如果為目前元件的style 節點新增了scoped 屬性,則目前元件的樣式對其子元件是不生效的。如果想要讓某些樣式對子元件生效,則需要使用:deep()。
我原本覺得這個沒有難度,於是寫了個案例來驗證。然後問題出現了,:deep()定義的樣式在子元件中不起作用。
我開始找錯,把包括冒號、括號在內的語法格式等都檢查了一遍,發現語法格式沒有問題,控制台也不報錯,但是:deep()格式的樣式在子組件中就是無效。
幸好我這裡有一個:deep()格式運作的範例,沒辦法,只好把兩個檔案中的父元件、子元件逐一比對,前後費了不少時間,終於找到了問題所在。
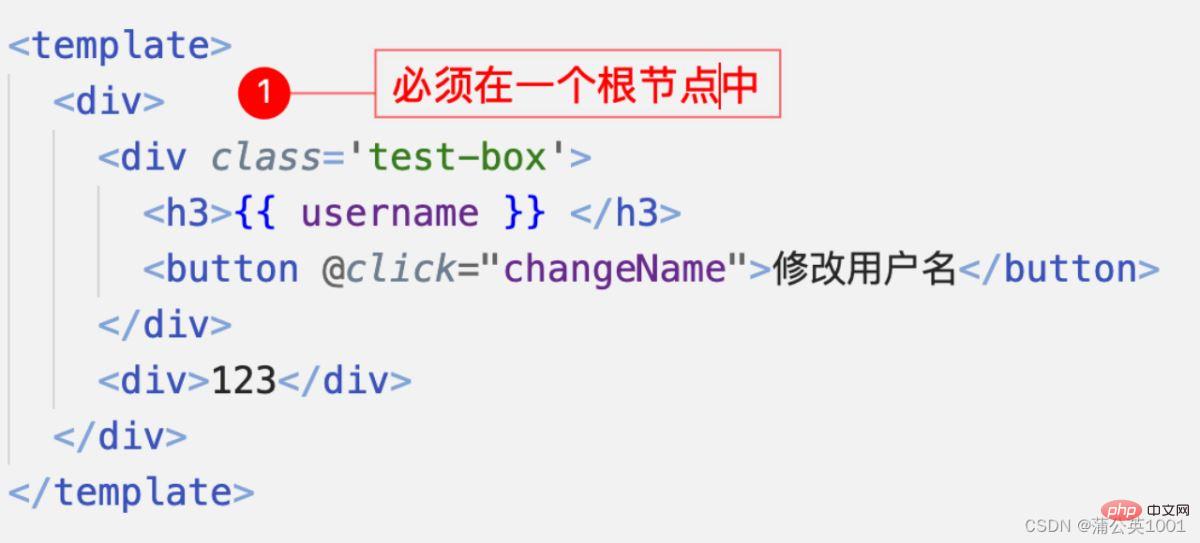
我在前面練習的時候,Vue2.X中要求元素必須在一個根節點中,Vue3.X無此要求,可以不在一個根節點中,所以為了驗證這一點,我把外層的
刪去了,果然不報錯。

可是問題就出在這個根節點上,如果App.vue中沒有這個根節點,那麼:deep()不起作用,我把根節點加上,:deep()樣式就生效了。
唉,感覺自己被這個根節點坑了一把。
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
以上是Vue3中樣式滲透:deep()無效怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




