var-conv 適用於VSCode IDE的程式碼變數名稱快速轉換工具
generator-vite-plugin 快速產生Vite外掛模板專案
generator-babel-plugin 快速產生Babel外掛模板專案
元素拖曳是比較典型的前端學習案例,需要對JavaScript 的事件有一定的了解,我也是在最近的工作中才重新拾起了這塊內容,透過在Vue3 這種聲明式程式設計風格的框架中把元素拖曳一次講清楚。
PS:Vue3 模板全域樣式中的居中屬性可能會造成實驗幹擾,請注意! ! !
在實作元素拖曳我們使用mouse 事件,在mouse 事件的回調函數中可以得到目前事件發生時元素的位置,對應的屬性是MouseEvent 中的clientX 和clientY,我們後續將透過讀取這兩個屬性來即時更新元素的位置。
元素的行動推薦優先使用transform 中的translate 實現,相較於修改元素的top、left 屬性來說不會造成元素佈局的改變,避免了回流和重繪造成的效能影響。
PS:在 MDN 有一份關於translate的使用和體驗,可以感受一下。
分別定義用來記錄元素初始位置的一組座標(originalPosition)、元素被按下時指針在元素上的座標(mousedownOffset)和元素在移動時即時更新的一組座標(elementPosition)。
記錄元素初始位置的座標,原點位於頁面左上角,用來在初始化和被拖曳結束後還原被拖曳元素的位置,固定值不發生變化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下時指針在元素上的座標,原點位於被拖曳元素的左上角,透過按下時指針的座標- 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移動時即時更新的座標,原點位於頁面左上角,初始值應該同originalPosition ,在mousemove 事件發生時,透過指標的即時座標- mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
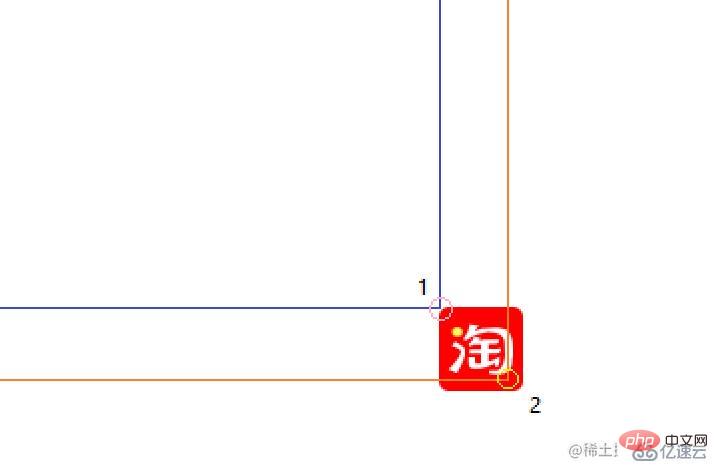
PS:當原點是頁面左上角時在圖中的1號點表示originalPosition 或elementPosition#,2號點表示指標按下時的座標,當原點是1號點時在圖中的2號點表示mousedownOffset;
mousedown 事件即可,監聽事件使用完後記得要清楚掉,成對出現的習慣一定要養成。
mousemove 和 mouseup 都加到被拖曳的元素上,你會發現有脫離控制的現象發生。
mousedown 事件,在元件卸載後刪除mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})Vuejs 的原因就是因為其是MVVM 型框架,我們關注點在聲明上,內部的運作機制有框架負責,所以在下面的事件處理上就只需要在對應的事件中去更新一開始聲明的三組座標就可以了。
onMousedown 時,透過指標所在的座標- 被拖曳元素初始位置的座標得到指標此時在被拖曳元素上的座標,onMousedown時要為document 新增mousemove 和mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}onMousemove時,透過指標所在的座標- 指標在被拖曳元素上的位置得到被拖曳元素左上角距離頁面左上角的距離,並更新到elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}onMouseup時,主要做的就是為document 移除在onMousemove 時註冊的兩個事件,要注意的是移除的事件要是同一個事件,也就是引用一致的事件,建議將對應的處理事件賦值給一個變數使用,最後可以在拖曳結束後還原被拖曳元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}<p>#</p>以上是如何使用Vue3實作一個飄逸元素拖曳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




