前端是Vue Element-UI 採用el-upload元件(借鏡官方)上傳圖片:
<el-upload
ref="upload"
class="avatar-uploader"
action="/setimg"
:http-request="picUpload"
:show-file-list="false"
:auto-upload="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="$hostURL+imageUrl" v-if="$hostURL+imageUrl" : alt="怎麼用Springboot+vue實作圖片上傳至資料庫並顯示" >
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-button type="primary" @click="submitUpload">修改</el-button>action在這裡可以隨便設置,因為在後面有:http-request 去自己設定請求,注意由於是自己寫請求需要:auto-upload=“false” ,並且由於是前後端連接要解決跨域問題,所以在$hostURL imageUrl 定義了一個全域變數:
//在main.js中 Vue.prototype.$hostURL='http://localhost:8082'
在methods中:
methods:{
//这里是官方的方法不变
handleAvatarSuccess(res, file){
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
//这里是自定义发送请求
picUpload(f){
let params = new FormData()
//注意在这里一个坑f.file
params.append("file",f.file);
this.$axios({
method:'post',
//这里的id是我要改变用户的ID值
url:'/setimg/'+this.userForm.id,
data:params,
headers:{
'content-type':'multipart/form-data'
}
}).then(res=>{
//这里是接受修改完用户头像后的JSON数据
this.$store.state.menu.currentUserInfo=res.data.data.backUser
//这里返回的是头像的url
this.imageUrl = res.data.data.backUser.avatar
})
},
//触发请求
submitUpload(){
this.$refs.upload.submit();
}
}在上面程式碼中有一個坑f.file ,我看了許多博客,發現有些博客只有f 沒有.file 導致出現401、505錯誤。

#這裡頭像avatar是儲存的上傳圖片的部分url
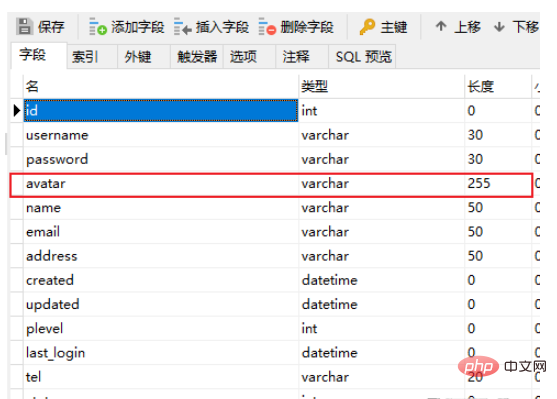
實體類別:
採用mybatis plus
@Data
public class SysUser extends BaseEntity{
//这里的BaseEntity是id,statu,created,updated数据
private static final Long serialVersionUID = 1L;
@NotBlank(message = "用户名不能为空")
private String username;
// @TableField(exist = false)
private String password;
@NotBlank(message = "用户名称不能为空")
private String name;
//头像
private String avatar;
@NotBlank(message = "邮箱不能为空")
@Email(message = "邮箱格式不正确")
private String email;
private String tel;
private String address;
@TableField("plevel")
private Integer plevel;
private LocalDateTime lastLogin;
}@Mapper
@TableName("sys_user")
public interface SysUserMapper extends BaseMapper<SysUser> {
} @Value("${file.upload-path}")
private String pictureurl;
@PostMapping("/setimg/{id}")
public Result setImg(@PathVariable("id") Long id, @RequestBody MultipartFile file){
String fileName = file.getOriginalFilename();
File saveFile = new File(pictureurl);
//拼接url,采用随机数,保证每个图片的url不同
UUID uuid = UUID.randomUUID();
//重新拼接文件名,避免文件名重名
int index = fileName.indexOf(".");
String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index);
//存入数据库,这里可以加if判断
SysUser user = new SysUser();
user.setId(id);
user.setAvatar(newFileName);
sysUserMapper.updateById(user);
try {
//将文件保存指定目录
file.transferTo(new File(pictureurl + newFileName));
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("保存成功");
SysUser ret_user = sysUserMapper.selectById(user.getId());
ret_user.setPassword("");
return Result.succ(MapUtil.builder()
.put("backUser",ret_user)
.map());
}yml檔案中圖片的保存位址:
file: upload-path: D:\Study\MyAdmin\scr
實作前端Vue :scr 更url顯示頭像圖片,則必須設定WebMVC中的靜態資源配置
建立WebConfig類別
@Configuration
public class WebConfig implements WebMvcConfigurer{
private String filePath = "D:/Study/MyAdmin/scr/avatar/";
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath);
System.out.println("静态资源获取");
}
}這樣就可是顯示頭像圖片了
注意跨域問題以及前面的全域位址變數
vue.config.js檔案(若沒有則在scr同級目錄下建立):
module.exports = {
devServer: {
// 端口号
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
// 配置不同的后台API地址
proxy: {
'/api': {
//后端端口号
target: 'http://localhost:8082',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => {}
}
}main .js:
axios.defaults.baseURL = '/api'
以上是怎麼用Springboot+vue實作圖片上傳至資料庫並顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




