Nginx環境下WordPress的多站點功能怎麼配置
wordpress的多站點功能允許安裝一個wordpress程式的情況下,實現多個站點(也就是一套程序,可以綁定多個網域或子網域)。
每個網站擁有獨立的主題、外掛、文章以及頁面。
這樣可以極大的減少了維護和更新多個wordpress安裝程式的麻煩,
並且,每個站點之間又能夠相互獨立,互不影響。
wordpress multisite有兩個方式:子目錄和子域名,這裡我們主要介紹子域名方式。
也就是說,在主域名的基礎上,我們會創建一個子域名,例如:http://shop.jb51.com。
同時,我們可以將這個子網域映射到一個一級網域如:http://shop.com,
#對訪客來說,存取的就是獨立的一級網域。
1、準備
wordpress介紹其多站點功能頁面:站點網絡管理頁面
接著,我們準備幾個域名,如下:
站點一:www.jb51.com(主域名),這是安裝wordpress時用的域名
站點二:blog.jb51.com,二級域名
站點三:news.com,映射的二級域名news.jb51.com
站點四:shop.com,映射的二級域名shop.jb51.com
注意:wordpress安裝後請勿擅自在後台修改域名,即使是把有www改成無www ,或者反過來,都有可能引起redirected you too many times. 錯誤
然後,登入網域名稱服務商的解析頁面,把以上網域的a記錄全部設定為wordpress安裝的伺服器ip。
也可以在本機電腦測試,可以直接修改hosts文件,加入下面1行:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2、nginx設定
在nginx設定目錄下建立新建一個設定文件,如下:
$ sudo vi /etc/nginx/conf.d/jb51.conf
內容為:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}這裡我們使用$host變數可以讓nginx為每個網域產生獨立的存取日誌,
如:news. com-access.log 和shop.com-access.log。
但是error日誌不能用$host變量,所以所有的錯誤都會記錄在一個檔案裡面。
再重啟nginx伺服器:
$ nginx -s reload
3、安裝wordpress
依照wordpress正常安裝步驟安裝wordpress。
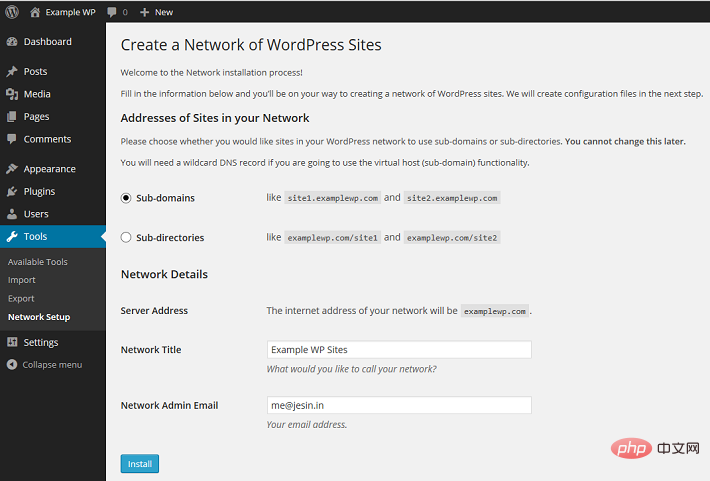
4、啟用多站點功能
用文字編輯器開啟wp-config.php 文件,在註解:「/* 好了!請不要再繼續編輯。
儲存後登入wordpress後台,點選:工具 > 網路設置,選擇 子域名,網路標題和網路管理員信箱任意輸入。
然後端機安裝。
 稍等片刻後,介面出現兩個程式碼區塊,提示分別加入wp-config.php和.htaccesss檔案。
稍等片刻後,介面出現兩個程式碼區塊,提示分別加入wp-config.php和.htaccesss檔案。
這裡我們用的是nginx,所以不需要管 .htaccess 部分。
開啟 wp-config.php文件,還是在註解:「/* 好了!請不要再繼續編輯。請儲存本文件。使用愉快!*/」之前,加上以下幾行:
/* multisite settings */ define( 'wp_allow_multisite', true );
登出wordpress後台,再登入。
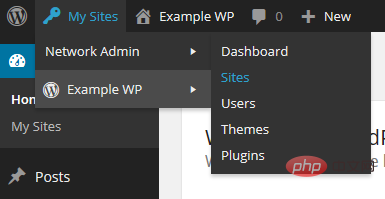
開啟面板左上角 我的網站 > 網路管理 > 網站。
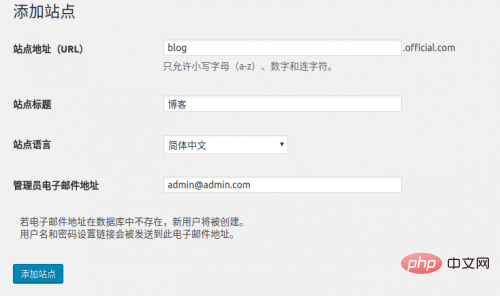
 點選 新增的 按鈕,開啟新增網站表單,依序新增 blog、news、shop三個子網域。
點選 新增的 按鈕,開啟新增網站表單,依序新增 blog、news、shop三個子網域。
 添加完成後,選取所有站點,編輯news.jb51.com 和shop.jb51.com 兩個子域名,站點標題分別為新聞和商城,
添加完成後,選取所有站點,編輯news.jb51.com 和shop.jb51.com 兩個子域名,站點標題分別為新聞和商城,
把網站位址(url)分別改成:news.com和shop.com。
這一步完成後,我們就可以造訪blog.jb51.com了,它已經是一個獨立的網站了,擁有獨立的資源了。
但要能造訪news.com和shop.com,還需繼續往下看。
5、設定網域對映
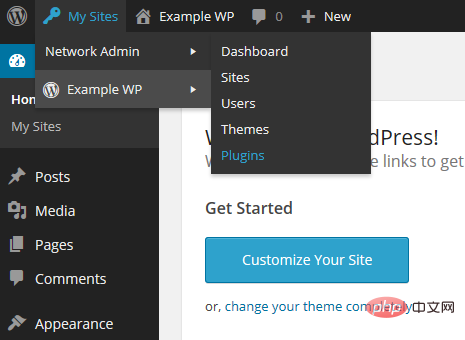
開啟面板左上角 我的網站 > 網路管理 > 外掛程式。
 在這裡安裝 wordpress mu domain mapping 插件,直接搜尋或下載安裝都可以,然後啟用。
在這裡安裝 wordpress mu domain mapping 插件,直接搜尋或下載安裝都可以,然後啟用。
接著複製外掛目錄(目錄wp-content/plugins/wordpress-mu-domain-mapping)下的 sunrise.php 檔案到 wp-content 目錄。
開啟 wp-config.php文件,還是在註解:「/* 好了!請不要再繼續編輯。請儲存本文件。使用愉快!*/」之前,加上如下一行:
define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.
儲存,然後返回瀏覽器,在背景中開啟面板左上角我的網站> 網路管理> 設定。
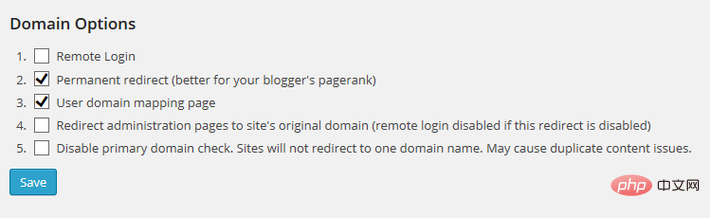
再選擇domain mapping,修改 domain options 為如下圖:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
以上是Nginx環境下WordPress的多站點功能怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
 wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
WordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指






