axios和SpringBoot前端怎麼呼叫後端介面進行資料交互
一、介紹
一個完善的系統,前後端互動是不可或缺的,這個過程可以分成下面幾步:
前端向後端發起請求後端介面接收前端的參數後,開始層層呼叫方法處理資料後端將最終資料回傳給前端介面前端請求成功後,將資料渲染至介面
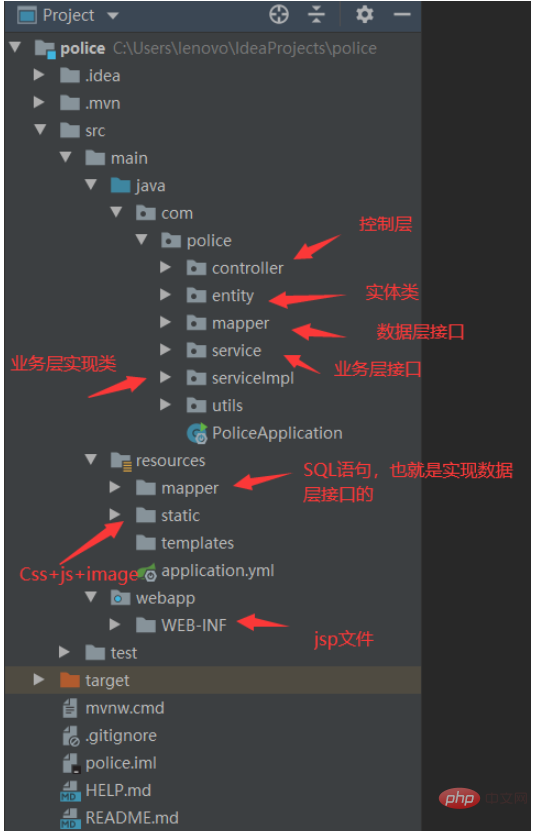
二、專案結構
前端技術:axios
後端技術:SpringBoot(這個也無所謂,但是你一定要有控制層的存取路徑,也就是所謂的請求位址對應的方法,可以用SSM框架,SSH框架,都可以)

上面是大致的檔案結構,相信大家後端的資料處理都沒問題,無非就是:
控制層接收前端請求,呼叫對應的業務層介面方法
#業務層實作類別去實作業務層介面
-
#業務層實作類別的方法內呼叫資料層的介面
資料層實作檔(mapper.xml)實作資料層介面
#接著處理結果層層回傳
三、程式碼寫
我們只介紹前端介面控制層,先是前端介面
#第一步:引入相關文件

這裡的axios就是我們發起請求所必備的文件,這些文件在文章最後會有給出。
前端程式碼如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>後端控制層程式碼如下:
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}很明顯,大家看看應該就明白了,前端發請求時可以攜帶數據,例如帳號、密碼啊等等,後端接收後,就可以處理啦,然後把處理結果回傳給前端,
前端接收後,就可以渲染了,或給出操作成功的提示。
效果:

四、運用
1、字串、整形等(新增功能)
前端程式碼:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>後端程式碼##
@RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}以上是axios和SpringBoot前端怎麼呼叫後端介面進行資料交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios是十分常見的,axios是一種基於Promise的HTTP客戶端,可以用於瀏覽器和Node.js。在開發過程中,有時會出現「Uncaught(inpromise)Error:Requestfailedwithstatuscode500」的錯誤提示,對於開發者來說,這個錯誤提示可能有些難以理解和解決。本文將會探討這
 在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
最近,在使用Vue應用程式開發過程中,我遇到了一個常見的問題:「TypeError:Failedtofetch」錯誤提示。這個問題出現在使用axios進行HTTP請求時,後端伺服器沒有正確回應請求時發生。這種錯誤提示通常表示請求無法到達伺服器,可能是由於網路原因或伺服器未回應造成的。出現這個錯誤提示後,我們該怎麼辦呢?以下是一些解決方法:檢查網路連接由於
 Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:AxiosorFetch?在Vue開發中,處理資料請求是一個非常常見的任務。而選擇使用哪種工具來進行資料請求,則是需要考慮的問題。在Vue中,最常見的兩種工具是Axios和Fetch。本文將會比較這兩種工具的優缺點,並給出一些範例程式碼來幫助你做出選擇。 Axios是一個基於Promise的HTTP客戶端,可以在瀏覽器和Node.
 在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error:NetworkError」怎麼解決?在Vue應用程式的開發中,我們常常會使用到axios進行API的請求或資料的獲取,但是有時我們會遇到axios請求出現「Error:NetworkError」的情況,這時我們該怎麼辦呢?首先,需要了解「Error:NetworkError」是什麼意思,它通常表示網路連
 高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理在前端開發中,資料的處理是一個常見的任務。當我們需要處理大量資料時,如果沒有有效的方法,處理資料將會變得十分繁瑣和低效。 Vue是一種優秀的前端框架,而Axios是一個流行的網路請求庫,它們可以協同工作來實現前端資料的批次處理。本文將詳細介紹如何有效利用Vue和Axios來進行資料的批次處理,並提供相關的程式碼範例
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error:timeoutofxxxmsexceeded」怎麼辦?隨著網路的快速發展,前端技術也不斷地更新迭代,Vue作為優秀的前端框架,近年來受到大家的歡迎。在Vue應用程式中,我們常常需要使用axios來進行網路請求,但是有時候會出現「Error:timeoutofxxxmsexceeded」的錯誤
 在Vue應用程式中使用axios時出現「TypeError: bind is not a function」怎麼辦?
Jun 25, 2023 am 08:31 AM
在Vue應用程式中使用axios時出現「TypeError: bind is not a function」怎麼辦?
Jun 25, 2023 am 08:31 AM
在Vue.js應用程式中,使用axios是非常常見的。 Axios是一個強大的HTTP請求庫,可以讓你輕鬆發送非同步HTTP請求。然而,在使用axios時,會遇到一些錯誤,其中之一就是「TypeError:bindisnotafunction」。這個錯誤通常是由於axios版本不相容Vue.js的原因導致的。讓我們來看看這個錯誤的解決方法。首先,我們需要






