以上就是為大家分享的jquery實現疊層3D文字特效程式碼,希望大家可以喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
寫在前面&筆者的個人理解目前,在整個自動駕駛系統當中,感知模組扮演了其中至關重要的角色,行駛在道路上的自動駕駛車輛只有通過感知模組獲得到準確的感知結果後,才能讓自動駕駛系統中的下游規控模組做出及時、正確的判斷和行為決策。目前,具備自動駕駛功能的汽車中通常會配備包括環視相機感測器、光達感測器以及毫米波雷達感測器在內的多種數據資訊感測器來收集不同模態的信息,用於實現準確的感知任務。基於純視覺的BEV感知演算法因其較低的硬體成本和易於部署的特點,以及其輸出結果能便捷地應用於各種下游任務,因此受到工業
 牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
寫在前面項目連結:https://nianticlabs.github.io/mickey/給定兩張圖片,可以透過建立圖片之間的對應關係來估計它們之間的相機姿態。通常,這些對應關係是二維到二維的,而我們估計的姿態在尺度上是不確定的。一些應用,例如隨時隨地實現即時增強現實,需要尺度度量的姿態估計,因此它們依賴外部的深度估計器來恢復尺度。本文提出了MicKey,這是一個關鍵點匹配流程,能夠夠預測三維相機空間中的度量對應關係。透過學習跨影像的三維座標匹配,我們能夠在沒有深度測試的情況下推斷度量相對
 LLM全搞定! OmniDrive:集3D感知、推理規劃於一體(英偉達最新)
May 09, 2024 pm 04:55 PM
LLM全搞定! OmniDrive:集3D感知、推理規劃於一體(英偉達最新)
May 09, 2024 pm 04:55 PM
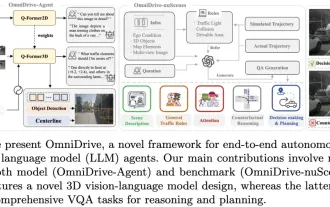
寫在前面&筆者的個人理解這篇論文致力於解決當前多模態大語言模型(MLLMs)在自動駕駛應用中存在的關鍵挑戰,即將MLLMs從2D理解擴展到3D空間的問題。由於自動駕駛車輛(AVs)需要針對3D環境做出準確的決策,這項擴展顯得格外重要。 3D空間理解對於AV來說至關重要,因為它直接影響車輛做出明智決策、預測未來狀態以及與環境安全互動的能力。目前的多模態大語言模型(如LLaVA-1.5)通常只能處理較低解析度的影像輸入(例如),這是由於視覺編碼器的分辨率限制,LLM序列長度的限制。然而,自動駕駛應用需
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 3D視覺繞不開的點雲配準!一文搞懂所有主流方案與挑戰
Apr 02, 2024 am 11:31 AM
3D視覺繞不開的點雲配準!一文搞懂所有主流方案與挑戰
Apr 02, 2024 am 11:31 AM
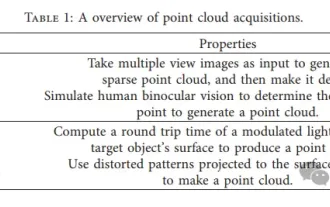
作為點集合的點雲有望透過3D重建、工業檢測和機器人操作中,在獲取和生成物體的三維(3D)表面資訊方面帶來一場改變。最具挑戰性但必不可少的過程是點雲配準,即獲得一個空間變換,該變換將在兩個不同座標中獲得的兩個點雲對齊並匹配。這篇綜述介紹了點雲配準的概述和基本原理,對各種方法進行了系統的分類和比較,並解決了點雲配準中存在的技術問題,試圖為該領域以外的學術研究人員和工程師提供指導,並促進點雲配準統一願景的討論。點雲獲取的一般方式分為主動和被動方式,由感測器主動獲取的點雲為主動方式,後期透過重建的方式
 牛津大學最新 | 近400篇總結!暢談大語言模式與三維世界最新綜述
Jun 02, 2024 pm 07:41 PM
牛津大學最新 | 近400篇總結!暢談大語言模式與三維世界最新綜述
Jun 02, 2024 pm 07:41 PM
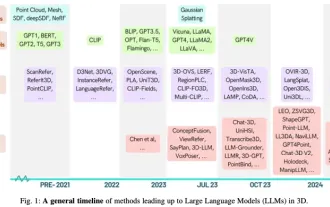
寫在前面&筆者的個人理解隨著大型語言模型(LLM)的發展,它們與3D空間數據(3DLLM)之間的集成取得了快速進展,為理解物理空間和與物理空間交互提供了前所未有的能力。本文全面概述了LLM處理、理解和產生3D資料的方法。我們強調了LLM的獨特優勢,如上下文學習、逐步推理、開放詞彙能力和廣泛的世界知識,並強調了它們與嵌入式人工智慧(AI)系統中顯示推進空間理解和互動的潛力。我們的研究涵蓋了從點雲到神經渲染場(NeRF)的各種3D資料表示。並分析了它們與LLM的集成,用於3D場景理解、字幕、
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<




