在vue3 中,如果使用component,可以動態載入一個元件,例如
<!-- 直接创建 --> <component :is="Image" />
這樣會將已經定義好並導入的例如Image 元件載入出來,但是如果將需要展示的自訂元件放在一個陣列中,遍歷展示,則無法展示成功。
<!-- 动态创建方式 1 -->
<div v-for="(comp, index) in realTimeComponent" :key="index">
<component :is="comp" />
</div>
<!-- 动态创建方式 2-->
<component v-for="(comp, index) in realTimeComponent" :key="index" :is="comp" /><script setup>
import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
const realTimeComponent = ref(["Image"]);
</script>
或者
<script>
import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
export default {
components: {
Image,
},
setup(){
const realTimeComponent = ref(["Image"]);
}
}
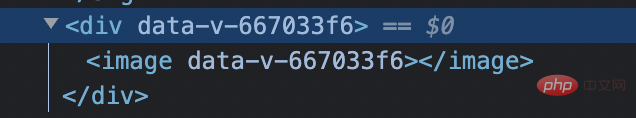
</script>展示效果如圖:

經過多次嘗試發現,雖然要使用動態建立元件的父元件裡已經動態匯入並註冊了子元件,但始終無法顯示遍歷的Component 。
在遍歷的時候,當前元件中導入並註冊該元件無法識別,會認為沒有註冊該元件,從而展示<image></ image>
但是,單獨直接使用<component :is="Image" />該頁面中註冊該元件,是可以被識別的。
解決方案:
使用 app.component 全域註冊元件,循環遍歷建立多個 component的時候可以生效。
全域建立方法:
// src/customComponents/index.js
import Button from "@/customComponents/Button.vue";
import Text from "@/customComponents/Text.vue";
import Icon from "@/customComponents/Icon.vue";
import Image from "@/customComponents/Image.vue";
const components = {
install: function (app) {
app.component("Button", Button).component("Text", Text).component("Icon", Icon).component("Image", Image);
},
};
export default components;
// main.js
import components from "@/customComponents";
app.use(components);以上是vue3中怎麼透過遍歷傳入元件名稱動態建立多個component元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




