廢話不多說了,先給大家展示下效果圖:

總結,本篇是要介紹的一個刷星星(快閃記憶體裡面的)的腳本,用來掛機刷星星。在七夕就是刷的玫瑰,所以絕對不是標題黨,就讓我帶大家一起刷星星吧!
一、 傳送訊息
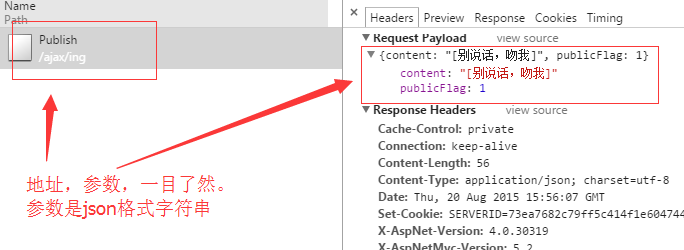
看請求並自行模擬發送

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //参数,json格式字符串
function (result) { //回调
console.log("..............发送成功了,接下来判断是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的内容转成js对象二、 判斷剛發的訊息是否有幸運閃
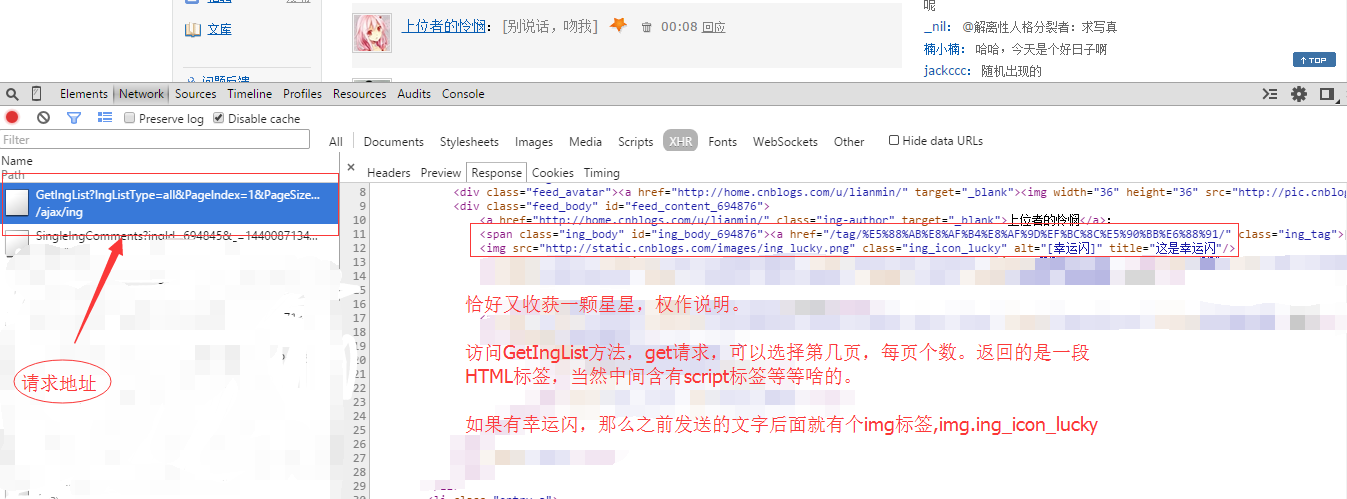
還是看圖說話,照著做

由命名可知(也確實如此),可以選擇類型(我的,我回應,新回應,提到我,回复我,全站),第幾頁,每頁數量。最後一個是時間戳。
我們模擬請求:
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//处理的逻辑<br> //window.doc=$(result); //可以在控制台看看出来的是什么鬼
}
});
之所以用 dataType:"text" 是因為:

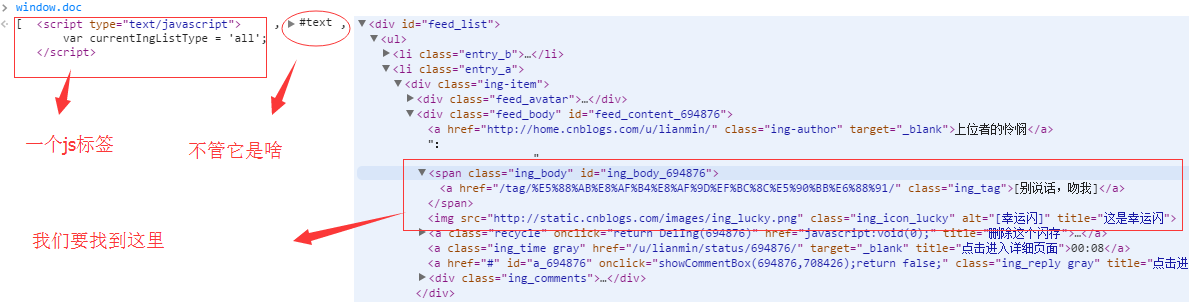
回傳的是一段html程式碼,使用$(result)在控制台可以看到是分成3部分,我們需要找到剛剛發送的部分,並判斷是否有幸運閃。我這裡只選擇取得前3條來判斷,如果有3個人以上剛剛跟我一起刷閃存,那我就找不到啦...所以可以讓每頁多一點數量。
這是我找到並判斷是否有星星的程式碼:
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//这样找其实不严谨,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
//没找到星星,看来运气不好。那么就把刚刚那条删除吧!!!
}
三、 刪除剛剛那個沒有星星的「廢」快閃記憶體
對於只要星星(玫瑰)的人來說,沒用的就丟掉吧...
這我也不發圖了,直接上程式碼:
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}四、 總結
能否取得“星星”,真的跟臉有關,我6分鐘刷一次,刷一下午一晚上才十幾個。
現在是12點43,我很忐忑。我公司電腦掛這個腳本一直刷,我在家裡看著沒辦法,不知道明天會不會小黑屋......明天早上早點去停了吧。
而且不知道是不是瀏覽器卡主了,偶爾有幾個沒有星星,它也沒刪掉...
以下是完整程式碼:
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//发送闪存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("当前时间:" + new Date().toLocaleTimeString() + " 第" + times + "次发送闪存");
console.log("..............发送闪存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判断是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判断是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
以上就是本文情人節單身的我是如何在敲完代碼之後收到12束玫瑰的,希望大家喜歡。




