Vue3中setup怎麼加name
Vue3中name有什麼用呢?
1.在遞迴元件的時候需要定義name
2.配合keep-alive include exclude 可以快取元件
3.在Vue有報錯或是調試的時候可以看到元件的name
Vue3 定義name
1.自動產生
<script setup></script> 只要在script#開啟setup語法糖模式單一檔案元件會自動根據檔案名稱產生對應的 name 選項例如Tree.vue 那他的name#就是Tree 自動生成,這樣做有一個弊端如果想修改name需要修改元件名稱如果有地方import 該元件需要一併修改。
2.在開啟一個script用來定義name
優點 這種方式可以隨意定義name 弊端 一個單一檔案元件出現兩個script 會讓人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3.使用第三方外掛程式unplugin-vue-define-options
安裝方法npm i unplugin-vue-define-options -D
#vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法透過編譯巨集defineOptions 新增name 和inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4.個人想法我想著直接在script 定義name 不好嗎?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>這件事情在Vue社區也是進行了激烈的討論,而尤大也是做出了回复
尤大覺得這個構思很好,但是有一些擔憂,在我們使用元件的時候需要定義name 和inheritAttrs 情況非常罕見,大部分元件庫的開發人員可能經常會使用這兩個東西,但對於90%的應用程式組件來說,這確實是一組不同的權衡,並且處理props將會變得很麻煩,再加上實現的複雜性,不確定做這件事是否值得。
不過已經有一個插件實作該功能unplugin-vue-setup-extend-plus
我們來復刻一個簡易版其原理還是加一個script 只不過開發人員看不到了這個script
Vue3 setup 支援name 外掛實作想法借鑒上面外掛程式
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
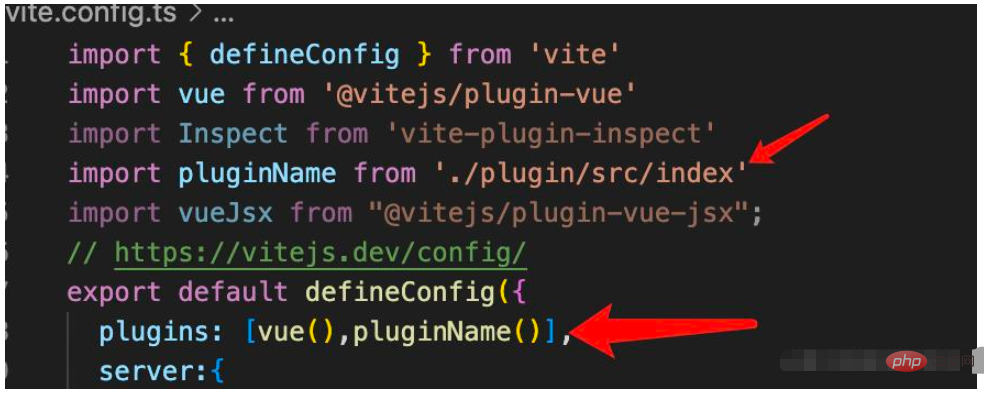
}然後在vite config ts 引入我們寫好的外掛

Tree.vue 子元件
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script>#App.vue 父元件
<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script>元件成功遞歸出來

以上是Vue3中setup怎麼加name的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess






