Nginx怎麼搭建文件防盜鏈服務
前言
大家都知道現在很多網站下載資料都是要收費的,無論是積分還是金幣,想免費只能說很少很少了,那麼這些網站是如何做到資源防盜鏈的呢?
這裡推薦一款比較容易上手的神器,nginx本身提供了secure_link來完成防盜鏈功能,可以為伺服器檔案連結新增時間戳記和校驗碼,從而保護伺服器檔案不被任意下載盜用。
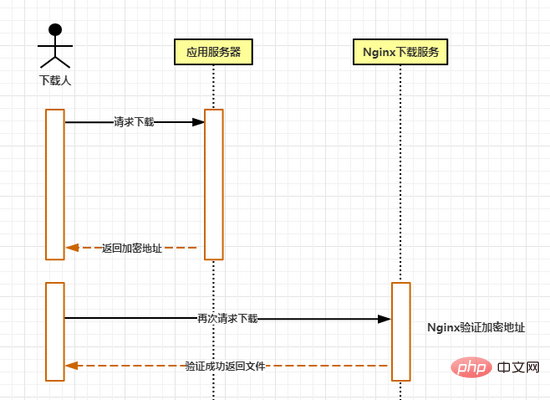
時序圖

nginx設定
如何安裝nginx這裡不再贅述,安裝的時候記得開啟ngx_http_secure_link_module即可。
./configure --with-http_secure_link_module #编译nginx时加入
安裝完成偵測:
nginx -v
如果出現以下說明設定成功:
configure arguments: --with-http_secure_link_module --prefix=/usr/local /nginx --with-http_stub_status_module
實例配置
server {
listen 80;
server_name download.52itstyle.com;
charset utf-8;
location / {
#这里配置了2个参数一个是md5,一个是expires
secure_link $arg_md5,$arg_expires;
#md5的哈希格式为 secret+url+expires,expires为时间戳单位s,url为请求地址
secure_link_md5 52itstyle$uri$arg_e;
#这里我们的md5是我们按照secure_link_md5的方式计算的哈希,secure_link会比对它计算的哈希值是否与我们的md5参数一致
if ($secure_link = "") {
#资源不存在或哈希比对失败
return 402;
}
if ($secure_link = "0") {
#失效超时
return 405;
}
#重命名文件名
add_header content-disposition "attachment;filename=$arg_f";
alias /data/site/down.52itstyle.com/;
}
error_page 500 502 503 504 /50x.html;
error_page 402 405 /40x.html;
location = /50x.html {
root html;
}
location = /40x.html {
root html;
}
}參數詳解
#secure_link
語法: secure_link expression;
預設值: 無
設定段:http, server, location
expression由校驗值和過期時間組成,其中校驗值將會與secure_link_md5中的指定參數的md5雜湊值進行比較。
如果兩個值不一致,$secure_link變數的值是空;如果兩個值一致,則進行過期檢查;如果過期了,則$secure_link變數值為0;如果沒過期,則為1 。
如果連結是有時效性的,那麼過期時間用時間戳進行設置,在md5哈希值後面聲明,用逗號隔開。如果沒有設定過期時間,則連結永久有效。
secure_link_md5
語法: secure_link_md5 expression;
預設值: 無
設定段:http, server, location
expression指定計算md5雜湊值的參數,該md5值將會和url中傳遞的md5值進行比較校驗。 expression一般包含uri(如demo.com/s/link uri則為/s/link)以及加密金鑰secret,如果該連結具有時效,則expression需包含$secure_link_expires,expression還可以加入客戶端訊息,如訪問ip,瀏覽器版本資訊等。
java後端設定
案例,僅供參考:
import org.apache.commons.codec.binary.base64;
import org.apache.commons.codec.digest.digestutils;
/**
* 生成加密連接
*/
public class securelink {
private static string site = "https://down.52itstyle.com/";
private static string secret = "52itstyle";
public static string createlink(string path,string filename){
string time = string.valueof((system.currenttimemillis() / 1000) + 300); // 5分钟有效
string md5 = base64.encodebase64urlsafestring(digestutils.md5(secret + path + time));
string url = site + path + "?md5=" + md5 + "&expires=" + time + "&f="+filename;
return url;
}
public static void main(string[] args) {
//https://down.52itstyle.com/2018101025689452.pdf?md5=fndyyfzcooi9q8sh1ffkxg&expires=1539847995&f=分布式秒杀架构.pdf
system.out.println(createlink("2018101025689452.pdf","分布式秒杀架构.pdf"));
}
}以上是Nginx怎麼搭建文件防盜鏈服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






