nginx expires控制頁面快取的方法
語法:expires [time|epoch|max|pff]預設值:offexpires指令控制http應答中的「expires」和「cache-control」header頭部訊息,啟動控制頁面快取的作用time:可以使用正數或負數。 “expires”頭標的值將透過目前系統時間加上設定time值來設定。 time值也控制"cache-control"的值:負數表示no-cache正數或零表示max-age=time epoch:指定「expires」的值為1january,1970,00:00:01 gmtmax:指定「expires 」的值為31december2037 23:59:59gmt,"cache-control"的值為10年。 -1:指定「expires」的值為目前伺服器時間-1s,即永遠過期。 off:不修改「expires」和"cache-control"的值
expires使用了特定的時間,並且要求伺服器和客戶端的是中嚴格同步。
而cache-control是用max-age指令指定元件被緩存多久。
對於不支援http1.1的瀏覽器,還是需要expires來控制。所以最好能指定兩個響應頭。但http規範規定max-age指令將重寫expires頭。
如果不想讓代理程式或瀏覽器緩存,加上no-cache參數或private參數:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private ;
這樣瀏覽器f5刷新時,回傳的依然是200,而不是304.
記錄一個nginx控制快取的範例:
expires 1d;
add_ expires 1d;
add_er-ache-trold cache;
add_header cache-control private;
if (!-e $request_filename) {
# add_header cache-control no-cache;
# add_header cache-control private;
當我將add_header寫在rewrite之後時,發現add_header竟然不起作用了。 。是因為寫進了if裡面..
apache的mod_expires模組使得在使用expires頭時能像max-age那樣以相對的方式設定日期,透過expiresdefault指令完成。例如:圖片等過期時間為請求開始的10年後
expiresdefault "access plus 10years"
它像回應中發送expires頭和cache-control max-age頭。
expires|etag控制頁面快取區別expires:像上面文章提到的:expires指令控制http應答中的「expires」和「cache-control」header頭部訊息,啟動控制頁面快取的作用time :可以使用正數或負數。 “expires”頭標的值將透過目前系統時間加上設定time值來設定。 time值也控制"cache-control"的值:負數表示no-cache正數或零表示max-age=time epoch:指定「expires」的值為1january,1970,00:00:01 gmtmax:指定「expires 」的值為31december203723:59:59gmt,"cache-control"的值為10年。 -1:指定「expires」的值為目前伺服器時間-1s,即永遠過期。 off:不修改「expires」和"cache-control"的值
expires使用了特定的時間,並且要求伺服器和客戶端的是中嚴格同步。
而cache-control是用max-age指令指定元件被緩存多久。
對於不支援http1.1的瀏覽器,還是需要expires來控制。所以最好能指定兩個響應頭。但http規範規定max-age指令將重寫expires頭。一般用於頁面變化不是很快的時候,如果快取過期了,瀏覽器在重用它之前會首先確認他是否有效,就是一個“條件get請求”,如果有效,返回304狀態碼。 expires透過last-modified響應頭來決定。如圖:
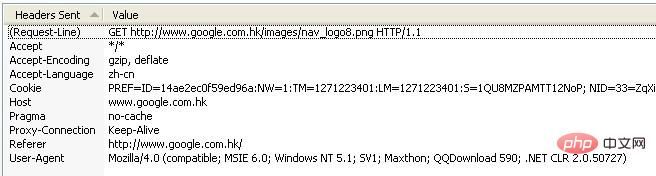
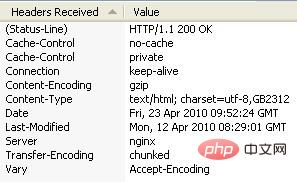
第一次造訪:
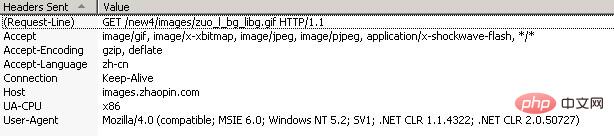
請求:
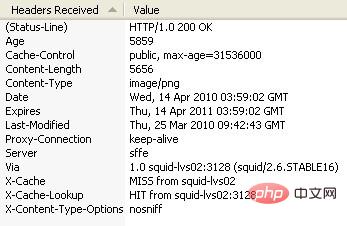
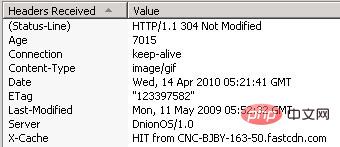
返回:
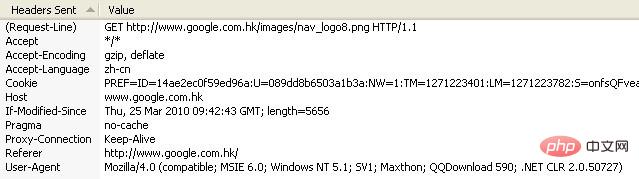
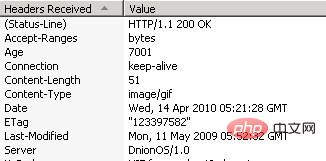
第二次存取:
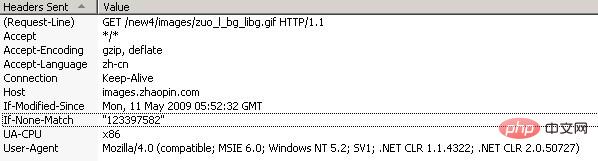
請求:
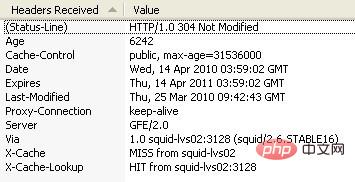
返回:
這時回傳的狀態碼是304,而在請求中比第一次多了if-modified -since頭,和原始伺服器中的last-modified製作比較,所以實現瀏覽器快取並判斷是否過期。
簡單的說,last-modified 與if-modified-since 都是用來記錄頁面最後修改時間的http 頭訊息,只是last-modified 是由伺服器傳送到客戶端的http 頭,而if-modified-since則是由客戶端向伺服器發送的頭,可以看到,再次要求本地存在的cache 頁面時,客戶端會透過if-modified-since頭將先前伺服器端發過來的last-modified最後修改時間戳發送回去,這是為了讓伺服器端進行驗證,透過這個時間戳判斷客戶端的頁面是否是最新的,如果不是最新的,則傳回新的內容,如果是最新的,則傳回304告訴客戶端其本機cache的頁面是最新的,於是客戶端就可以直接從本地加載頁面了,這樣在網路上傳輸的資料就會大大減少,同時也減輕了伺服器的負擔。
如果不想讓代理程式或瀏覽器緩存,加上no-cache參數或private參數:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private ;
etag:實體標籤,是用來確認網頁伺服器和瀏覽器快取有效性的一種機制。原始伺服器使用etag回應頭來指定元件的etag瀏覽器透過if-none-match頭將etag傳回原始伺服器。如果匹配,返回304
如圖:
第一次訪問:
請求:
返回:


以上是nginx expires控制頁面快取的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






