在VSCode裡怎麼使用Jupyter Notebook來調試Java程式碼
什麼是Jupyter Notebook?
Jupyter Notebook是以網頁的形式打開,可以在網頁頁面中直接編寫程式碼和執行程式碼,程式碼的運行結果也會直接在程式碼區塊下顯示的程式。如在程式設計過程中需要編寫說明文檔,可在同一個頁面中直接編寫,以便於作及時的說明和解釋。 Jupyter Notebook官方介紹
Jupyter Notebook主要優點
#程式設計時,支援語法高亮、縮排、補全功能。
支援Markdown語法,可以透過富文本對程式碼進行說明。
支援使用LaTeX編寫數學公式等。
所見所得,要以在網頁上直接執行程式碼。
環境準備
Java環境安裝,不作詳細介紹。注意,需要JDK 9以上版本。我個人使用JDK11。
VS Code安裝,同步安裝Python、Jupyter、extensions pack for Java插件,不作詳細介紹。
Python環境準備,如果是Windows環境,安裝Python有點複雜,建議透過Anaconda或Miniconda進行安裝。 Anaconda包含一些科學計算常用包,相對比較重。 Miniconda是最小的conda安裝環境,相關於conda python pip,比較輕量級,安裝也比較快。在這裡,我以Anaconda為例
新增conda到系統Path環境變數:
C:\ProgramData\Anaconda3\Scripts
下載IJava
IJava是在Jupyter核心中執行Java程式碼的核心。 IJava核心透過新的JShell工具執行Java程式碼。可以透過程式碼下載,也可以下載編譯好的二進位套件。目前最新版本為:ijava-1.3.0,具體github位址為:https://github.com/frankfliu/IJava
建立conda虛擬環境
#创建conda虚拟环境,python环境为3.8 conda create -n your_env_name python=3.8 #删除conda 里的虚拟环境 conda remove -n your_env_name --all
建置運作環境
將下載好的ijava-1.3.0.zip解壓縮開,並使用VS Code開啟。調出VS Code終端,輸入下列指令:
#创建conda虚拟环境,python环境为3.8 conda create -n ijava python=3.8 conda activate ijava #安装内核 conda install ipykernel python -m ipykernel install --name ijava <自己取名字可与虚拟环境名字一致> python install.py
測試
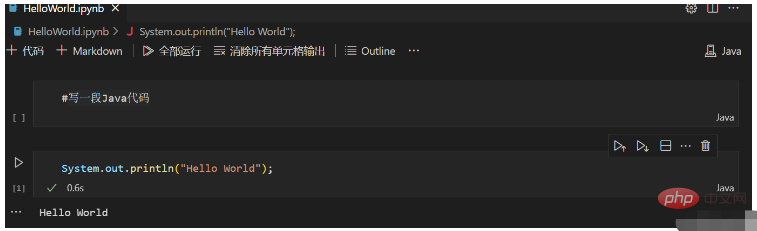
建立HelloWorld.ipynb檔案。
在檔案裡建立一個程式碼區塊,選擇Java執行環境,點選執行。效果如下:

以上是在VSCode裡怎麼使用Jupyter Notebook來調試Java程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
在 VS Code 中調試 Vue 項目的步驟:運行項目:npm run serve 或 yarn serve打開調試器:F5 或“啟動調試”按鈕選擇“Vue: 附加到 Chrome”配置附加到瀏覽器:VS Code 自動附加到 Chrome 中運行的項目設置斷點啟動調試:F5 或“啟動調試”按鈕逐步調試:使用調試工具欄按鈕逐步執行代碼檢查變量:“監視”窗口
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code






