nginx的設定怎麼轉送到其他網站
需求
有這樣一個需求:專案中跳到某個位址,但這個位址不想暴露給使用者。
因此我們想到要做一層代理,透過專案某個路徑直接用ngnix代理到這個位址。
查詢相關文件後,發現方案如下:
用return 302
location /myBaidu {
return 302 http://baidu.com;
}這個方案會直接跳到baidu,並且會改變域名,相當於直接location.href = 'baidu.com' ,顯然不適合我們的需求。
我們想要的效果是代理到百度,但瀏覽器的url框內還是/sparkMonitor,那就用proxy_pass
用proxy_pass
假設我們的網站網域為http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
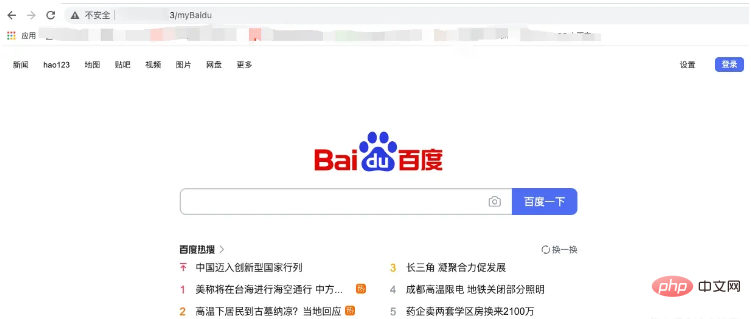
}這樣設定後就可以由http://myorigin.com/myBaidu直接存取到百度頁面,如下圖

關於proxy_pass使用的語法,與/有關
當路徑加上/:相對路徑,此時相當於代理到http:// www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}如果造訪http://myorigin.com/myBaidu/abc就相當於造訪http://www.baidu.com/abc
當路徑不加/:絕對路徑,,此時相當於代理到http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}如果訪問http://myorigin.com/myBaidu/abc就相當於訪問http: //www.baidu.com/myBaidu/abc
當路徑加上/xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}如果造訪http://myorigin.com/myBaidu/abc就相當於訪問http://www.baidu.com/xxx/abc
當路徑加上/xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}#如果訪問http://myorigin.com/myBaidu/abc就相當於訪問http://www.baidu.com/xxxabc
其他問題
- ##用proxy_pass的方案反向代理到百度頁面,沒有任何問題。
- 但是我們專案中是要求跳到某個內網域名,而且此域名和http://myorigin.com/並沒有互通,因此配置代理時,需要配置成ip位址,然後代理成功跳轉


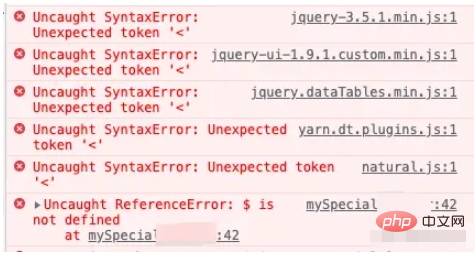
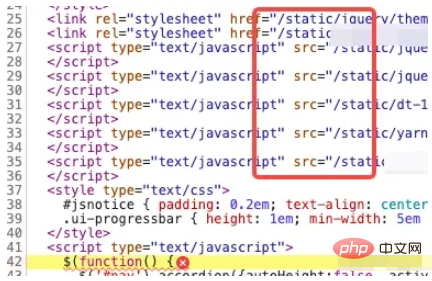
- #由此,問題就很明顯了,代理程式的網站用了根目錄絕對路徑去找到/static下的jquery文件,因此會直接在我們專案的網域下找http://myorigin.com/static文件,這樣是怎麼也無法找到代理專案的/static文件,所以jquery找不到報錯,頁面樣式失效
- 而且不只是/static文件,可能還有其他文件也找不到,還有可能路徑與路由衝突,引發問題
- 因此,我們可以得出結論,前端專案的nginx的配置轉發到其他網站需要慎重,不是所有網站都可以走前端代理的,需要具體情況具體分析
以上是nginx的設定怎麼轉送到其他網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 tomcat伺服器怎麼能讓外網訪問
Apr 21, 2024 am 07:22 AM
tomcat伺服器怎麼能讓外網訪問
Apr 21, 2024 am 07:22 AM
要讓 Tomcat 伺服器對外網訪問,需要:修改 Tomcat 設定文件,允許外部連接。新增防火牆規則,允許存取 Tomcat 伺服器連接埠。建立 DNS 記錄,將網域名稱指向 Tomcat 伺服器公有 IP。可選:使用反向代理提升安全性和效能。可選:設定 HTTPS 以提高安全性。
 html檔案怎麼產生網址
Apr 21, 2024 pm 12:57 PM
html檔案怎麼產生網址
Apr 21, 2024 pm 12:57 PM
若要將 HTML 檔案轉換為網址,需要使用網頁伺服器,包括以下步驟:取得網頁伺服器。設定網路伺服器。上傳 HTML 文件。建立域名。路由請求。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式
 nodejs可以外網存取麼
Apr 21, 2024 am 04:43 AM
nodejs可以外網存取麼
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外網存取。您可以使用下列方法:使用 Cloud Functions 部署函數並公開存取。使用 Express 框架建立路由並定義端點。使用 Nginx 反向代理請求到 Node.js 應用程式。使用 Docker 容器運行 Node.js 應用程式並透過連接埠映射公開。
 如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
要成功部署和維護PHP網站,需要執行以下步驟:選擇Web伺服器(如Apache或Nginx)安裝PHP建立資料庫並連接PHP上傳程式碼到伺服器設定網域名稱和DNS監控網站維護步驟包括更新PHP和Web伺服器、備份網站、監控錯誤日誌和更新內容。
 如何使用 Fail2Ban 保護伺服器免受暴力攻擊
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保護伺服器免受暴力攻擊
Apr 27, 2024 am 08:34 AM
Linux管理員的一個重要任務是保護伺服器免受非法攻擊或存取。預設情況下,Linux系統附有配置良好的防火牆,例如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可防止多種攻擊。任何連接到網路的機器都是惡意攻擊的潛在目標。有一個名為Fail2Ban的工具可用來緩解伺服器上的非法存取。什麼是Fail2Ban? Fail2Ban[1]是一款入侵防禦軟體,可保護伺服器免受暴力攻擊。它是用Python程式語
 跟我一起來學習Linux安裝Nginx
Apr 28, 2024 pm 03:10 PM
跟我一起來學習Linux安裝Nginx
Apr 28, 2024 pm 03:10 PM
而今天將來一起帶領大家在Linux環境安裝Nginx,這裡用的Linux系統是CentOS7.2.準備安裝工具1.從Nginx官網下載Nginx。這裡用的版本為:1.13.6.2.將下載下來的Nginx上傳到Linux上,這裡以/opt/nginx目錄為例。運行“tar-zxvfnginx-1.13.6.tar.gz”進行解壓縮。 3.切換到/opt/nginx/nginx-1.13.6目錄下,執行./configure進行初始化設定。如出現下面的提示,說明該機器沒有安裝PCRE,而Nginx需要依
 keepalived+nginx搭建高可用幾個注意點
Apr 23, 2024 pm 05:50 PM
keepalived+nginx搭建高可用幾個注意點
Apr 23, 2024 pm 05:50 PM
在yum安裝完keepalived之後,設定keepalived的設定檔注意點在master和backup的keepalived的設定檔中,網路卡名字是目前機器的網路卡名稱VIP的選擇為可用的一個ip,通常在做高可用,區域網路環境比較多,所以這個vip是和兩台機器同網段的一個內網ip。如果用在外網環境下,無所謂在不在一個網段,只要客戶端能存取。停掉nginx服務,啟動keepalived服務,會看到keepalived拉動nginx服務啟動若是無法啟動失敗,基本上都是設定檔和腳本的問題,或是防






