Vue3中shallowRef和shallowReactive該如何使用
shallowRef 和 shallowReactive
shallowRef 函數,只處理基本類型資料。
shallowReactive 函數,只處理第一層資料。
兩個在使用的時候都需要引入才可以。
上面說了是不是還是沒看懂?沒關係哈,先記住上面三條,然後詳細的說一下。
我們在之前的部落格講過ref 函數和reactive 函數,他們的作用是將數據轉換成響應式的數據,在修改數據的時候,可以將數據即時展示在頁面上,基本數據也好,對像也好,都是這樣。
但有一個問題呀,我們在把資料改為響應式資料的時候,不管是用 ref 函數還是使用 reactive 函數,他兩個都是深度監聽,啥意思呢?就是 reactive 包裹的對象,就算有100層,也就是連續點一百個屬性那種,去修改最深層的數據,也是可以監聽到的,這樣的話就會存在問題了。
深度監聽的問題:
不論 ref 函式或 reactive 函式都是深度監聽。
如果資料量過大,超級超級消耗效能。
如果我們不需要對資料進行深度監聽的時候,就可以使用 shallowRef 函數和 shallowReactive 函數。
明白了嗎?不明白沒關係,我們透過幾個案例就知道了。
使用 shallowReactive 非深度監聽
記住一點,shallowReactive 函數,只能處理第一層資料。
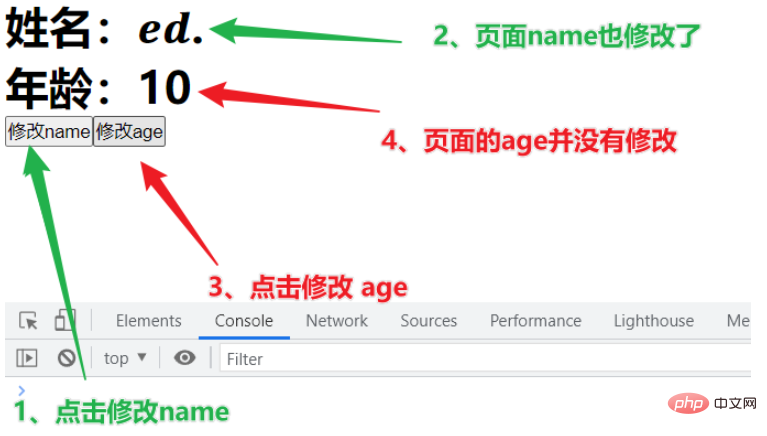
假設我們頁面有一個個人資訊展示,有名字、有年齡需要展示,我們資料是存在boy 物件裡面,然後age 是在boy 物件的news 屬性下面,也就是深層,但是name 是在boy 物件下面,也就是第一層,我們有兩個按鈕,分別修改name 和age,看看會有什麼效果。
<template>
<div>
<h2 id="姓名-name">姓名:{{name}}</h2>
<h2 id="年龄-news-age">年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>我們分別點擊兩個按鈕,看看頁面變化。

透過效果,我們稍微總結一下:
#shallowReactive只會包裝第一層的資料
預設情況它只能夠監聽資料的第一層。
如果想更改多層的數據,必須先更改第一層的數據,然後在去更改其他層的數據。這樣視圖上的資料才會改變。
使用shallowRef 非深度監聽
開頭已經說過了,shallowRef 函數,只能處理基本類型資料,為啥呢,因為shallowRef 函數監聽的是.value 變化。並不是第一層的數據的變化。所以如果要更改 shallowRef 創建的數據,應該 xxx.value = XXX。
看程式碼:
<template>
<div>
<h2 id="姓名-boy">姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>點擊按鈕,修改 boy 的值。

透過上面的截圖可以看見,資料是可以正常修改的。
然後遺留了一個問題:shallowRef 函數,只處理基本類型資料 嗎?
看下面的案例:
<template>
<div>
<h2 id="姓名-boy-name">姓名:{{boy.name}}</h2>
<h2 id="年龄-boy-news-age">年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
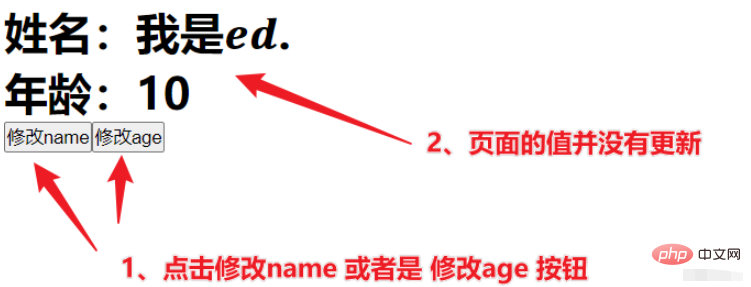
</script>在這個程式碼裡面,我們用shallowRef 包裹了一個對象, 然後在頁面顯示name 和age ,然後我們透過按鈕修改name 和age ,看一下頁面的效果。

所以說呢,shallowRef 函數,只能處理基本類型資料。
以上是Vue3中shallowRef和shallowReactive該如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(






