jquery帶翻頁動畫的電子雜誌代碼分享_jquery
這是一款基於jquery實現的帶翻頁動畫的電子雜誌,小編有時就在想我們讀的紙質課本可不可以都改成電子書,這要是不是會更節省資源吶?
記得以前我們有介紹過不少書本翻頁的動畫,像是這款CSS3書本翻頁動畫,製作就非常逼真。今天要分享的這款jQuery書本翻頁3D動畫功能更加強大,可以支援任意數量頁的翻閱,並且也有非常美觀的視覺效果。書本的內容支援任意HTML元素,相當靈活。
運作效果圖 ---------------------------------查看效果 下載源碼------------------------------------

為大家分享的jquery帶翻頁動畫的電子雜誌代碼如下
<head>
<title>jQuery书本翻页动画效果DEMO演示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script>
<link href="booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="cufon/cufon-yui.js" type="text/javascript"></script>
<script src="cufon/ChunkFive_400.font.js" type="text/javascript"></script>
<script src="cufon/Note_this_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1,p,.b-counter');
Cufon.replace('.book_wrapper a', {hover:true});
Cufon.replace('.title', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.reference a', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.loading', {textShadow: '1px 1px #000', fontFamily:'ChunkFive'});
</script>
</head>
<body>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<div class="book_wrapper">
<a id="next_page_button"></a>
<a id="prev_page_button"></a>
<div id="loading" class="loading">Loading pages...</div>
<div id="mybook" style="display:none;">
<div class="b-load">
<div>
<img src="images/1.jpg" alt=""/>
<h1>Slider Gallery</h1>
<p>This tutorial is about creating a creative gallery with a
slider for the thumbnails. The idea is to have an expanding
thumbnails area which opens once an album is chosen.
The thumbnails will scroll to the end and move back to
the first image. The user can scroll through the thumbnails
by using the slider controls. When a thumbnail is clicked,
it moves to the center and the full image preview opens.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/2.jpg" alt="" />
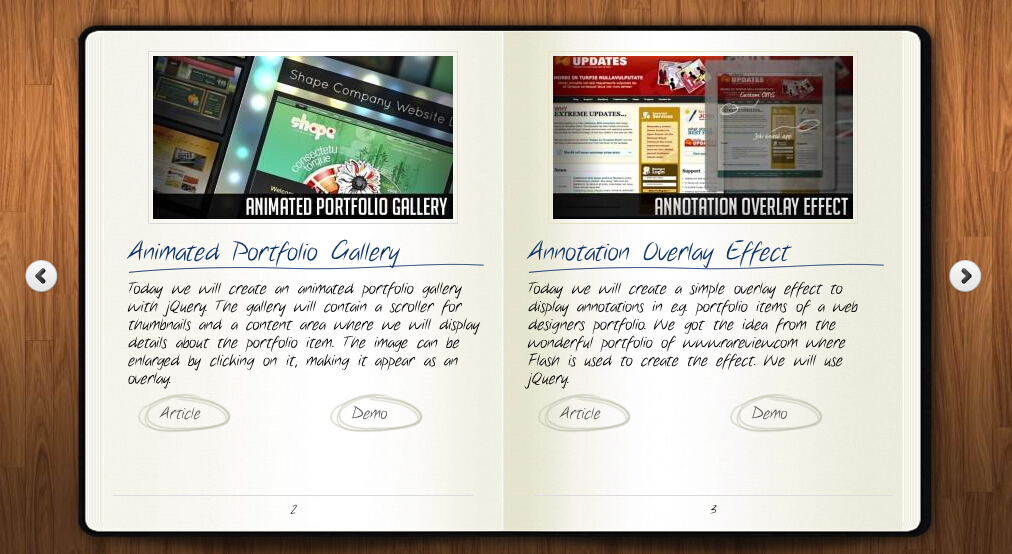
<h1>Animated Portfolio Gallery</h1>
<p>Today we will create an animated portfolio gallery with jQuery.
The gallery will contain a scroller for thumbnails and a
content area where we will display details about the portfolio
item. The image can be enlarged by clicking on it, making
it appear as an overlay.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/3.jpg" alt="" />
<h1>Annotation Overlay Effect</h1>
<p>Today we will create a simple overlay effect to display annotations in e.g. portfolio
items of a web designers portfolio. We got the idea from the wonderful
portfolio of www.rareview.com where Flash is used to create the
effect. We will use jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/4.jpg" alt="" />
<h1>Bubbleriffic Image Gallery</h1>
<p>In this tutorial we will create a bubbly image gallery that
shows your images in a unique way. The idea is to show the
thumbnails of albums in a rounded fashion allowing the
user to scroll them automatically by moving the mouse.
Clicking on a thumbnail will zoom in a big circle and
the full image which will be automatically resized to
fit into the screen.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/5.jpg" alt="" />
<h1>Collapsing Site Navigation</h1>
<p>Today we will create a collapsing menu that contains vertical
navigation bars and a slide out content area. When hovering
over a menu item, an image slides down from the top and a
submenu slides up from the bottom. Clicking on one of the
submenu items will make the whole menu collapse like a card
deck and the respective content area will slide out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/6.jpg" alt="" />
<h1>Custom Animation Banner</h1>
<p>In today's tutorial we will be creating a custom animation banner with jQuery.
The idea is to have different elements in a banner that will
animate step-wise in a custom way.</p>
<p>We will be using the jQuery Easing Plugin and the jQuery 2D
Transform Plugin to create some nifty animations.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/7.jpg" alt="" />
<h1>Full Page Image Gallery</h1>
<p>In this tutorial we are going to create a stunning full page
gallery with scrollable thumbnails and a scrollable full
screen preview. The idea is to have a thumbnails bar at
the bottom of the page that scrolls automatically when
the user moves the mouse. When a thumbnail is clicked,
it moves to the center of the page and the full screen
image is loaded in the background.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/8.jpg" alt="" />
<h1>Hover Slide Effect</h1>
<p>Today we will create a neat effect with some images using
jQuery. The main idea is to have an image area with several
images that slide out when we hover over them, revealing
other images. The sliding effect will be random, i.e.
the images will slide to the top or bottom, left or
right, fading out or not. When we click on any area,
all areas will slide their images out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/9.jpg" alt="" />
<h1>Merging Image Boxes</h1>
<p>Today we will show you a nice effect for images with jQuery.
The idea is to have a set of rotated thumbnails that,
once clicked, animate to form the selected image.
You can navigate through the images with previous
and next buttons and when the big image gets clicked
it will scatter into the little box shaped thumbnails again.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/10.jpg" alt="" />
<h1>Compact News Previewer</h1>
<p>Today we will create a news previewer that let's you
show your latest articles or news in a compact way.
The news previewer will show some list of articles
on the left side and the preview of the article with a
longer description on the right. Once a news on the left
is clicked, the preview will slide in.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/11.jpg" alt="" />
<h1>Overlay Effect Menu</h1>
<p>In this tutorial we are going to create a simple menu
that will stand out once we hover over it by covering
everything except the menu with a dark overlay.
The menu will stay white and a submenu area will
expand. We will create this effect using jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/12.jpg" alt="" />
<h1>Polaroid Photobar Gallery</h1>
<p>In this tutorial we are going to create an image gallery
with a Polaroid look. We will have albums that will expand
to sets of slightly rotated thumbnails that pop out on hover.
The full image will slide in from the bottom once a thumbnail
is clicked. In the full image view the user can navigate
through the pictures or simply choose another thumbnail
to be displayed.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/13.jpg" alt="" />
<h1>Pull Out Content Panel</h1>
<p>In this tutorial we will create a content panel that
slides out at a predefined scroll position. It will
reveal a teaser with related content and it can be
expanded to full page size to show more. A custom
slider allows to scroll through many items in the
panel.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/14.jpg" alt="" />
<h1>Thumbnails Navigation Gallery</h1>
<p>In this tutorial we are going to create an extraordinary
gallery with scrollable thumbnails that slide out from a
navigation. We are going to use jQuery and some CSS3
properties for the style. The main idea is to have a
menu of albums where each item will reveal a horizontal
bar with thumbnails when clicked.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
</div>
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript">
$(function() {
var $mybook = $('#mybook');
var $bttn_next = $('#next_page_button');
var $bttn_prev = $('#prev_page_button');
var $loading = $('#loading');
var $mybook_images = $mybook.find('img');
var cnt_images = $mybook_images.length;
var loaded = 0;
//preload all the images in the book,
//and then call the booklet plugin
$mybook_images.each(function(){
var $img = $(this);
var source = $img.attr('src');
$('<img/>').load(function(){
++loaded;
if(loaded == cnt_images){
$loading.hide();
$bttn_next.show();
$bttn_prev.show();
$mybook.show().booklet({
name: null, // name of the booklet to display in the document title bar
width: 800, // container width
height: 500, // container height
speed: 600, // speed of the transition between pages
direction: 'LTR', // direction of the overall content organization, default LTR, left to right, can be RTL for languages which read right to left
startingPage: 0, // index of the first page to be displayed
easing: 'easeInOutQuad', // easing method for complete transition
easeIn: 'easeInQuad', // easing method for first half of transition
easeOut: 'easeOutQuad', // easing method for second half of transition
closed: true, // start with the book "closed", will add empty pages to beginning and end of book
closedFrontTitle: null, // used with "closed", "menu" and "pageSelector", determines title of blank starting page
closedFrontChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank starting page
closedBackTitle: null, // used with "closed", "menu" and "pageSelector", determines chapter name of blank ending page
closedBackChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank ending page
covers: false, // used with "closed", makes first and last pages into covers, without page numbers (if enabled)
pagePadding: 10, // padding for each page wrapper
pageNumbers: true, // display page numbers on each page
hovers: false, // enables preview pageturn hover animation, shows a small preview of previous or next page on hover
overlays: false, // enables navigation using a page sized overlay, when enabled links inside the content will not be clickable
tabs: false, // adds tabs along the top of the pages
tabWidth: 60, // set the width of the tabs
tabHeight: 20, // set the height of the tabs
arrows: false, // adds arrows overlayed over the book edges
cursor: 'pointer', // cursor css setting for side bar areas
hash: false, // enables navigation using a hash string, ex: #/page/1 for page 1, will affect all booklets with 'hash' enabled
keyboard: true, // enables navigation with arrow keys (left: previous, right: next)
next: $bttn_next, // selector for element to use as click trigger for next page
prev: $bttn_prev, // selector for element to use as click trigger for previous page
menu: null, // selector for element to use as the menu area, required for 'pageSelector'
pageSelector: false, // enables navigation with a dropdown menu of pages, requires 'menu'
chapterSelector: false, // enables navigation with a dropdown menu of chapters, determined by the "rel" attribute, requires 'menu'
shadows: true, // display shadows on page animations
shadowTopFwdWidth: 166, // shadow width for top forward anim
shadowTopBackWidth: 166, // shadow width for top back anim
shadowBtmWidth: 50, // shadow width for bottom shadow
before: function(){}, // callback invoked before each page turn animation
after: function(){} // callback invoked after each page turn animation
});
Cufon.refresh();
}
}).attr('src',source);
});
});
</script>
</body>
</html>
希望本文所述對大家的jQuery程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
寫在前面&筆者的個人理解目前,在整個自動駕駛系統當中,感知模組扮演了其中至關重要的角色,行駛在道路上的自動駕駛車輛只有通過感知模組獲得到準確的感知結果後,才能讓自動駕駛系統中的下游規控模組做出及時、正確的判斷和行為決策。目前,具備自動駕駛功能的汽車中通常會配備包括環視相機感測器、光達感測器以及毫米波雷達感測器在內的多種數據資訊感測器來收集不同模態的信息,用於實現準確的感知任務。基於純視覺的BEV感知演算法因其較低的硬體成本和易於部署的特點,以及其輸出結果能便捷地應用於各種下游任務,因此受到工業
 牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
寫在前面項目連結:https://nianticlabs.github.io/mickey/給定兩張圖片,可以透過建立圖片之間的對應關係來估計它們之間的相機姿態。通常,這些對應關係是二維到二維的,而我們估計的姿態在尺度上是不確定的。一些應用,例如隨時隨地實現即時增強現實,需要尺度度量的姿態估計,因此它們依賴外部的深度估計器來恢復尺度。本文提出了MicKey,這是一個關鍵點匹配流程,能夠夠預測三維相機空間中的度量對應關係。透過學習跨影像的三維座標匹配,我們能夠在沒有深度測試的情況下推斷度量相對
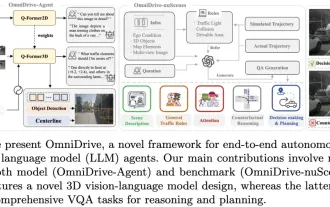
 LLM全搞定! OmniDrive:集3D感知、推理規劃於一體(英偉達最新)
May 09, 2024 pm 04:55 PM
LLM全搞定! OmniDrive:集3D感知、推理規劃於一體(英偉達最新)
May 09, 2024 pm 04:55 PM
寫在前面&筆者的個人理解這篇論文致力於解決當前多模態大語言模型(MLLMs)在自動駕駛應用中存在的關鍵挑戰,即將MLLMs從2D理解擴展到3D空間的問題。由於自動駕駛車輛(AVs)需要針對3D環境做出準確的決策,這項擴展顯得格外重要。 3D空間理解對於AV來說至關重要,因為它直接影響車輛做出明智決策、預測未來狀態以及與環境安全互動的能力。目前的多模態大語言模型(如LLaVA-1.5)通常只能處理較低解析度的影像輸入(例如),這是由於視覺編碼器的分辨率限制,LLM序列長度的限制。然而,自動駕駛應用需
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
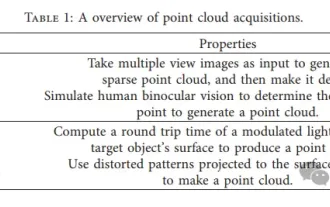
 3D視覺繞不開的點雲配準!一文搞懂所有主流方案與挑戰
Apr 02, 2024 am 11:31 AM
3D視覺繞不開的點雲配準!一文搞懂所有主流方案與挑戰
Apr 02, 2024 am 11:31 AM
作為點集合的點雲有望透過3D重建、工業檢測和機器人操作中,在獲取和生成物體的三維(3D)表面資訊方面帶來一場改變。最具挑戰性但必不可少的過程是點雲配準,即獲得一個空間變換,該變換將在兩個不同座標中獲得的兩個點雲對齊並匹配。這篇綜述介紹了點雲配準的概述和基本原理,對各種方法進行了系統的分類和比較,並解決了點雲配準中存在的技術問題,試圖為該領域以外的學術研究人員和工程師提供指導,並促進點雲配準統一願景的討論。點雲獲取的一般方式分為主動和被動方式,由感測器主動獲取的點雲為主動方式,後期透過重建的方式
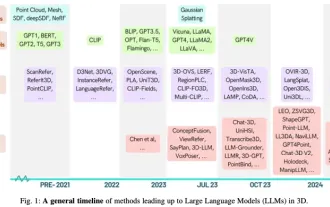
 牛津大學最新 | 近400篇總結!暢談大語言模式與三維世界最新綜述
Jun 02, 2024 pm 07:41 PM
牛津大學最新 | 近400篇總結!暢談大語言模式與三維世界最新綜述
Jun 02, 2024 pm 07:41 PM
寫在前面&筆者的個人理解隨著大型語言模型(LLM)的發展,它們與3D空間數據(3DLLM)之間的集成取得了快速進展,為理解物理空間和與物理空間交互提供了前所未有的能力。本文全面概述了LLM處理、理解和產生3D資料的方法。我們強調了LLM的獨特優勢,如上下文學習、逐步推理、開放詞彙能力和廣泛的世界知識,並強調了它們與嵌入式人工智慧(AI)系統中顯示推進空間理解和互動的潛力。我們的研究涵蓋了從點雲到神經渲染場(NeRF)的各種3D資料表示。並分析了它們與LLM的集成,用於3D場景理解、字幕、
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<






