SpringBoot如何實作多文件上傳
1.程式碼結構:

2.Controller層
package com.yqifei.upload.controller;
import io.swagger.annotations.Api;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
/**
* @ClassName UploadController
* @Description TODO
* @Author jiangyuntao
* @Data 2023/3/7 23:52
* @Version 1.0
* @Email yuntaojiang@foxmail.com
*/
@RestController
@CrossOrigin
@RequestMapping("/posts")
@Api(tags = "文件上传控制器")
public class UploadController {
/*
http://localhost:8088/swagger-ui.html#
*/
@PostMapping(value="/upload")
@CrossOrigin
public List<String> fileload(@RequestParam(value = "file") MultipartFile[] file, HttpServletRequest request) throws IOException {
System.out.println(file.length);
String savaLaction="d:/data/";
String fileSaveName;
List<String> imageUri = new ArrayList<>();
for (MultipartFile multipartFile:file) {
System.out.println("文件"+multipartFile.getOriginalFilename());
fileSaveName = UUID.randomUUID().toString()+multipartFile.getOriginalFilename();
multipartFile.transferTo(new File(savaLaction,fileSaveName));
String res = request.getScheme()+"://"+request.getServerName()+":"+"8080"+savaLaction+"/"+fileSaveName;
imageUri.add(res);
}
System.out.println(imageUri);
return imageUri;
}
}3.跨域攔截器設定
package com.yqifei.upload.utils;
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "CorsFilter")
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}4. application.properties設定
# 应用名称 spring.application.name=upload # 应用服务 WEB 访问端口 server.port=8088 spring.web.resources.static-locations=file:d:/data/ spring.servlet.multipart.max-request-size=50MB spring.servlet.multipart.max-file-size=50MB
5.前端頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Multiple File Upload</title>
</head>
<body>
<h2 id="Multiple-nbsp-File-nbsp-Upload">Multiple File Upload</h2>
<form>
<input type="file" id="fileInput" multiple />
<button type="button" onclick="uploadFiles()">Upload</button>
</form>
<div id="progress"></div>
<div>图片返回值地址:</div>
<div id="result"></div>
</body>
<script>
function uploadFiles() {
const files = document.getElementById("fileInput").files;
const xhr = new XMLHttpRequest();
const formData = new FormData();
for (let i = 0; i < files.length; i++) {
formData.append("file", files[i]);
}
xhr.open("POST", "http://localhost:8088/posts/upload");
xhr.upload.addEventListener("progress", function (event) {
if (event.lengthComputable) {
const percent = Math.round((event.loaded / event.total) * 100);
const progress = document.getElementById("progress");
progress.innerHTML = "Upload progress: " + percent + "%";
}
});
xhr.addEventListener("load", function (event) {
const response = JSON.parse(event.target.responseText);
console.log(response);
// 在HTML页面上找到需要显示响应结果的元素
const resultElement = document.getElementById("result");
// 更新元素的文本内容为服务器返回的值
resultElement.textContent = response;
});
xhr.send(formData);
}
</script>
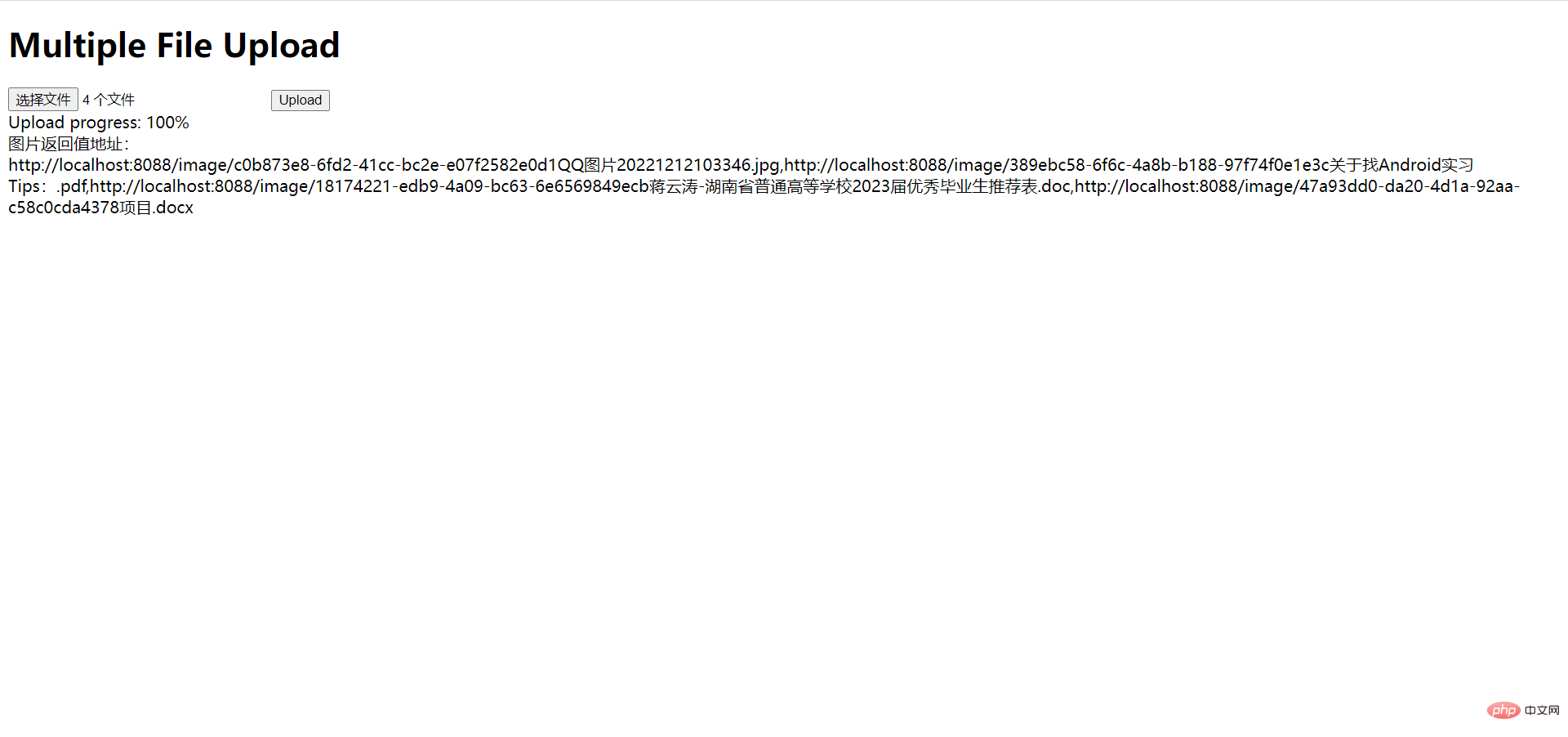
</html>6.效果展示

7.取得圖片的url並且讀取圖片

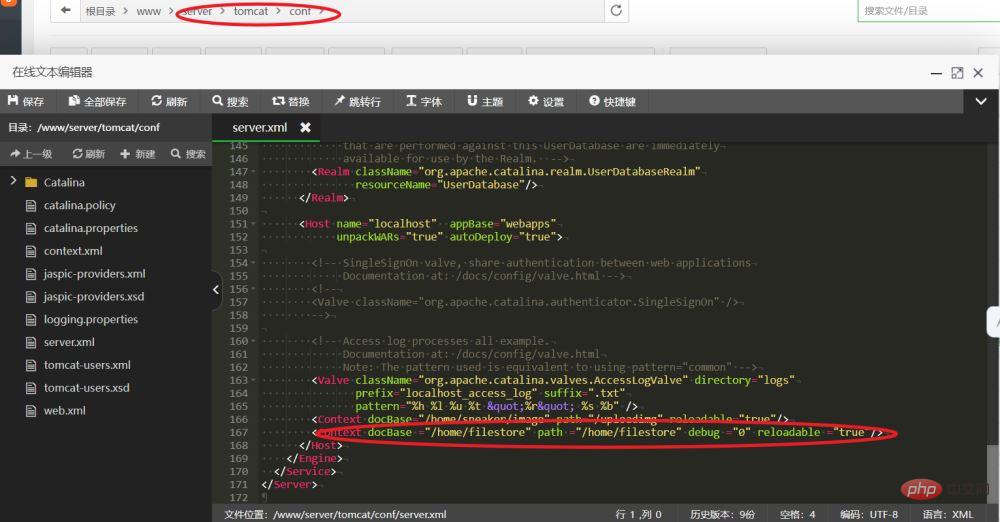
修改tomcat的server.xml檔

#加上下面這句話
<Context docBase ="/home/springbootVue/files" path ="/home/springbootVue/files" debug ="0" reloadable ="true"/> // docBase代表文件路径,path是浏览器访问时的路径。 // 若自己创建的文件夹在tomcat目录的webapps中,不同之处: docBase直接写文件夹文字即可(注意:没有/) 例如 docBase ="home/springbootVue/files"
以上是SpringBoot如何實作多文件上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Jasypt介紹Jasypt是一個java庫,它允許開發員以最少的努力為他/她的專案添加基本的加密功能,並且不需要對加密工作原理有深入的了解用於單向和雙向加密的高安全性、基於標準的加密技術。加密密碼,文本,數字,二進位檔案...適合整合到基於Spring的應用程式中,開放API,用於任何JCE提供者...添加如下依賴:com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1Jasypt好處保護我們的系統安全,即使程式碼洩露,也可以保證資料來源的
 SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
使用場景1、下單成功,30分鐘未支付。支付超時,自動取消訂單2、訂單簽收,簽收後7天未進行評估。訂單超時未評價,系統預設好評3、下單成功,商家5分鐘未接單,訂單取消4、配送超時,推播簡訊提醒…對於延時比較長的場景、即時性不高的場景,我們可以採用任務調度的方式定時輪詢處理。如:xxl-job今天我們採
 怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
一、Redis實現分散式鎖原理為什麼需要分散式鎖在聊分散式鎖之前,有必要先解釋一下,為什麼需要分散式鎖。與分散式鎖相對就的是單機鎖,我們在寫多執行緒程式時,避免同時操作一個共享變數產生資料問題,通常會使用一把鎖來互斥以保證共享變數的正確性,其使用範圍是在同一個進程中。如果換做是多個進程,需要同時操作一個共享資源,如何互斥?現在的業務應用通常是微服務架構,這也意味著一個應用會部署多個進程,多個進程如果需要修改MySQL中的同一行記錄,為了避免操作亂序導致髒數據,此時就需要引入分佈式鎖了。想要實現分
 springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取文件,打成jar包後訪問不到最新開發出現一種情況,springboot打成jar包後讀取不到文件,原因是打包之後,文件的虛擬路徑是無效的,只能通過流去讀取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL語句進行多表添加操作我所遇到的問題準備工作在測試環境下模擬思維分解一下:創建出一個帶有參數的BrandDTO對像模擬對後台傳遞參數我所遇到的問題我們都知道,在我們使用Mybatis-plus中進行多表操作是極其困難的,如果你不使用Mybatis-plus-join這一類的工具,你只能去配置對應的Mapper.xml文件,配置又臭又長的ResultMap,然後再寫對應的sql語句,這種方法雖然看上去很麻煩,但具有很高的靈活性,可以讓我們
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
1.自訂RedisTemplate1.1、RedisAPI預設序列化機制基於API的Redis快取實作是使用RedisTemplate範本進行資料快取操作的,這裡開啟RedisTemplate類,查看該類別的源碼資訊publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//聲明了value的各種序列化方式,初始值為空@NullableprivateRedisSe
 springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
在專案中,很多時候需要用到一些配置信息,這些信息在測試環境和生產環境下可能會有不同的配置,後面根據實際業務情況有可能還需要再做修改。我們不能將這些設定在程式碼中寫死,最好是寫到設定檔中,例如可以把這些資訊寫到application.yml檔案中。那麼,怎麼在程式碼裡取得或使用這個位址呢?有2個方法。方法一:我們可以透過@Value註解的${key}即可取得設定檔(application.yml)中和key對應的value值,這個方法適用於微服務比較少的情形方法二:在實際專案中,遇到業務繁瑣,邏






