nginx中怎麼使用gzip壓縮提升網站速度
為啥使用gzip壓縮
開啟nginx的gzip壓縮,網頁中的js,css等靜態資源的大小會大大的減少從而節省大量的頻寬,提高傳輸效率,給使用者快的體驗。
nginx實作gzip
nginx實作資源壓縮的原理是透過預設整合的ngx_http_gzip_module模組攔截請求,並對需要做gzip的類型做gzip,使用非常簡單直接開啟,設定選項即可。 。
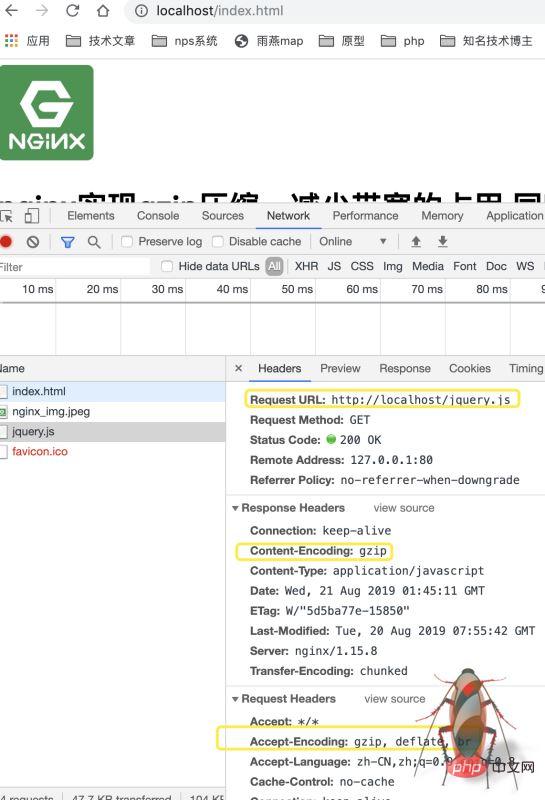
gzip生效後的請求頭和回應頭
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
gzip的處理過程
從http協定的角度看,請求頭宣告acceopt- encoding:gzip deflate sdch(是指壓縮演算法,其中sdch是google自己家推的一種壓縮方式)
伺服器-〉回應-〉把內容用gzip壓縮-〉發送給瀏覽器-》瀏覽器解碼gzip ->接收gzip壓縮內容
gzip的常用設定參數
gzip on|off 是否開啟gzip
#gzip_buffers 4k 緩衝(壓縮在記憶體中緩衝幾塊?每塊多大?)
gzip_comp_level [1-9] 建議6 級別,等級壓縮的壓縮級別,等級壓縮的壓縮級別,等級壓縮的壓縮級別,等級。最小,同時越浪費cpu資源
gzip_disable 正則匹配ua是什麼樣的uri不進行gzip
#gzip_min_length 200開始壓縮的最小長度,小於這個長度nginx不對其進行壓縮
gzip_http_version 1.0|1.1開始壓縮的http協定版本(預設1.1)
gzip_proxied 設定請求者代理伺服器,該如何快取內容
gzip_types text/plain application/xml 對哪些類型的檔案用壓縮如txt,xml,html,css



gzip_vary off 是否傳輸gzip壓縮標誌
- nginx設定gzip
# 靜態頁面index.html
##nginx設定gzip靜態頁面index.html
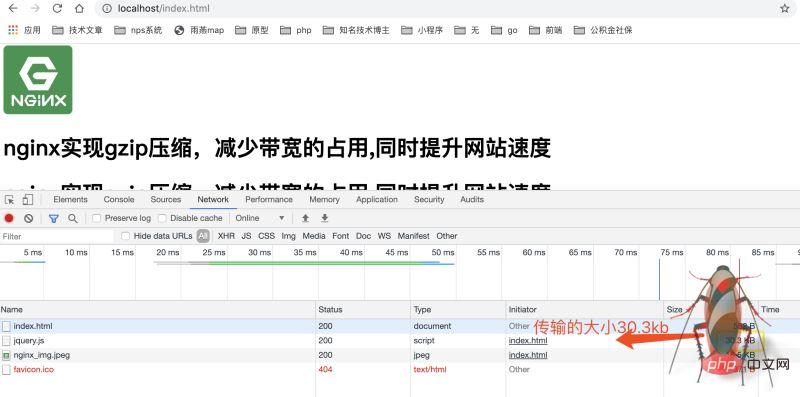
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghw/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="nginx中怎麼使用gzip壓縮提升網站速度" > <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
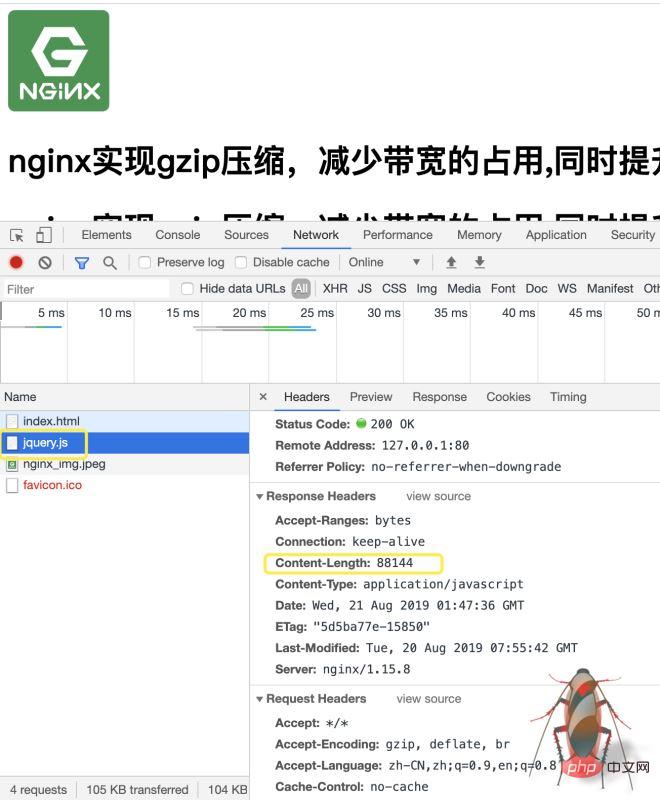
登入後複製 nginx的設定server{ listen 80; server_name localhost 192.168.0.96; gzip on; gzip_buffers 32 4k; gzip_comp_level 6; gzip_min_length 200; gzip_types application/javascript application/x-javascript text/javascript text/xml text/css; gzip_vary off; root /users/lidong/desktop/wwwroot/test; index index.php index.html index.htm; access_log /users/lidong/wwwlogs/access.log; error_log /users/lidong/wwwlogs/error.log; location ~ [^/]\.php(/|$) { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param script_filename $document_root$fastcgi_script_name; include fastcgi_params; } }登入後複製為使用gzip前的頁面請求:
######開啟了gzip頁面的請求:########## #################注意###############圖片,mp3一般不需要壓縮,因為壓縮率比較小##### ########一般壓縮text,css,js,xml格式的檔案############比比較小的檔案不需要壓縮,有可能還會比原始檔更大# ###########二進位檔案不需要壓縮##########以上是nginx中怎麼使用gzip壓縮提升網站速度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






