SpringBoot怎麼使用WebSocket實現群發訊息
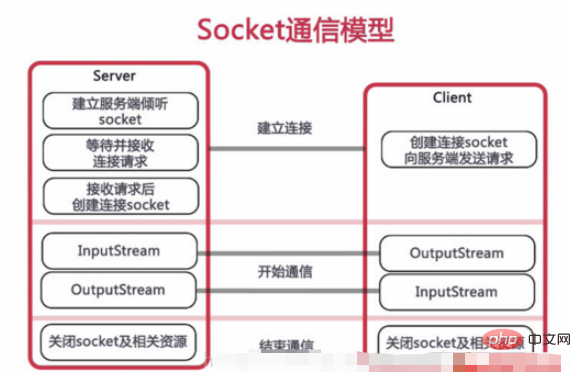
WebSocket 是一種在單一 TCP 連線上進行全雙工通訊的協議,已被 W3C 定為標準。使用 WebSocket 可以使得客戶端和伺服器之間的資料交換變得更加簡單。在 WebSocket 協定中,瀏覽器和伺服器只需要完成一次握手,兩者之間就可以直接建立持久性的連接,並進行雙向資料傳輸。

特點
#WebSocket 使用時需要先建立連接,這使得Websocket 成為一種有狀態的協議,在之後的通訊過程中可以省略部分狀態資訊(例如身份認證等)。
WebSocket 連線在連接埠 80(ws)或 443(wss)上創建,與 HTTP 使用的連接埠相同,這樣,基本上所有的防火牆都不會阻止 WebSocket 連線。
WebSocket 使用 HTTP 協定進行握手,因此它可以自然地整合到網頁瀏覽器和 HTTP 伺服器中,而不需要額外的成本。
心跳訊息(ping 和 pong)將會被重複的傳送,進而保持 WebSocket 連線一直處於活躍狀態。
使用該協議,當訊息啟動或到達的時候,服務端和客戶端都可以知道。
WebSocket 連線關閉時將發送一個特殊的關閉訊息。
WebSocket 支援跨域,可以避免 Ajax 的限制。
HTTP 規範要求瀏覽器將並發連接數限制為每個主機名稱兩個連接,但是當我們使用Websocket 的時候,當握手完成之後,該限制就不存在了,因為此時的連線已經不再是HTTP 連線了。
WebSocket 協定支援擴展,使用者可以擴展協議,實現部分自訂的子協定。
WebSocket 擁有更好的二進位支援以及更好的壓縮效果。
一、新增依賴
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
二、設定WebSocket
Spring 框架提供了基於WebSocket 的STOMP 支持,STOMP 是一個簡單的可互通的協議,通常被用於透過中間伺服器在客戶端之間進行非同步訊息傳遞。
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}三、服務端程式碼
根據上面WebSocketConfig 的配置,@MessageMapping("/hello") 註解的方法將用來接收「/app/hello 「路徑發送來的訊息,在註解方法中處理訊息後,再將訊息轉送到@SendTo 定義的路徑上。而 @SendTo 路徑則是前綴為「/topic」的路徑,因此訊息交給訊息代理程式 broker,再由 broker 進行廣播。
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}@Data
public class Message {
private String name;
private String content;
}四、前端程式碼
在 resources/static 目錄下建立 chat.html 頁面作為聊天頁面。
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS 是瀏覽器JavaScript函式庫,提供類似WebSocket的物件。 SockJS為您提供了一個一致的,跨瀏覽器的Javascript API,該API在瀏覽器和網路伺服器之間創建了低延遲,全雙工,跨域的通訊通道。
STOMP 即Simple (or Streaming) Text Orientated Messaging Protocol,簡單(流)文字定向訊息協議,它提供了一個可互通的連接格式,允許STOMP客戶端與任意STOMP訊息代理程式(Broker)進行互動。
@SendTo 註解,將方法處理過的訊息轉送到 broker,再由 broker 進行訊息廣播。
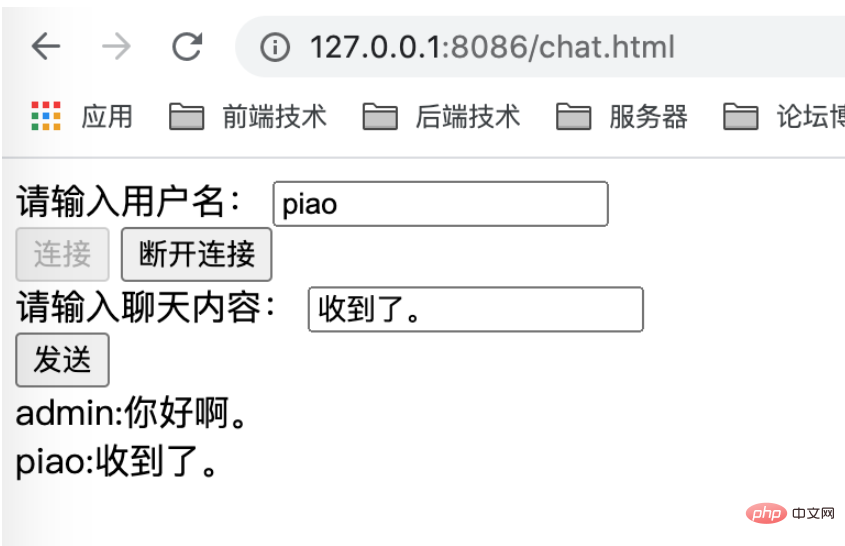
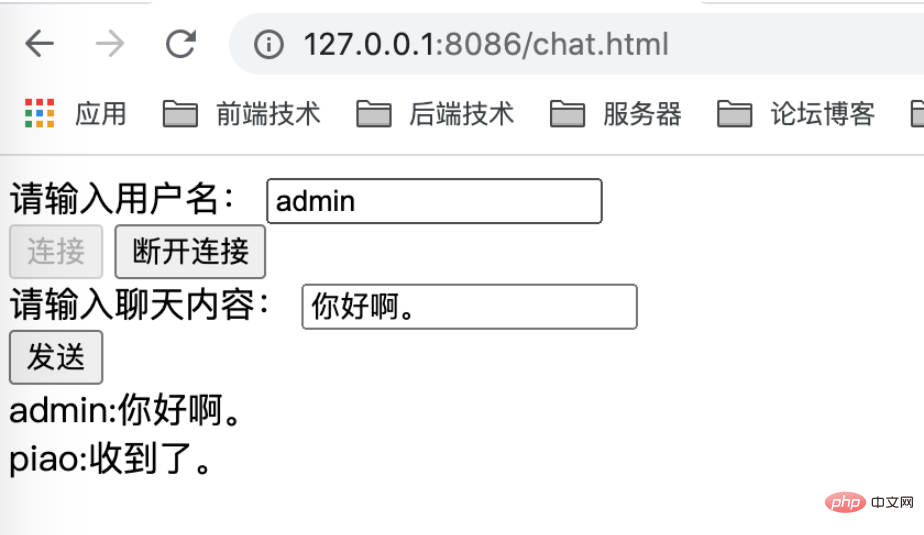
五、驗證結果
我們要求位址:http://127.0.0.1:8086/chat.html
#登入使用者:piao

登入使用者:admin

以上是SpringBoot怎麼使用WebSocket實現群發訊息的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














