toRef 顧名思義,不是ref 響應式數據,給它轉成ref 響應式數據
簡單易懂的理解:
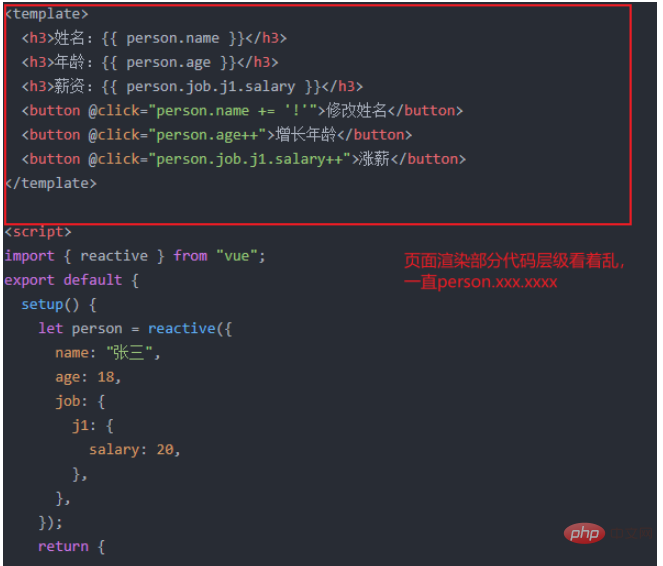
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style>首先實現功能沒問題,接下來考慮到程式碼優化:

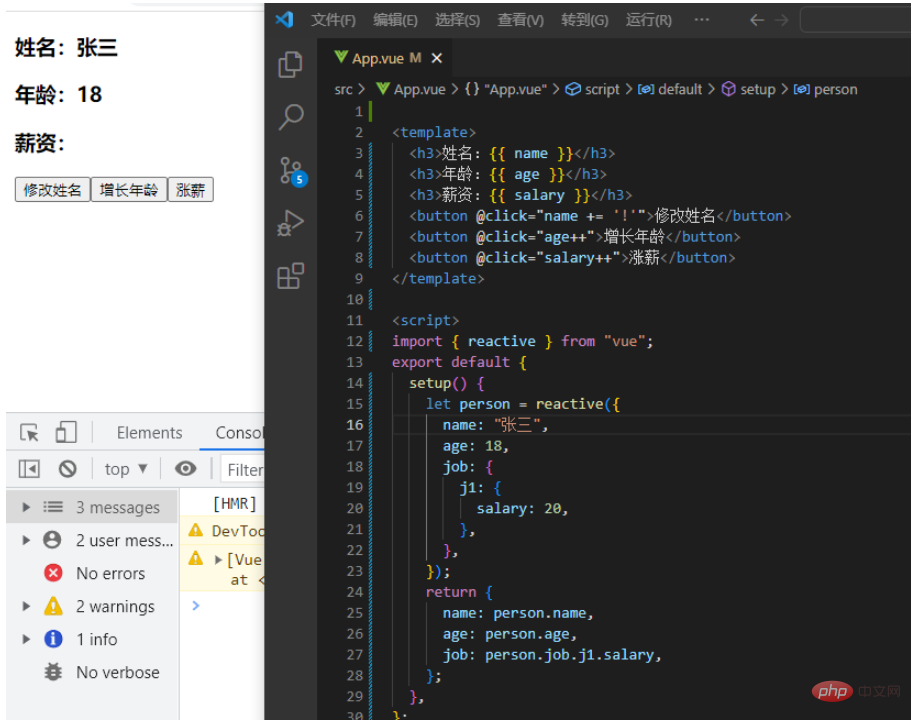
那可能會想到我在return的時候,麻煩一些,
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
};但是,這樣操作你會發現頁面不是響應式的,資料修改頁面不發生變化,如下:

#接下來看toRef的用法:很明顯實現了效果
<template>
<h4>姓名:{{ name }}</h4>
<h4>年龄:{{ age }}</h4>
<h4>薪资:{{ salary }}</h4>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
<style>
</style>
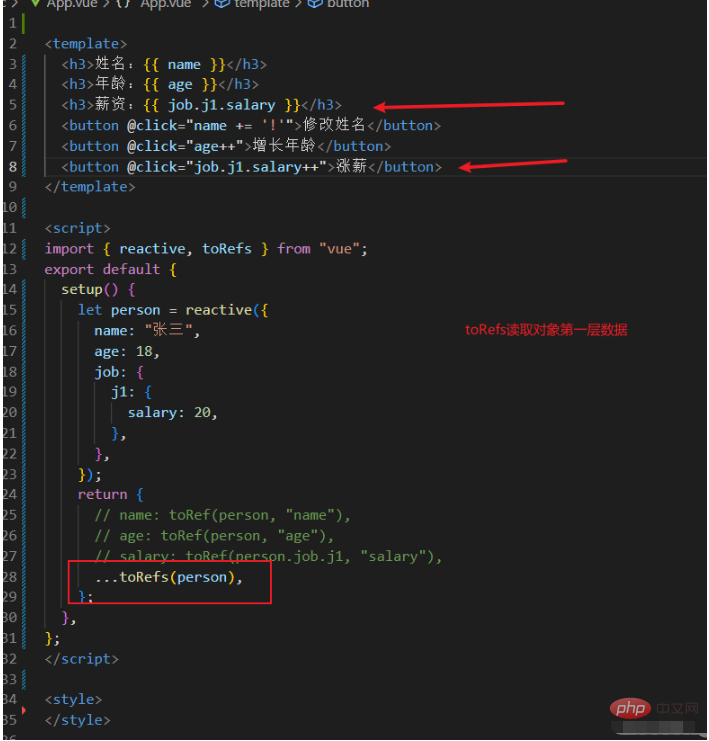
介紹完toRef的用法之後,接下來就來看看toRefs的用法吧

以上是Vue3中的toRef和toRefs怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




