docker部署java web系統
1.在root目錄下建立一個路徑test/app mkdir test && cd test&& mkdir app &&cd app
#2.將apache-tomcat-7.0. 29.tar.gz及jdk-7u25-linux-x64.tar.gz拷貝到app目錄下
3.解壓縮兩個tar.gz檔
tar -zxvf apache-tomcat-7.0.29.tar.gz tar -zxvf jdk-7u25-linux-x64.tar.gz
4.對解壓縮後的檔案進行重新命名
mv apache-tomcat-7.0.29 tomcat mv jdk-7u25-linux-x64 jdk
5.在app目錄下,製作dockerfile檔案來建立映像
touch dockerfile
6.dockerfile文件內容及註解
------ -----------------------dockerfile內容------------------------- ---------
#使用ubuntu:14.04作为基础镜像 from ubuntu:14.04 #指定镜像创建者信息 maintainer test xxxx@xxx.com #创建日期 env refreshed_at 2017-2-15 #切换镜像目录,进入/usr目录 workdir /usr #在/usr/下创建jdk目录,用来存放jdk文件 run mkdir jdk #在/usr/下创建tomcat目录,用来存放tomcat run mkdir tomcat #切换镜像的目录至/usr/jdk workdir /usr/jdk/ #将宿主机的jdk目录下的文件拷至镜像的/usr/jdk目录下 add jdk /usr/jdk #切换镜像的目录至/usr/tomcat workdir /usr/tomcat #将宿主机的tomcat目录下的文件拷至镜像的/usr/tomcat目录下 add tomcat /usr/tomcat #设置环境变量 env java_home=/usr/jdk env java_bin=/usr/jdk/bin env path=$path:$java_home/bin env classpath=.:$java_home/lib/dt.jar:$java_home/lib/tools.jar #切换工作目录到root下 workdir /usr/tomcat/webapps/root #删除tomcat默认的项目文件 run rm -rf * #将自己的xxx.war系统添加到docker镜像中tomcat下的root目录下 add webapp /usr/tomcat/webapps/xxx.war #公布tomcat的8080端口 expose 8080 #启动tomcat entrypoint ["../../bin/catalina.sh","run"]
---------------------------------- ----------------------------------------------
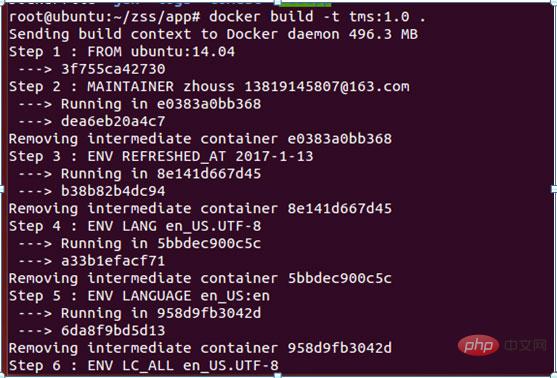
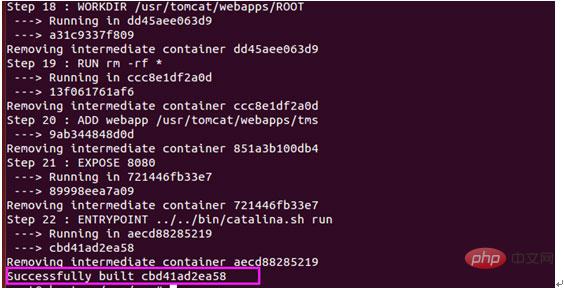
#7.透過dockerfile來建立映像
指令:
docker build -t 镜像名称:标签 dockerfile位置 docker build -t tms:1.0 . (.代表当前目录)


8.至此就把java web系統製作成image,透過docker images來驗證
9.透過剛建置映像來啟動一個docker 容器
指令:docker run -d -p 宿主機映射埠:容器暴露端口--name 容器名稱 映像名稱/映像id
-d 參數: 後端啟動模式
-p 參數: 宿主機連接埠與容器連接埠的對應
#-- name 參數: 給容器取個別名
docker run -d -p 8081:8080 --name 容器名称 镜像name:镜像tag
10.透過docker ps -a來驗證
以上是Docker部署Java web系統的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




