nginx介面服務反向代理基本配置
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
}基本配置實現了頁面及靜態伺服器的基本功能,並可以實現使用vue的history模式時的路由解析。進一步的,為了實現向接口伺服器的統一轉發,我們需要和後端開發人員規定接口名的前綴,比如所有接口的相對路徑都以api開頭,此時我們可以添加如下配置(和上一個location平級),
...
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
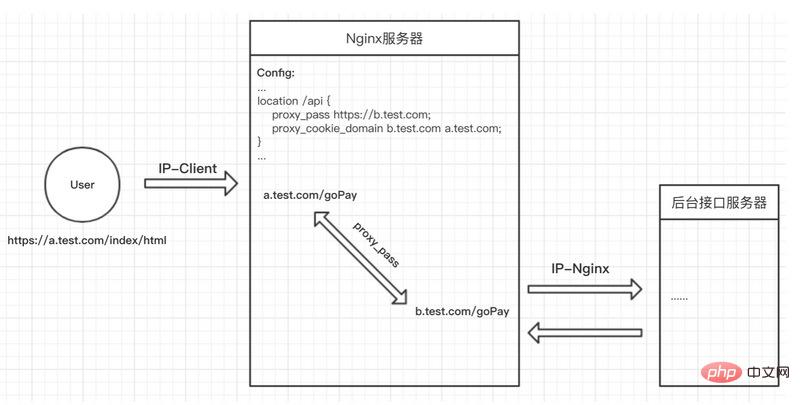
...其中主要依賴proxy_pass,實作將a.test.com下的/api/x介面轉送到了b.test.com下面,這個過程大致如下

cookie的互動主要就是proxy_cookie_domain,加上下面這段
proxy_cookie_domain b.test.com a.test.com;
這個實作了,a.test.com和b.test.com網域之間cookie的傳遞與回寫。
如果用node來模擬一下的話,大致如下
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}綜上nginx反向代理的本質其實就是介面服務的轉送與header的處理,仔細想想也就容易理解了。
常見誤解
1、無用的aca-header ?
網路上很多的nginx跨域設定裡面都加了跨域header設定相關的內容,例如
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;
想想上面的原理,各位看官覺得這個還有用麼? aca(access-control-allow-)系列的header本身是為了cors中做協商跨域而配置的,在這裡配這個純屬脫褲子放屁多此一舉。
2、proxy_pass 網域帶不帶‘斜線/' ?
相同的,在網路上看到了有的網友在配置proxy_pass的時候,會在後面加一個斜杠,如下,然後說報錯啦,找不到接口啦~咋整啊~
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
...看到這個我們來想一想哈,proxy_pass的作用是抓發,加了斜杠意味著所有的/api請求都會轉發到根目錄下,也就是說/api 會被/替代,這個時候介面路徑就變了,少了一層/api。而不加斜槓的時候呢?這代表著轉送到b.test.com 的網域下,/api的路徑不會遺失。
針對這種情況,如果後端介面統一有了規定前綴,例如/api,那你這裡就不要配置斜線了。另一種情況,後端接口shit一樣,沒有統一前綴,這邊又要區分,那就在前端所有接口都加一個統一前綴,比如/api,然後通過加斜杠來替換掉好了~
以上是Nginx反向代理跨域基本設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




