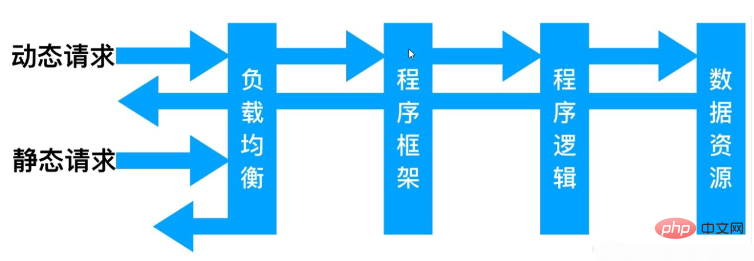
動靜分離,透過中間件將動態請求和靜態請求分離,分離資源,減少不必要的請求消耗,減少請求延遲。
好處:動靜分離後,即使動態服務不可用,但靜態資源不會受到影響
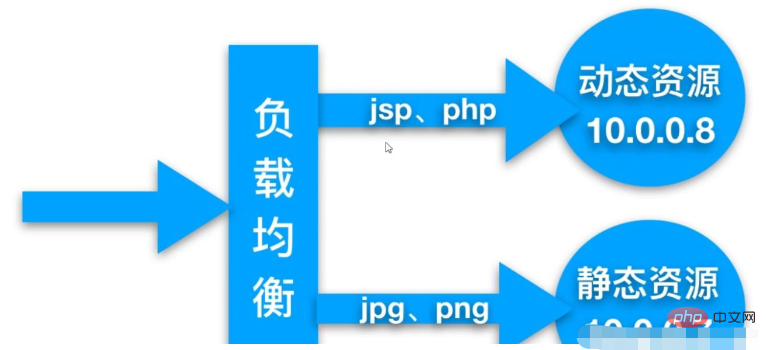
透過中間件可以將動態請求和靜態請求進行分離


| #系統 | 服務 | 服務 | 位址 |
centos7.5
 192.168.81.220
192.168.81.220
1.创建动静分离配置文件
[root@localhost ~]# cd /etc/nginx/conf.d/
[root@localhost conf.d]# vim ds.conf
#动静分离
server {
listen 80;
server_name ds.com;
location / {
root /web;
index index.html;
}
location ~* .*\.(png|jpg|gif)$ {
root /web/images;
}
}
2.重载Nginx
[root@localhost conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost conf.d]# systemctl reload nginx
3.准备图片
[root@localhost conf.d]# mkdir /web/images
[root@localhost conf.d]# wget -O /web/images/nginx.png http://nginx.org/nginx.png1.编译安装tomcat
[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/
2.写入动态文件
[root@localhost soft]# cd /application/
[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h2>Random number:</h2>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
3.启动服务
[root@localhost application]# cd apache-tomcat-7.0.92/
[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh[root@localhost conf.d]# vim lb_ds.conf
#整合动静分离
upstream static_photo {
server 172.16.1.20:80;
}
upstream java {
server 172.16.1.30:8080;
}
server {
listen 80;
server_name ds.com;
access_log /nginx_log/lb_ds_access.log main;
location / {
root /web/ds;
index index.html;
}
location ~* .*\.(jpg|png|gif)$ {
proxy_pass http://static_photo;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* .jsp$ {
proxy_pass http://java;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}[root@localhost conf.d]# vim /web/ds/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试");
}
});
});
</script>
<body>
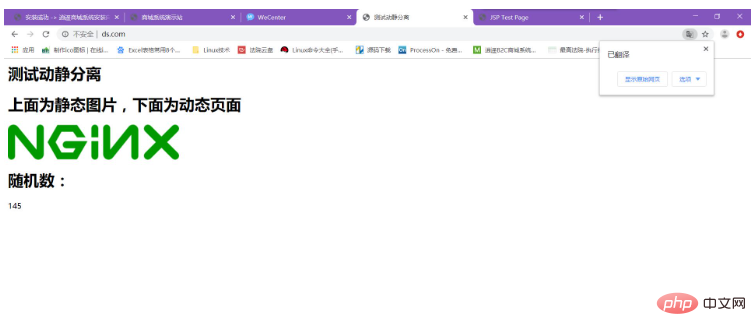
<h2>测试动静分离</h2>
<h2>上面为静态图片,下面为动态页面</h2>
<img src="http://ds.com/nginx.png" alt="Nginx動靜分離及設定的方法是什麼" >
<div id="get_data"></div>
</body>
</html>以上是Nginx動靜分離及設定的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




