頁面浮水印業務相信我們都有遇過,為什麼需要為頁面添加浮水印?為了保護自己的版權和智慧財產權,給圖片加上浮水印一般是為了防止盜圖者用於商業用途,損害原作者的權益。那麼在我們開發當中有什麼方法可以實現呢?一般分為前端實作與後端實作這兩種方法,本文主要是學習前端實作方法:
方式一:直接將字體用區塊元素包裹,動態設定絕對定位,然後透過transform屬性旋轉。但需要考慮一個問題,當圖片過大或圖片過多時會很影響效能,所以就不詳細說這一方式了。
方式二:canvas上繪製出字體,設定好樣式,最後以圖片的樣式匯出,並用圖片作為浮水印圖層的背景圖。
在學習水印層之前,我先拋出兩個問題:
如果水印文字長,水印可以實現自適應嗎?
能否限制使用者修改並刪除浮水印?
其實上面這兩個問題是我們做頁面水印需要考慮的兩個核心問題,好的,話不多說,我們一起帶著問題去探索???? 。
先定義一個指令,我們要明確兩點:命名(v-water-mask)和綁定值(配置值,option),實作如下:
<div v-water-mask:options="wmOption"></div>
// 配置值
const wmOption = reactive<WMOptions>({
textArr: ['路灯下的光', `${dayjs().format('YYYY-MM-DD HH:mm')}`],
deg: -35,
});效果如下圖所示:

從上圖我們可以看出,文字有文字以及時間字串,水印文字都是傾斜了一定角度,其實就是旋轉了一定角度的。那麼問題來了,我們可能會問這些是怎麼設定的?首先這需要使用指令的時候透過一些配置來實現一些固定值,下面這裡都把這些配置都封裝成一個類別了,為什麼要這樣做?這樣就不用使用的時候每次都要設定一個預設值,例如透過定義介面來引用這些配置時每次都需要設定一個預設值:
export class WMOptions {
constructor(init?: WMOptions) {
if (init) {
Object.assign(this, init);
}
}
textArr: Array<string> = ['test', '自定义水印']; // 需要展示的文字,多行就多个元素【必填】
font?: string = '16px "微软雅黑"'; // 字体样式
fillStyle?: string = 'rgba(170,170,170,0.4)'; // 描边样式
maxWidth?: number = 200; // 文字水平时最大宽度
minWidth?: number = 120; // 文字水平时最小宽度
lineHeight?: number = 24; // 文字行高
deg?: number = -45; // 旋转的角度 0至-90之间
marginRight?: number = 120; // 每个水印的右间隔
marginBottom?: number = 40; // 每个水印的下间隔
left?: number = 20; // 整体背景距左边的距离
top?: number = 20; // 整体背景距上边的距离
opacity?: string = '.75'; // 文字透明度
position?: 'fixed' | 'absolute' = 'fixed'; // 容器定位方式(值为absolute时,需要指定一个父元素非static定位)
}細心的地我們可能會發現顯示地文字是數組,這樣主要是為了方便分行,聰明我們可能會問:假如其中一個比較長怎麼換行? ,別急別急,我們先了解指令是怎麼定義的:
定義指令:首先定義為一個ObjectDirective物件類型,因為指令也就是透過在不同生命週期中對目前元素做一些操作。
const WaterMask: ObjectDirective = {
// el为当前元素
// bind是当前绑定的属性,注意地,由于是vue3实现,这个值是一个ref类型
beforeMount(el: HTMLElement, binding: DirectiveBinding) {
// 实现水印的核心方法
waterMask(el, binding);
},
mounted(el: HTMLElement, binding: DirectiveBinding) {
nextTick(() => {
// 禁止修改水印
disablePatchWaterMask(el);
});
},
beforeUnmount() {
// 清除监听DOM节点的监听器
if (observerTemp.value) {
observerTemp.value.disconnect();
observerTemp.value = null;
}
},
};
export default WaterMask;waterMask方法:實作浮水印業務細節呈現,對文字的自適應換行,根據頁面元素大小來計算合適寬高值。
disablePatchWaterMask方法:透過MutationObserver方法監聽DOM元素修改,從而阻止使用者取消浮水印的呈現。
宣告指令:在main檔案中定義宣告指令,這樣我們就可以全域使用這個指令了
app.directive('water-mask', WaterMask);
接下來我們來看一一分析浮水印的兩一個核心方法:waterMask和disablePatchWaterMask。
透過waterMask方法實現,waterMask方法主要是做了四件事情:
let defaultSettings = new WMOptions();
const waterMask = function (element: HTMLElement, binding: DirectiveBinding) {
// 合并默认值和传参配置
defaultSettings = Object.assign({}, defaultSettings, binding.value || {});
defaultSettings.minWidth = Math.min(
defaultSettings.maxWidth!,
defaultSettings.minWidth!
); // 重置最小宽度
const textArr = defaultSettings.textArr;
if (!Util.isArray(textArr)) {
throw Error('水印文本必须放在数组中!');
}
const c = createCanvas(); // 动态创建隐藏的canvas
draw(c, defaultSettings); // 绘制文本
convertCanvasToImage(c, element); // 转化图像
};取得配置的預設值:由於開發者傳參的時候不一定需要把所有配置的傳進來,其實按照本身預設的一些值就行,透過淺拷貝把指令綁定的值傳進來的一起融合一起就可以更新預設的配置:
創建canvas標籤:因為是透過canvas實現的,我們本身是沒有直接在template中呈現這個標籤,所以需要透過document物件建立canvas標籤:
function createCanvas() {
const c = document.createElement('canvas');
c.style.display = 'none';
document.body.appendChild(c);
return c;
}繪製文字:首先遍歷傳入需要顯示的水印訊息,也就是textArr文字數組,遍歷數組判斷數組元素是否超出了配置的每個水印預設寬高,然後根據文字元素返回超出文字長度的文字分割數組,同時把文字最大寬度返回,最後透過切割結果動態修改canvas的寬高。
function draw(c: any, settings: WMOptions) {
const ctx = c.getContext('2d');
// 切割超过最大宽度的文本并获取最大宽度
const textArr = settings.textArr || []; // 水印文本数组
let wordBreakTextArr: Array<any> = [];
const maxWidthArr: Array<number> = [];
// 遍历水印文本数组,判断每个元素的长度
textArr.forEach((text) => {
const result = breakLinesForCanvas(ctx,text + '',settings.maxWidth!,settings.font!);
// 合并超出最大宽度的分割数组
wordBreakTextArr = wordBreakTextArr.concat(result.textArr);
// 最大宽度
maxWidthArr.push(result.maxWidth);
});
// 最大宽度排序,最后取最大的最大宽度maxWidthArr[0]
maxWidthArr.sort((a, b) => {
return b - a;
});
// 根据需要切割结果,动态改变canvas的宽和高
const maxWidth = Math.max(maxWidthArr[0], defaultSettings.minWidth!);
const lineHeight = settings.lineHeight!;
const height = wordBreakTextArr.length * lineHeight;
const degToPI = (Math.PI * settings.deg!) / 180;
const absDeg = Math.abs(degToPI);
// 根据旋转后的矩形计算最小画布的宽高
const hSinDeg = height * Math.sin(absDeg);
const hCosDeg = height * Math.cos(absDeg);
const wSinDeg = maxWidth * Math.sin(absDeg);
const wCosDeg = maxWidth * Math.cos(absDeg);
c.width = parseInt(hSinDeg + wCosDeg + settings.marginRight! + '', 10);
c.height = parseInt(wSinDeg + hCosDeg + settings.marginBottom! + '', 10);
// 宽高重置后,样式也需重置
ctx.font = settings.font;
ctx.fillStyle = settings.fillStyle;
ctx.textBaseline = 'hanging'; // 默认是alphabetic,需改基准线为贴着线的方式
// 移动并旋转画布
ctx.translate(0, wSinDeg);
ctx.rotate(degToPI);
// 绘制文本
wordBreakTextArr.forEach((text, index) => {
ctx.fillText(text, 0, lineHeight * index);
});
}從上面程式碼我們可以看出繪製文字的核心操作是切割超長文字和動態修改canvas的寬高。我們接下來來看看這兩個操作是如何實現的?
measureText()方法是基於目前字體來計算字串寬度的。
// 根据最大宽度切割文字
function breakLinesForCanvas(context: any,text: string,width: number,font: string) {
const result = [];
let maxWidth = 0;
if (font) {
context.font = font;
}
// 查找切割点
let breakPoint = findBreakPoint(text, width, context);
while (breakPoint !== -1) {
// 切割点前的元素入栈
result.push(text.substring(0, breakPoint));
// 切割点后的元素
text = text.substring(breakPoint);
maxWidth = width;
// 查找切割点后的元素是否还有切割点
breakPoint = findBreakPoint(text, width, context);
}
// 如果切割的最后文本还有文本就push
if (text) {
result.push(text);
const lastTextWidth = context.measureText(text).width;
maxWidth = maxWidth !== 0 ? maxWidth : lastTextWidth;
}
return {
textArr: result,
maxWidth: maxWidth,
};
}// 寻找切换断点
function findBreakPoint(text: string, width: number, context: any) {
let min = 0;
let max = text.length - 1;
while (min <= max) {
// 二分字符串中点
const middle = Math.floor((min + max) / 2);
// measureText()方法是基于当前字型来计算字符串宽度的
const middleWidth = context.measureText(text.substring(0, middle)).width;
const oneCharWiderThanMiddleWidth = context.measureText(
text.substring(0, middle + 1)
).width;
// 判断当前文本切割是否超了的临界点
if (middleWidth <= width && oneCharWiderThanMiddleWidth > width) {
return middle;
}
// 如果没超继续遍历查找
if (middleWidth < width) {
min = middle + 1;
} else {
max = middle - 1;
}
}
return -1;
}
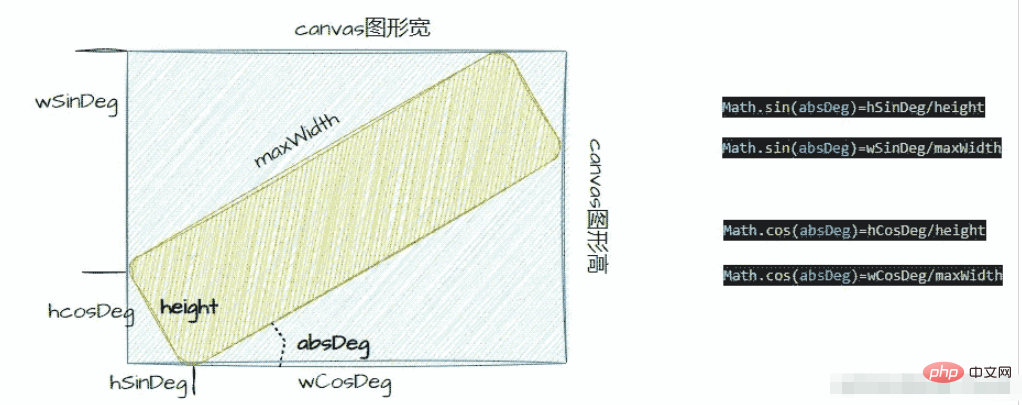
所以canvas圖形寬為hSinDeg wCosDeg settings.marginRight。 canvas圖形高為:wSinDeg hCosDeg settings.marginBottom。
切割超長文字:
尋找切割點:透過二分查找方法查詢字串超長的位置在哪裡:
動態修改canvas的寬高:透過旋轉的角度值、最大寬度值、勾股定理一一計算寬度和高度,首先我們需要把旋轉的角度轉換成弧度值(公式: π/180×角度,也就是(Math.PI*settings.deg!) / 180 ),我們先來看看下圖:
转化图像:通过对当前canvas配置转化为图形url,然后配置元素的style属性。
// 将绘制好的canvas转成图片
function convertCanvasToImage(canvas: any, el: HTMLElement) {
// 判断是否为空渲染器
if (Util.isUndefinedOrNull(el)) {
console.error('请绑定渲染容器');
} else {
// 转化为图形数据的url
const imgData = canvas.toDataURL('image/png');
const divMask = el;
divMask.style.cssText = `position: ${defaultSettings.position}; left:0; top:0; right:0; bottom:0; z-index:9999; pointer-events:none;opacity:${defaultSettings.opacity}`;
divMask.style.backgroundImage = 'url(' + imgData + ')';
divMask.style.backgroundPosition =
defaultSettings.left + 'px ' + defaultSettings.top + 'px';
}
}我们都知道,如果用户需要修改html一般都会浏览器调式中的Elements中修改我们网页的元素的样式就可以,也就是我们只要监听到DOM元素被修改就可以,控制修改DOM无法生效。
由于修改DOM有两种方法:修改元素节点和修改元素属性,所以只要控制元素的相关DOM方法中进行相应操作就可以实现我们的禁止。而通过disablePatchWaterMask方法主要做了三件事情:
创建MutationObserver实例:也就是实例化MutationObserver,这样才能调用MutationObserver中的observe函数实现DOM修改的监听。
创建MutationObserver回调函数:通过传入的两个参数,一个当前元素集合和observer监听器。
监听需要监听的元素:调用observer需要传入监听元素以及监听配置,这个可以参考一下MutationObserver用法配置。
function disablePatchWaterMask(el: HTMLElement) {
// 观察器的配置(需要观察什么变动)
const config = {
attributes: true,
childList: true,
subtree: true,
attributeOldValue: true,
};
/* MutationObserver 是一个可以监听DOM结构变化的接口。 */
const MutationObserver =
window.MutationObserver || window.WebKitMutationObserver;
// 当观察到变动时执行的回调函数
const callback = function (mutationsList: any, observer: any) {
console.log(mutationsList);
for (let mutation of mutationsList) {
let type = mutation.type;
switch (type) {
case 'childList':
if (mutation.removedNodes.length > 0) {
// 删除节点,直接从删除的节点数组中添加回来
mutation.target.append(mutation.removedNodes[0]);
}
break;
case 'attributes':
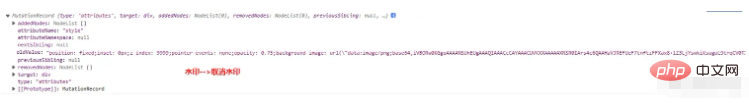
// 为什么是这样处理,我们看一下下面两幅图
mutation.target.setAttribute('style', mutation.target.oldValue);
break;
default:
break;
}
}
};
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback);
// 以上述配置开始观察目标节点
observer.observe(el, config);
observerTemp.value = observer;
}
从水印到取消水印(勾选到不勾选background-image):我们发现mutation.target属性中的oldValue值就是我们设置style。

从取消水印到恢复水印(不勾选到勾选background-image):我们发现mutation.target属性中的oldValue值的background-image被注释掉了。
从上面两个转化中,我们就可以直接得出直接赋值当勾选到不勾选是监听到DOM修改的oldValue(真正的style),因为这时候获取到的才是真正style,反之就不是了,由于我们不勾选时的oldValue赋值给不勾选时的style,所以当我们不勾选时再转化为勾选时就是真正style,从而实现不管用户怎么操作都不能取消水印。
以上是怎麼用Vue3指令實現浮水印背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




