vue3改了4個生命週期函數。 Vue3組合式api取消了beforeCreated和created鉤子函數,採用steup鉤子代替,且裡面不能使用this。 Vue3裡面的組件銷毀的鉤子函數由destroyed和beforeDestroy換成了beforeUnmount和unmounted。
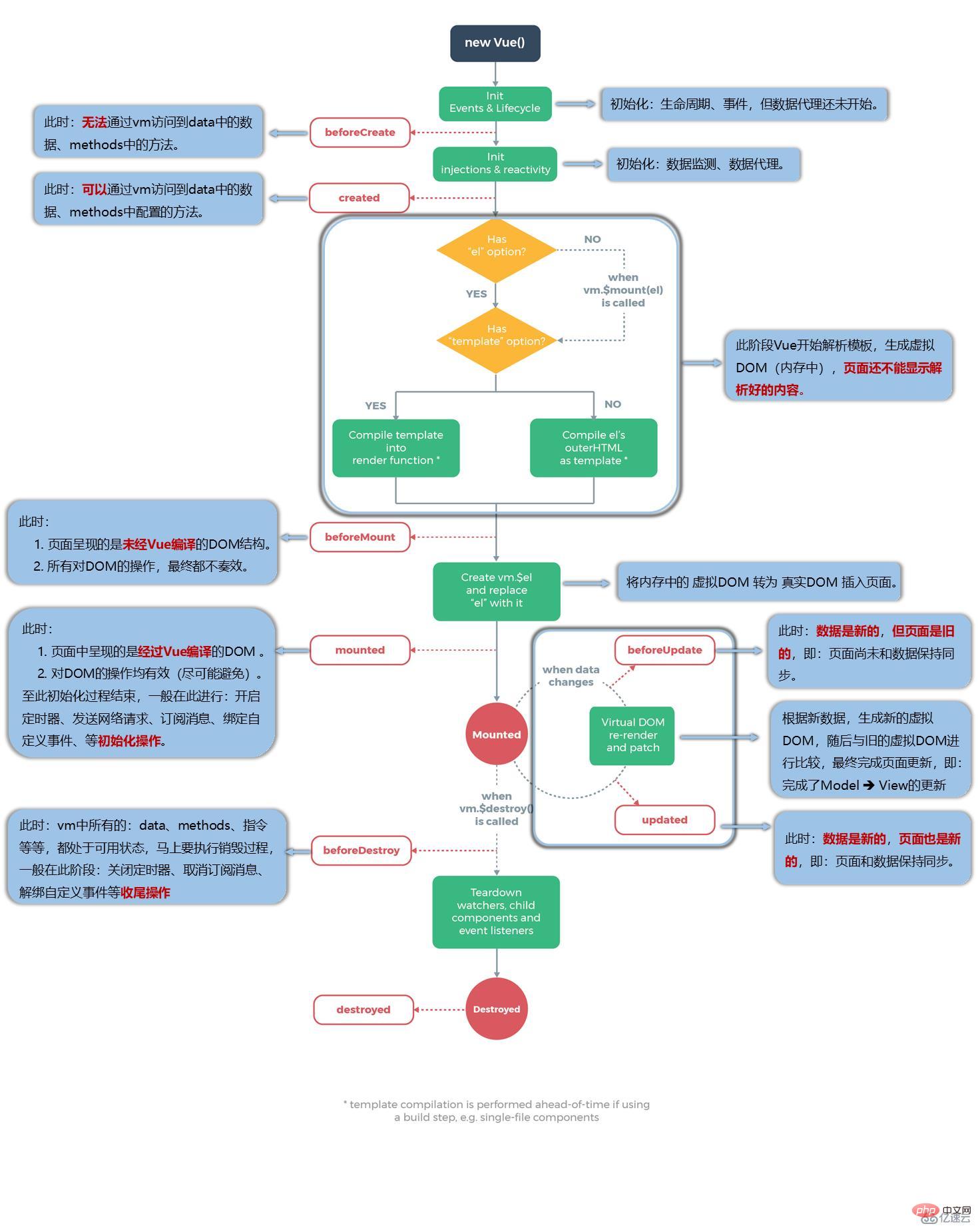
Vue實例有一個完整的生命週期,也就是從new Vue()、初始化事件(.once事件)和生命週期、編譯模版、掛載Dom -> 渲染、更新-> 渲染、卸載等⼀系列過程,稱這是Vue的生命週期。
vue應用程式中有4個主要事件(8個鉤子):
#建立---- 在組成建立時執行
掛載---- DOM掛載時執行
更新---- 當回應資料被修改時執行
銷毀----在元素被銷毀之前立即執行
Vue2的生命週期

(1) beforeCreate(創建前)
資料監控(getter和setter)和初始化事件還未開始,此時data 的響應式追蹤、
event/watcher 都還沒有被設定
不能存取data、computed、watch、methods上的方法和資料。
(2)created(建立後)
#完成完成後會自動執行函數
(3) beforeMount(掛載前)
在掛載開始之前被調用,相關的render函數會首次被調用。
這次Vue開始解析模板,產生虛擬DOM存在記憶體中,還沒有把虛擬DOM轉換成真實DOM,插入頁面中
(4)mounted(掛載後)
在el被新建立的vm.$el(就是真實DOM的拷貝)替換,並掛載到實例上去之後呼叫(將記憶體中的虛擬DOM轉為真實DOM,真實DOM插入頁面)。
一般在這個階段進行:開啟計時器,發送網路請求,訂閱訊息,綁定自訂事件等等
(5)beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6)updated(更新後)
由於資料變更導致的虛擬DOM重新渲染和打補丁之後呼叫。
呼叫時,元件 DOM已經更新,所以可以執行依賴DOM的操作。然而在大多數情況下,應避免在此期間更改狀態,因為這可能會導致更新無限循環
#(7)beforeDestroy(銷毀前)
實例銷毀之前呼叫
在這個階段一般進行關閉計時器,取消訂閱訊息,解綁自訂事件。
(8)destroyed(銷毀後)
在實例銷毀後調用,呼叫後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在服務端渲染期間不被呼叫。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>常用的生命週期鉤子:
1.mounted: 發送ajax請求、啟動計時器、綁定自訂事件、訂閱訊息等【初始化操作】。
2.beforeDestroy: 清除定時器、解綁定自訂事件、取消訂閱訊息等【收尾工作】
關於銷毀Vue實例:
(1)銷毀後借助Vue開發者工具看不到任何資訊.
(2)銷毀後自訂事件會失效,但原生DOM事件依然有效。
(3)一般不會在beforeDestroy操作數據,因為即便操作數據,也不會再觸發更新流程了。
Vue3的生命週期

#(1)onBeforeMount
#在掛載之前被調用,渲染函數render首次被調用
(2)onMounted
元件掛載時調用
(3) onBeforeUpdate
#資料更新時調用,發生在虛擬DOM打補丁之前。
(4) onUpdated
#因資料變更導致的虛擬DOM重新渲染並打補丁時呼叫
############## ####(5) onBeforeUnmount############在卸載元件實例之前調用,此階段的實例依舊是正常的。 ############(6) onUnmounted#############卸載元件實例後調用,呼叫此鉤子時,元件實例的所有指令都被解除綁定,所有事件偵聽器都被移除,所有子元件實例被卸載。 ###############vue2與vue3在生命週期的差異#######
| vue2 | vue3 |
|---|---|
| #beforeCreate | setup() 開始創建元件之前,建立的是data和method |
| #created | #setup() |
| beforeMount | |
| onBeforeMount 元件掛載到節點上先前執行的函式。 | |
| onMounted 元件掛載完成後執行的函數 | |
| onBeforeUpdate 元件更新之前執行的函數。 | |
| onUpdated 元件更新完成之後執行的函數。 |
以上是vue3生命週期函數更改了幾個的詳細內容。更多資訊請關注PHP中文網其他相關文章!




