Nginx動靜分離配置怎麼實現
一、概述
1.1 動態頁面與靜態頁面差異
# 靜態資源: 當使用者多次造訪這個資源,資源的原始碼永遠不會改變的資源。
動態資源:當使用者多次存取這個資源,資源的原始程式碼可能會發送變更。
1.2 什麼是動靜分離
#動靜分離是讓動態網站裡的動態網頁依照某一規則把不變的資源和常變的資源區分開來,動靜資源做好了拆分以後,我們就可以根據靜態資源的特徵將其做緩存操作,這就是網站靜態化處理的核心思路
動靜分離簡單的概括是:動態文件與靜態文件的分離。
偽靜態:網站如果想被搜尋引擎搜素到,動態頁面靜態技術freemarker等模版引擎技術
1.3 為什麼要用動靜分離
在我們的軟體開發中,有些請求是需要後台處理的(如:.jsp,.do等等),有些請求是不需要經過後台處理的(如:css、html、jpg、js等等文件),這些不需要經過背景處理的文件稱為靜態文件,否則動態文件。因此我們後台處理忽略靜態文件。這會有人又說那我後台忽略靜態檔不就完了嗎。當然這是可以的,但是這樣後台的請求次數就明顯增加了。在我們對資源的反應速度有要求的時候,我們應該使用這種動靜分離的策略來解決。
動靜分離將網站靜態資源(HTML,JavaScript,CSS,img等檔案)與後台應用程式分開部署,提高使用者存取靜態程式碼的速度,降低對後台應用程式存取。這裡我們將靜態資源放到nginx中,動態資源轉送到tomcat伺服器中。
因此,動態資源轉送到tomcat伺服器我們就使用到了前面講到的反向代理了。
二、Nginx實作動靜分離
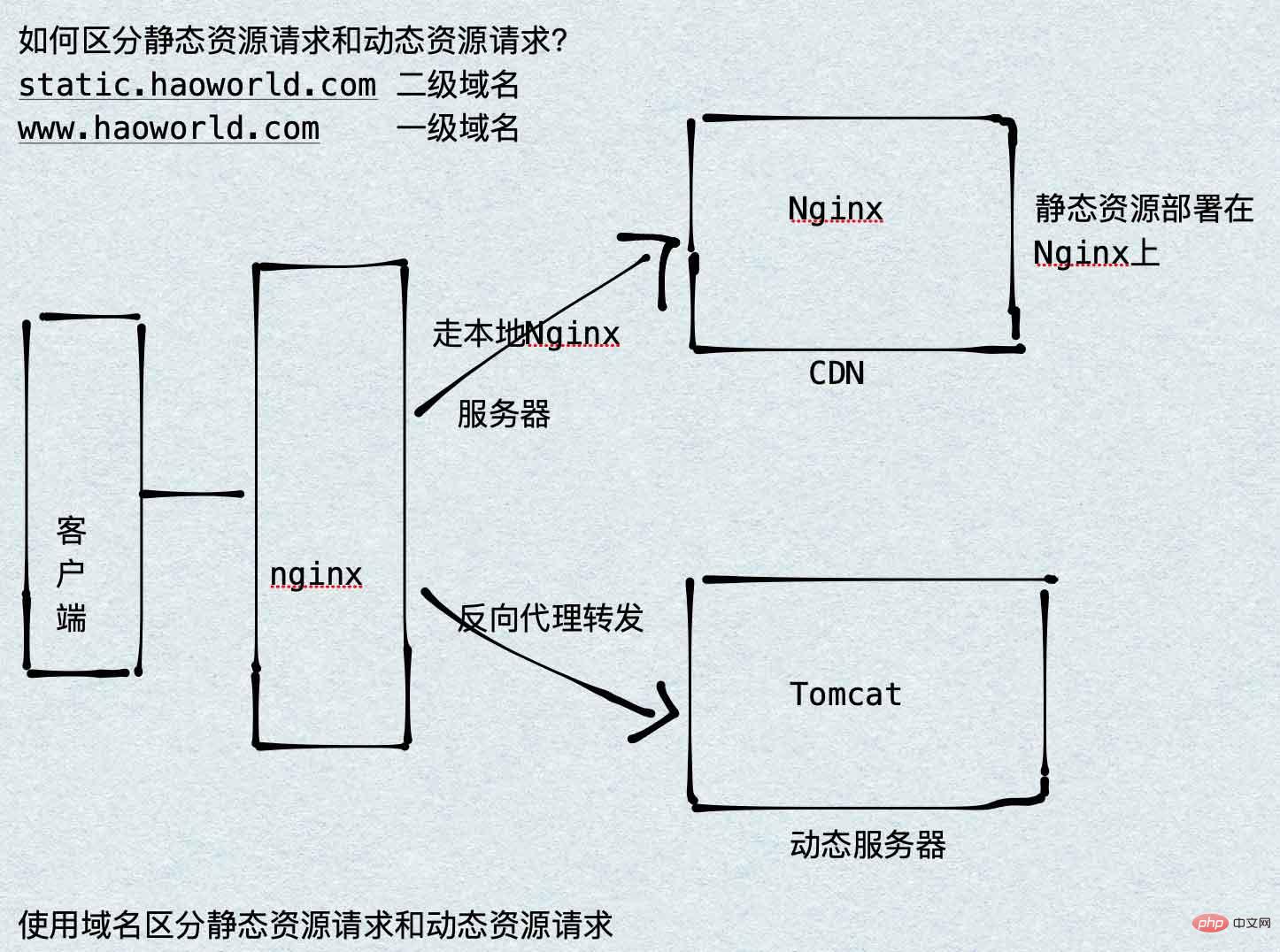
2.1 架構分析

2.2 設定
#動靜分離的原理很簡單,透過location對請求url進行比對即可,在/Users/Hao/Desktop/Test(任意目錄)下建立 /static/imgs 設定如下:
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}別一種按存取資源配置
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}三、動靜分離與前後分離區別:
- ##動靜分離動態資源與靜態資源分離,不會部署在同一台伺服器上。
- 前後分離:網站架構模式,微服務開發基於
SOA
面向伺服器開發,後台和前端都採用呼叫介面方式。將一個專案拆分成一個控制Web(前端)和介面(後端),最終使用rpc遠端呼叫技術。視圖層與業務邏輯層拆分,中間採用RPC遠端呼叫技術
- 為什麼在網路公司專案中,靜態資源
url
後面會加上一個時間戳?他的作用:控制快取 - 目的:最終的目的是為了控制專案上線的時候,薪資靜態資源與舊的瀏覽器快取靜態資源避免衝突問題。
- 解決方法:加上時間戳規格t = 專案上線
- #304走本機快取狀態碼原則:
- 預設瀏覽器圖片快取是7天。
- 第一次下載資源的時候,客戶端保存修改資源時間
- #第二次下載資源的時候,服務端判斷客戶端上一次修改的時間是否需回傳200還是304
- 第二次下載資源的時候,服務端判斷目前資源檔案與客戶端上一次修改的時間是否需回傳200還是304客戶端第二次下載資源最後修改時間2018/6/28 下午11:07:11
- 服務端最後一次修改時間大於客戶端最後一次修改的時間200重新載入資源
- 伺服器端最後一次修改的時間小於客戶端最後修改的時間回傳304走本機快取
以上是Nginx動靜分離配置怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






