今天分享的Writeup是作者在目標網站漏洞測試中發現的一種簡單的人機身份驗證(Captcha)繞過方法,利用Chrome開發者工具對目標網站登錄頁面進行了簡單的元素編輯就實現了Captcha繞過。
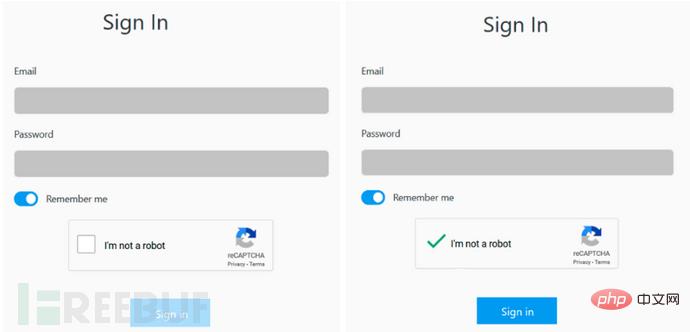
人機驗證(Captcha)通常會出現在網站的註冊、登入和密碼重設頁面,以下是目標網站在登入頁面中佈置的Captcha機制。

從上圖可以看到,使用者只有在勾選了Captcha驗證機制的「I'm not a robot」之後,登入按鈕(Sign-IN)才會啟用顯示以供使用者點擊。因此,基於這一點,我右鍵點擊了Sign-In按鈕,然後用Chrome開發者工具的“元素檢查”(Inspect Element )功能來查看Sign-In按鈕的底層元素,這一看,竟然發現其在“提交」(Submit)動作之後,定義了「停用」(Disable)屬性,好吧,那我就把它改變成「啟用」(Enable)試試看。

這一改,登入按鈕(Sign-IN)顯示且可點擊了,好吧,我確實不是一個機器人,人機身份驗證(Captcha)在這裡成了擺設。

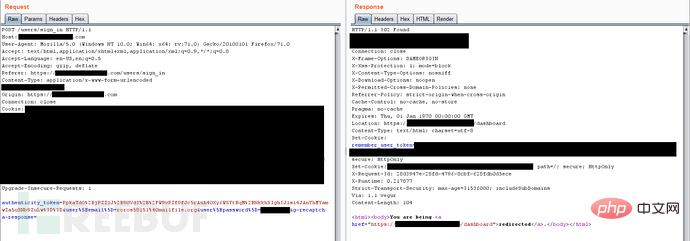
我好奇服務端的驗證方式,於是就用BurpSuite對上述過程進行了抓包,發現服務端一開始都不對用戶提交的Captcha操作做驗證,因此,即使我把提交的Captcha會話內容刪除了,一樣可以跳到登入頁面,根本不需要觸發其中的「啟用」(Enable)屬性就行。

以上是如何簡單繞過人機身份驗證Captcha的詳細內容。更多資訊請關注PHP中文網其他相關文章!




