SpringBoot怎麼使用GraphQL開發Web API
前言
傳統的Restful API 存在諸多的問題,首先它無法控制返回的字段,前端也無法預判後端的返回結果,另外不同的返回結果對應不同的請求地址,這就導致了多次請求的問題。而GraphQL正是基於這樣的背景而建構出來的API查詢語言,相對於傳統Restful API 它具有以下幾個優點:
靈活性:GraphQL 可以根據客戶端的需求靈活地查詢數據,而不是像RESTful API 那樣傳回固定結構的資料。
減少網路請求:GraphQL 允許客戶端在一次請求中取得多個資源,這有助於減少網路請求的數量並提高效能。
強型別:GraphQL 有一個強型別系統,客戶端可以在編譯時偵測到查詢中的錯誤,這有助於減少執行時間錯誤。
可快取:GraphQL 具有可快取性,這意味著伺服器可以快取查詢的結果,從而提高效能和可擴展性。
文件化:GraphQL 具有自我文件化的能力,使得開發者可以快速了解 API 的結構和功能。
Spring Boot中GraphQL的實作方案
如果後端語言為Java,那麼GraphQL Java就是實作GraphQL的基礎函式庫。另外Spring已經整合了GraphQL,如果專案中使用了Spring,那麼就更推薦Spring GraphQL。
Spring GraphQL的開發總體分為以下幾個步驟
新增 Spring GraphQL 依賴項
在您的專案中新增 Spring GraphQL 依賴項。您可以透過 Maven 或 Gradle 等建置工具來新增依賴項。例如,如果您使用 Maven,則可以新增下列相依性
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-graphql</artifactId>
</dependency>定義 GraphQL Schema
在您的應用程式中定義 GraphQL Schema。 Schema 定義了可查詢的類型和欄位。您可以使用 SDL(Schema Definition Language)或程式設計方式定義 Schema。
對於Spring Boot 工程來說schema檔案放到resources/graphql/目錄下,檔案名稱後綴graphqls,下面是我定義一個的簡單的schema.graphqls。
它指定了兩個查詢實現,author(id:Int)表示透過id查詢Author,allAuthors則表示查詢Author數組。
}schema {
query: Query
}type Query {
author(id:Int): Author
allAuthors: [Author]
}type Author {
birthdate:
id:Int
firstName:String
lastName:String
email:String
birthdate:
email:String
##}
##實作RuntimeWiringConfigurerRuntimeWiringConfigurer是實現GraphQL取得資料的核心,使用GraphQL並不能直接去掉Mybatis/Jpa這類持久層框架,從資料庫取得資料仍需要這類框架的支援。 而RuntimeWiringConfigurer則類似於Spring中的service層,它是實現基礎資料的核心。 以下是一個簡單範例:@Component
public class AuthorWiring implements RuntimeWiringConfigurer {
private final AuthorRepository authorRepository;
public AuthorWiring(AuthorRepository authorRepository) {
this.authorRepository = authorRepository;
}
@Override
public void configure(RuntimeWiring.Builder builder) {
builder.type("Query", typeWiring -> typeWiring
.dataFetcher("allAuthors", environment -> authorRepository.findAll())
.dataFetcher("author", environment -> authorRepository.getReferenceById(environment.getArgument("id")))
}
}@RestController
@RequestMapping("graphql")
public class GraphQLController {
private final GraphQL graphQL;
@Autowired
public GraphQLController(GraphQlSource graphQlSource) {
graphQL = graphQlSource.graphQl();
}
@PostMapping("query")
public ResponseEntity<Object> query(@RequestBody String query) {
ExecutionResult result = graphQL.execute(query);
return ResponseEntity.ok(result.getData());
}
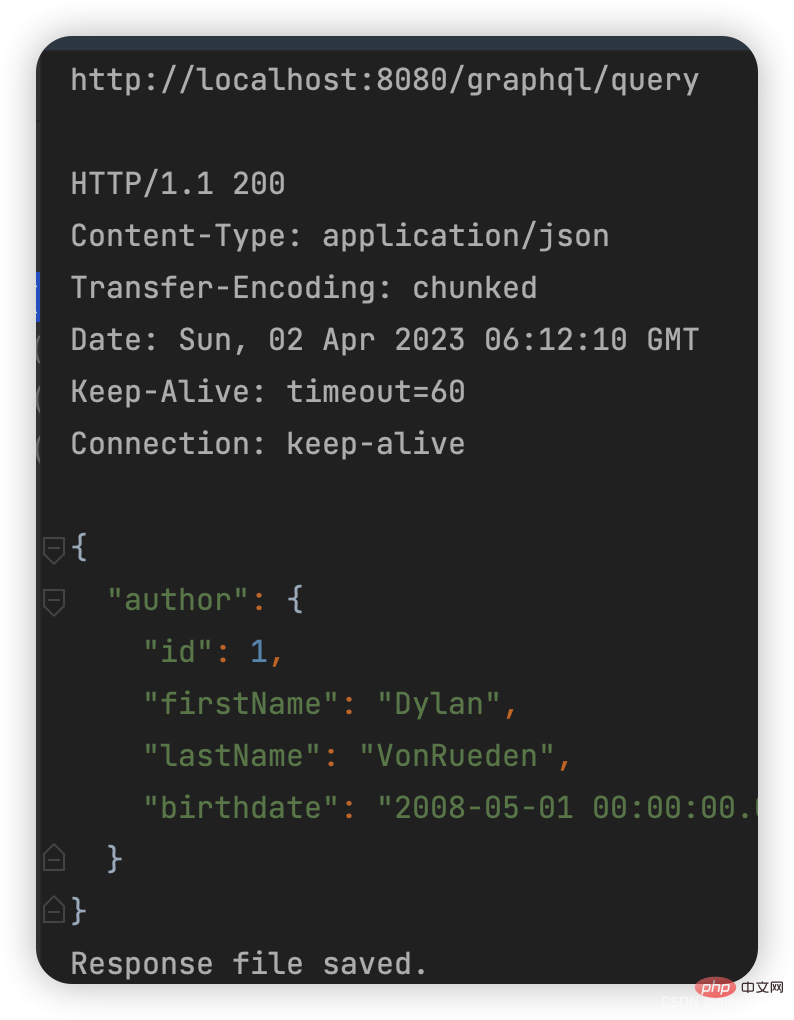
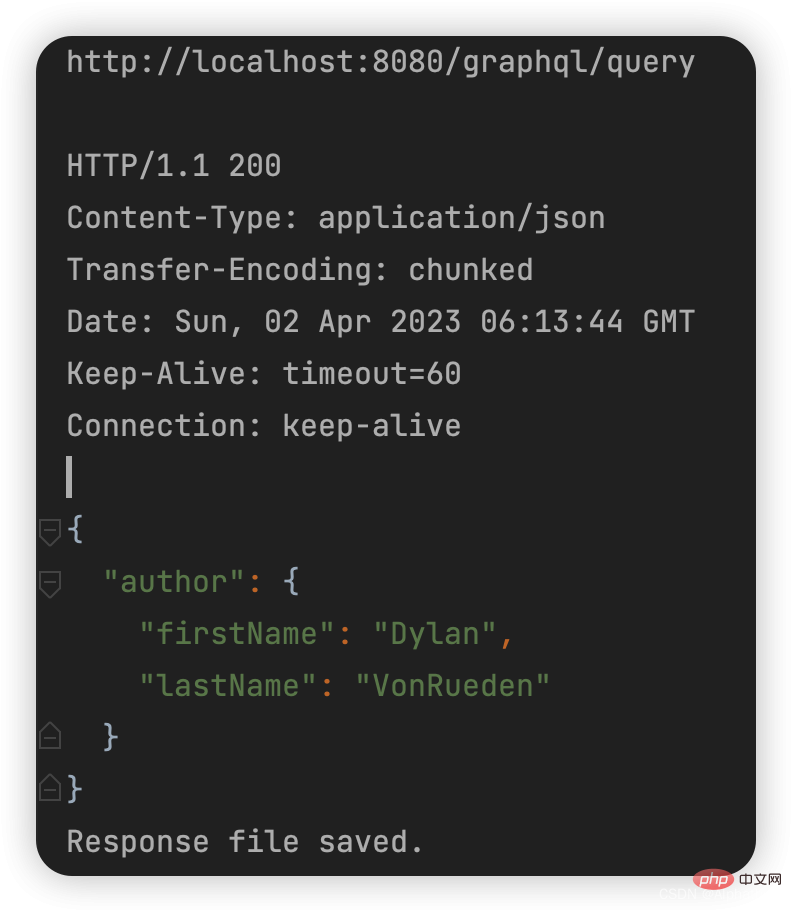
}#}} #執行author(id: 1) 的查詢,可以看到正常回傳結果了。如果我們只需要 firstName和lastName兩個字段,那麼在請求入參中直接去掉id和birthdate就好了,而不用改動任何後端代碼。POST http://localhost:8080/graphql/query
Send POST request with json bodyContent-Type: application/json
}
{
author(id: 1) {
id
firstName
lastName
birthdate}
Send POST request with json bodyPOST http://localhost:8080/graphql/query##Content -Type: application/json
}
{
allAuthors {
id
firstName
lastName
birthdate


以上是SpringBoot怎麼使用GraphQL開發Web API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?一、介紹在PHP專案中,我們經常需要爬取其他網站的數據,並對這些數據進行處理。而許多網站提供了API接口,我們可以透過呼叫這些接口來取得資料。本文將介紹如何使用PHP來呼叫API接口,實現資料的爬取與處理。二、取得API介面的URL和參數在開始之前,我們需要先取得目標API介面的URL以及所需的
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 使用Python將API資料儲存為CSV格式
Aug 31, 2023 pm 09:09 PM
使用Python將API資料儲存為CSV格式
Aug 31, 2023 pm 09:09 PM
在資料驅動的應用程式和分析領域,API(應用程式介面)在從各種來源檢索資料方面發揮著至關重要的作用。使用API資料時,通常需要以易於存取和操作的格式儲存資料。其中一種格式是CSV(逗號分隔值),它允許有效地組織和儲存表格資料。本文將探討使用強大的程式語言Python將API資料儲存為CSV格式的過程。透過遵循本指南中概述的步驟,我們將學習如何從API中檢索資料、提取相關資訊並將其儲存在CSV檔案中以供進一步分析和處理。讓我們深入了解使用Python進行API資料處理的世界,並釋放CSV格式的潛
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用






