SpringBoot之Thymeleaf模板引擎實例分析
Jsp是最早的模板技術,用來處理視圖層的,用來做資料顯示的模板

B S結構:
B:瀏覽器:用來顯示數據,發送請求,沒有處理能力
發送一個請求,訪問a.jsp,a.jsp在伺服器端變成Servlet,在將輸出的數據回傳給瀏覽器,瀏覽器就可以看到結果數據,jsp最後翻譯過來也是個html頁面
模板技術你就可以把它們當成字串的替換,比如說:這裡{data}這裡有一個字串,你把它換成固定值其他值,但是這個替換有一些附加的功能,透過模板技術處理視圖層的內容

第一個例子:

#pom.xml:Thymeleaf依賴:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>建立Controller控制器:HelloThymeleafController:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
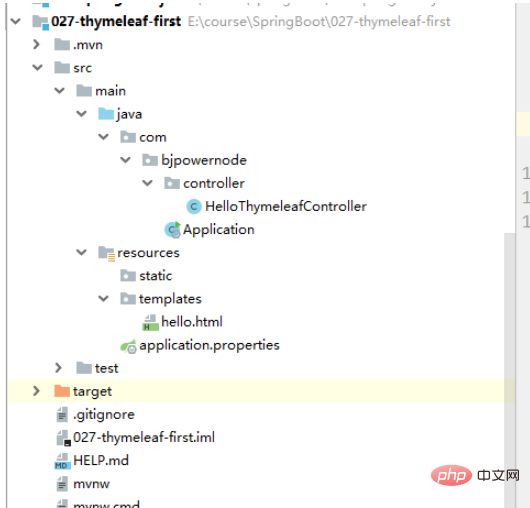
}templates:用來放模板用到的視圖檔的,模板引擎用到的模板到放在了template目錄之下:
創建hello.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>運行主啟動類別Application:
package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}可以在hello .html加入:未解決在標籤中th爆紅,和寫的時候沒有提示訊息
xmlns:th="http://www.thymeleaf.org" 在標籤中,再次寫th的時候就有提示記錄了
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
</html>
使用Model:
在Controller:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//使用model和request作用域是一样的 实际上model中的数据就是放到request作用域中的
model.addAttribute("mydata","model中的数据");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}hello.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html>
speingboot設定檔application.properties:模板引擎的常用相關設置,基本不用設定都是預設的:
#在開發階段,關閉範本發緩存,讓修改立即生效設定為true時,就是使用模板緩存,當第二次訪問的時候,使用內存中的數據,就不在解析模板了
spring.thymeleaf.cache=false
#編碼格式
spring.thymeleaf.encoding=UTF-8
#範本的類型(預設是html,範本是html檔案它不僅支援網頁做範本還支援其他類別的)
spring.thymeleaf.model= HTML
#範本的前綴:預設是類別路徑的classpath:/templates目錄下
spring.thymeleaf.prefix=classpath:/templates/
#後綴
spring.thymeleaf.suffix=.html
以上是SpringBoot之Thymeleaf模板引擎實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Jasypt介紹Jasypt是一個java庫,它允許開發員以最少的努力為他/她的專案添加基本的加密功能,並且不需要對加密工作原理有深入的了解用於單向和雙向加密的高安全性、基於標準的加密技術。加密密碼,文本,數字,二進位檔案...適合整合到基於Spring的應用程式中,開放API,用於任何JCE提供者...添加如下依賴:com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1Jasypt好處保護我們的系統安全,即使程式碼洩露,也可以保證資料來源的
 SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
使用場景1、下單成功,30分鐘未支付。支付超時,自動取消訂單2、訂單簽收,簽收後7天未進行評估。訂單超時未評價,系統預設好評3、下單成功,商家5分鐘未接單,訂單取消4、配送超時,推播簡訊提醒…對於延時比較長的場景、即時性不高的場景,我們可以採用任務調度的方式定時輪詢處理。如:xxl-job今天我們採
 怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
一、Redis實現分散式鎖原理為什麼需要分散式鎖在聊分散式鎖之前,有必要先解釋一下,為什麼需要分散式鎖。與分散式鎖相對就的是單機鎖,我們在寫多執行緒程式時,避免同時操作一個共享變數產生資料問題,通常會使用一把鎖來互斥以保證共享變數的正確性,其使用範圍是在同一個進程中。如果換做是多個進程,需要同時操作一個共享資源,如何互斥?現在的業務應用通常是微服務架構,這也意味著一個應用會部署多個進程,多個進程如果需要修改MySQL中的同一行記錄,為了避免操作亂序導致髒數據,此時就需要引入分佈式鎖了。想要實現分
 springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取文件,打成jar包後訪問不到最新開發出現一種情況,springboot打成jar包後讀取不到文件,原因是打包之後,文件的虛擬路徑是無效的,只能通過流去讀取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL語句進行多表添加操作我所遇到的問題準備工作在測試環境下模擬思維分解一下:創建出一個帶有參數的BrandDTO對像模擬對後台傳遞參數我所遇到的問題我們都知道,在我們使用Mybatis-plus中進行多表操作是極其困難的,如果你不使用Mybatis-plus-join這一類的工具,你只能去配置對應的Mapper.xml文件,配置又臭又長的ResultMap,然後再寫對應的sql語句,這種方法雖然看上去很麻煩,但具有很高的靈活性,可以讓我們
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
1.自訂RedisTemplate1.1、RedisAPI預設序列化機制基於API的Redis快取實作是使用RedisTemplate範本進行資料快取操作的,這裡開啟RedisTemplate類,查看該類別的源碼資訊publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//聲明了value的各種序列化方式,初始值為空@NullableprivateRedisSe
 springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
在專案中,很多時候需要用到一些配置信息,這些信息在測試環境和生產環境下可能會有不同的配置,後面根據實際業務情況有可能還需要再做修改。我們不能將這些設定在程式碼中寫死,最好是寫到設定檔中,例如可以把這些資訊寫到application.yml檔案中。那麼,怎麼在程式碼裡取得或使用這個位址呢?有2個方法。方法一:我們可以透過@Value註解的${key}即可取得設定檔(application.yml)中和key對應的value值,這個方法適用於微服務比較少的情形方法二:在實際專案中,遇到業務繁瑣,邏






