Nginx+Tomcat的伺服器端環境怎麼配置
1、java jdk安裝:
#下載對應的jdk軟體包,然後解壓縮安裝,我這裡包名稱為:jdk-7u25-linux-x64.tar.gz
tar -xzf jdk-7u25-linux-x64.tar.gz ;mkdir -p /usr/java/ ;mv jdk1.7.0_25/ /usr/java/ 下.
#然後配置環境變量,這樣可以任何地方引用jdk,如下配置:
#vi /etc/profile 最後面加入以下語句:
export java_home=/usr/java/jdk1.7.0_25 export classpath=$classpath:$java_home/lib:$java_home/jre/lib export path=$java_home/bin:$java_home/jre/bin:$path:$homr/bin
#source /etc/profile #使環境變數馬上生效
#
#java --version #檢視
# #15.版本即代表java jdk安裝成功。
wget http://nginx.org/download/nginx-1.2.6.tar.gz useradd www tar zxvf nginx-1.2.6.tar.gz cd nginx-1.2.6/ ./configure --user=www --group=www --prefix=/usr/local/nginx \--with-http_stub_status_module --with-http_ssl_module make && make install
#nginx安裝完畢,然後使用指令:/usr/local/nginx/sbin/nginx -t 測試ok,代表nginx安裝成功。
/usr/local/nginx/sbin/nginx 回車啟動nginx,可透過造訪http://ip/看到nginx預設頁面。 3、tomcat安裝:
#官方網站下載tomcat 6.0.30或其他版本:
cd /usr/src && tar xzf apache-tomcat-6.0.30.tar.gz
##直接解壓縮就可以使用,解壓縮完成執行,同時拷貝兩個tomcat,命名為tomcat1 tomcat2
mv apache-tomcat-6.0.30 /usr/local/tomcat1 cp /usr/local/tomcat1 /usr/local/tomcat2 -r
##分別如下:
shutdown 連接埠:8005 主要負責啟動關閉.
ajp連接埠:8009 主要負責透過ajp均衡(常用於 8080 可透過web頁面直接存取(nginx tomcata整合)
#註* 如果tomcat1三個連接埠分別為:8005 8009 8080 ,那麼tomcat2埠在此基礎上都1,即為:8006 8010 80808 ##
#一台伺服器上,連接埠無法重複,否則會報錯。
#修改完連接埠後,然後啟動兩個tomcat,啟動指令為:
#如何提示沒有這個檔案或權限不足,需要tomcat 的bin目錄對sh檔案賦予執行權限: chmod o x *.sh
#
/usr/local/tomcat1/bin/startup.sh /usr/local/tomcat2/bin/startup.sh
# 啟動後,使用netstat -tnl 可看到6個連接埠,即代表tomcat1 tomcat2成功啟動。你可以使用http://ip:8080 http://ip:8081來存取tomcat預設頁面。
#如果需要修改tomcat發布目錄為自己制定的目錄,需要做如下調整,建立兩個發布目錄:
mkdir -p /usr/webapps/{www1,www2}<context path="" docbase="/usr/webapps/www1" reloadable="false"/>
<context path="" docbase="/usr/webapps/www2" reloadable="false"/>
<html> <body> <h1 id="tomcat-nbsp-jsp-nbsp-test-nbsp-page">tomcat_1 jsp test page</h1> <%=new java.util.date()%> </body> </html>
<html> <body> <h1 id="tomcat-nbsp-jsp-nbsp-test-nbsp-page">tomcat_2 jsp test page</h1> <%=new java.util.date()%> </body> </html>
4、nginx tomcat整合:
整合主要是修改nginx.conf配置,給一個完整的nginx.conf線上配置,部分參數可以自己根據實際需求修改:user www www;
worker_processes 8;
pid /usr/local/nginx/nginx.pid;
worker_rlimit_nofile 102400;
events
{
use epoll;
worker_connections 102400;
}
http
{
include mime.types;
default_type application/octet-stream;
fastcgi_intercept_errors on;
charset utf-8;
server_names_hash_bucket_size 128;
client_header_buffer_size 4k;
large_client_header_buffers 4 32k;
client_max_body_size 300m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
###2012-12-19 change nginx logs
log_format main '$http_x_forwarded_for - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $request_time $remote_addr';
upstream web_app {
server 127.0.0.1:8080 weight=1 max_fails=2 fail_timeout=30s;
server 127.0.0.1:8081 weight=1 max_fails=2 fail_timeout=30s;
}
####chinaapp.sinaapp.com
server {
listen 80;
server_name chinaapp.sinaapp.com;
index index.jsp index.html index.htm;
#发布目录/data/www
root /data/www;
location /
{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://web_app;
expires 3d;
}
}
}
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
root /data/www;
#expires定义用户浏览器缓存的时间为3天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 3d;
}5、開啟nginx的監控
#1)、nginx簡單狀態監控
location /status {
stub_status on;
access_log off;
}active connections: 16 server accepts handled requests 191226 191226 305915 reading: 0 writing: 1 waiting: 15
注意的,本模組預設是不會編譯進nginx的,如果你要使用該模組,則要在編譯安裝nginx時指定:
./configure –with-http_stub_status_module
#/usr/local/nginx/sbin/nginx -v
tls sni support disabled configure arguments: --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-file-aio --with-http_ssl_module
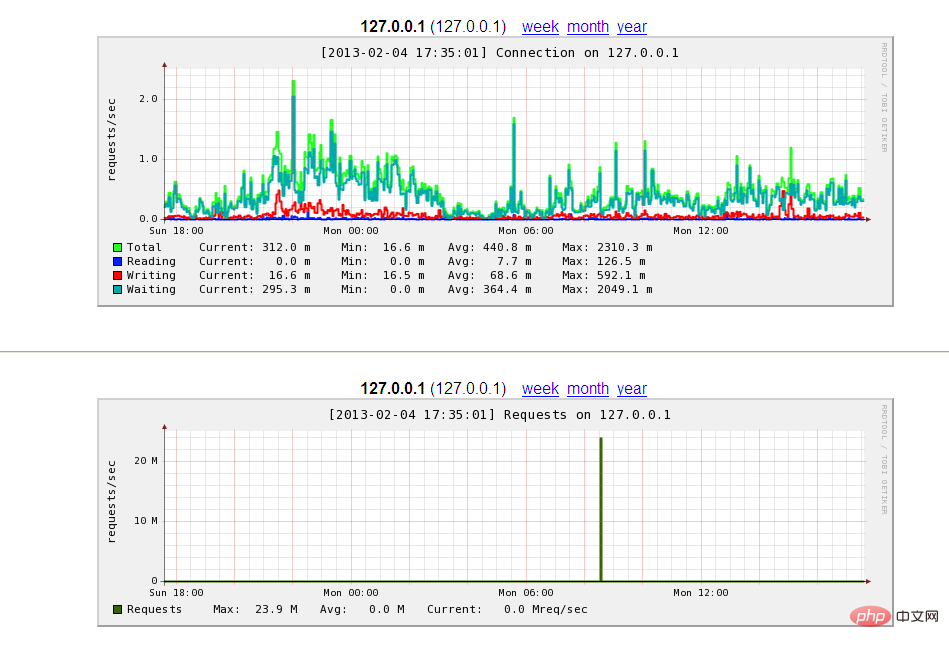
2)、nginx的圖形化監控-nginx-rrd stats
nginx-rrd是nginx官方推薦的nginx監控工具,利用nginx-rrd可以很方便的生成圖表,方便我們查看。
a、運行環境(centos):
在安装前需要安装好rrdtool这个画图工具和相应的perl模块,可以先运行:
yum install rrdtool libhtml-parser-perl libwww-perl librrds-perl librrd2-dev
确保rrdtool和相应的perl被安装上。
b、安装配置
下载:
wget http://soft.vpser.net/status/nginx-rrd/nginx-rrd-0.1.4.tgz
解压:
tar zxvf nginx-rrd-0.1.4.tgz
进入nginx-rrd目录,
cd nginx-rrd-0.1.4/
复制主程序:
cp usr/sbin/* /usr/sbin
复制配置文件
cp etc/nginx-rrd.conf /etc
复制定时执行文件:
cp etc/cron.d/nginx-rrd.cron /etc/cron.d
创建nginx-rrd生成目录:
mkdir /home/wwwroot/nginx && mkdir /home/wwwroot/nginx/rrd cp html/index.php /home/wwwroot/nginx
编辑/home/wwwroot/nginx/index.php修改登录密码
<?php
header("content-type: text/html; charset=utf-8");
$password = "admin";
.........编辑配置文件nginx-rrd.conf,修改完成后如下:
##################################################### # # dir where rrd databases are stored rrd_dir="/home/wwwroot/nginx-rrd/"; # dir where png images are presented www_dir="/home/wwwroot/nginx/"; # process nice level nice_level="-19"; # bin dir bin_dir="/usr/sbin"; # servers to test # server_utl;server_name servers_url="http://127.0.0.1/status;127.0.0.1"
多个server,可以servers_url中空格分开,前部分为nginx_status的地址,后面为被监控主机的域名。
severs_url 格式
注意,nginx.conf虚拟主机server{}中,需要已经加入:
location /status {
stub_status on;
access_log off;
}以上设置就完成,可以自行运行一下:/usr/sbin/nginx-collect ,启动收集程序。cron会15分钟生成一次数据。
如果没有定时执行生成数据,可以在/etc/crontab最后面加上:
* * * * * root /usr/sbin/nginx-collect */15 * * * * root /usr/sbin/nginx-graph
然后输入然后访问http://serverip/nginx/即可访问。

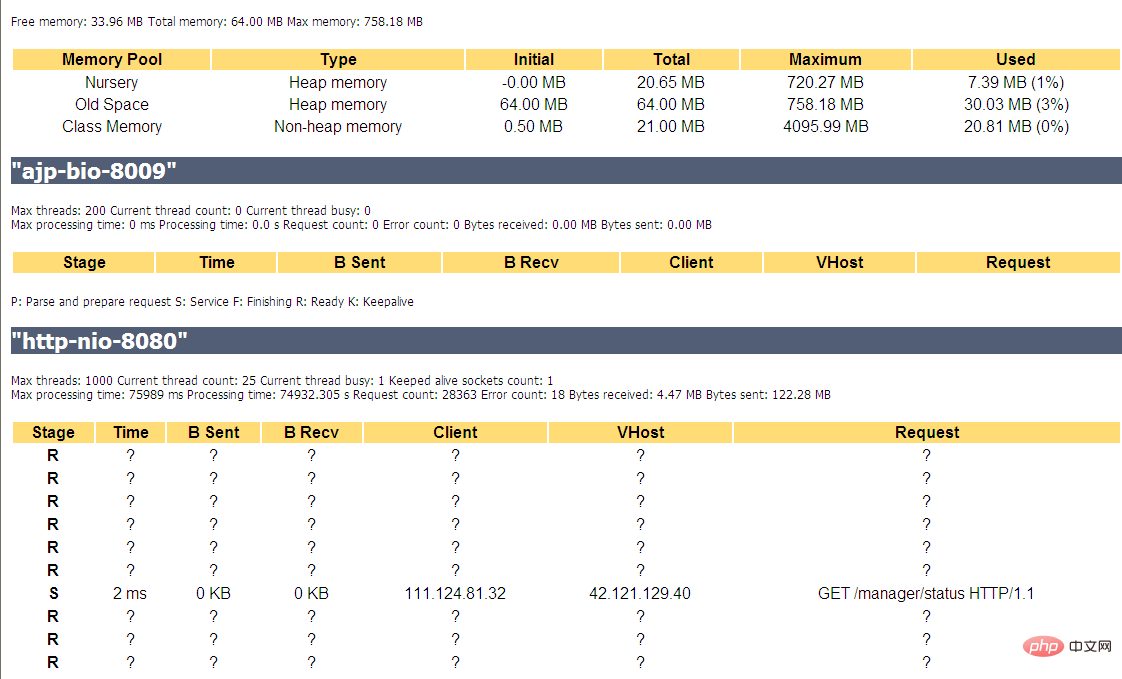
6、开启tomcat的监控
1)、tomcat6的配置
修改tomcat/conftomcat-users.xml文件中节点之前添加如下代码即可。
<user username="admin" password="admin" roles="manager"/>
然后输入然后访问http://serverip:8080/manager/status即可访问。
2)tomcat7的配置
修改tomcat/conftomcat-users.xml文件中节点之前添加如下代码即可。
<role rolename="manager-gui"/> <user username="tomcat" admin="admin" roles="manager-gui"/>
然后输入然后访问http://serverip:8080/manager/status即可访问。

以上是Nginx+Tomcat的伺服器端環境怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






