Vue3+Vue-PDF怎麼實現PDF檔案線上預覽
建立vue3 專案
我們先建立一個的 Vue3 專案, 在終端機中輸入指令
pnpm create vite vue-pdf-preview
選擇 vue-ts 回車,cd 進入專案根目錄,執行 pnpm install, 等待專案依賴套件安裝完成。
專案依賴套件安裝完成後,我們來啟動專案, 執行指令 pnpm run dev ,可以看到控制台輸入出如下內容
vite v2.9.9 dev server running at: > Local: http://localhost:3000/ > Network: use `--host` to expose ready in 780ms.
按住 control/command 滑鼠左鍵,專案在瀏覽器中開啟了

#專案啟動成功
新增 PDF # 預覽外掛程式
專案啟動成功後,我們安裝 PDF 預覽外掛程式
pnpm install vue-pdf-embed pnpm install vue3-pdfjs
我們在 src 下新建一個檔案 src/ components/pdfPreview.vue,加入一些程式碼,初始化 vue-pdf 預覽,程式碼如下
<template>
<div class="pdf-preview">
</div>
</template>
<script setup lang="ts">
import { reactive, onMounted, computed } from "vue";
const props = defineProps({
pdfUrl: {
type: String,
required: true
}
})
onMounted(() => {
});
</script>
<style lang="css" scoped>
.pdf-preview {
position: relative;
height: 100vh;
padding: 20px 0;
box-sizing: border-box;
background: rgb(66, 66, 66);
}
.vue-pdf-embed {
text-align: center;
width: 515px;
border: 1px solid #e5e5e5;
margin: 0 auto;
box-sizing: border-box;
}
</style>新增完成後,我們將 PDF 預覽元件引入到 App.vue 檔案中,並將事先準備的 PDF 檔案也引入,如下:
<template>
<div>
<PDFView :pdfUrl="jsPdf" />
</div>
</template>
<script setup lang="ts">
import PDFView from "./components/pdfPreview.vue"
import jsPdf from "./Javascript.pdf"
</script>接下來我們回到剛剛新建的 PDF 預覽元件頁面,來完善預覽功能
我們先引入 PDF 預覽外掛程式:##
import VuePdfEmbed from "vue-pdf-embed";
import { createLoadingTask } from "vue3-pdfjs/esm"; // 获得总页数vue3 的 reactive 定義一些頁數,頁碼,PDF檔案預覽位址變數
const state = reactive({
source: props.pdfUrl, 预览pdf文件地址
pageNum: 1, 当前页面
scale: 1, // 缩放比例
numPages: 0, // 总页数
});OnMounted 鉤子函數中使用createLoadingTask 取得下預覽檔案的總頁數
const loadingTask = createLoadingTask(state.source);
loadingTask.promise.then((pdf:{numPages: number}) => {
state.numPages = pdf.numPages;
});在template中加入預覽外掛程式碼:
<div class="pdf-wrap">
<vue-pdf-embed :source="state.source" : class="vue-pdf-embed" :page="state.pageNum" />
</div>tempate 中
<div class="page-tool">
<div class="page-tool-item" >上一页</div>
<div class="page-tool-item">下一页</div>
<div class="page-tool-item">{{state.pageNum}}/{{state.numPages}}</div>
<div class="page-tool-item" >放大</div>
<div class="page-tool-item">缩小</div>
</div>美化樣式:
.pdf-preview {
position: relative;
height: 100vh;
padding: 20px 0;
box-sizing: border-box;
background-color: e9e9e9;
}
.pdf-wrap{
overflow-y:auto ;
}
.vue-pdf-embed {
text-align: center;
width: 515px;
border: 1px solid #e5e5e5;
margin: 0 auto;
box-sizing: border-box;
}
.page-tool {
position: absolute;
bottom: 35px;
padding-left: 15px;
padding-right: 15px;
display: flex;
align-items: center;
background: rgb(66, 66, 66);
color: white;
border-radius: 19px;
z-index: 100;
cursor: pointer;
margin-left: 50%;
transform: translateX(-50%);
}
.page-tool-item {
padding: 8px 15px;
padding-left: 10px;
cursor: pointer;
}const scale = computed(() => `transform:scale(${state.scale})`)
function lastPage() {
if (state.pageNum > 1) {
state.pageNum -= 1;
}
}
function nextPage() {
if (state.pageNum < state.numPages) {
state.pageNum += 1;
}
}
function pageZoomOut() {
if (state.scale < 2) {
state.scale += 0.1;
}
}
function pageZoomIn() {
if (state.scale > 1) {
state.scale -= 0.1;
}
}tempalte
<div class="page-tool-item" @click="lastPage">上一页</div>
<div class="page-tool-item" @click="nextPage">下一页</div>
<div class="page-tool-item">{{state.pageNum}}/{{state.numPages}}</div>
<div class="page-tool-item" @click="pageZoomOut">放大</div>
<div class="page-tool-item" @click="pageZoomIn">缩小</div>以上是Vue3+Vue-PDF怎麼實現PDF檔案線上預覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 iPhone 上合併 PDF
Feb 02, 2024 pm 04:05 PM
如何在 iPhone 上合併 PDF
Feb 02, 2024 pm 04:05 PM
在處理多個文件或同一文件的多個頁面時,您可能會想要將它們合併到一個文件中以與他人共用。為了方便共享,Apple允許您將多個PDF文件合併為一個文件,避免發送多個文件。在這篇文章中,我們將幫助您了解在iPhone上將兩個或多個PDF合併為一個PDF文件的所有方法。如何在iPhone上合併PDF在iOS上,您可以透過兩種方式將PDF檔案合併為一個–使用「檔案」應用程式和「捷徑」應用程式。方法1:使用「文件」應用將兩個或多個PDF合併為一個文件的最簡單方法是使用「文件」應用程式。在iPhone上打開
 在iPhone上從PDF取得文字的3種方法
Mar 16, 2024 pm 09:20 PM
在iPhone上從PDF取得文字的3種方法
Mar 16, 2024 pm 09:20 PM
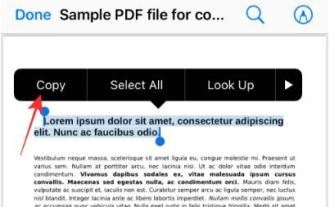
Apple的即時文字功能可識別照片中或透過相機應用程式的文字、手寫筆記和數字,並允許您將該資訊貼到任何其他應用程式上。但是,當您處理PDF並想要從中提取文字時該怎麼辦?在這篇文章中,我們將解釋在iPhone上從PDF文件中提取文字的所有方法。如何在iPhone上從PDF文件中獲取文字[3種方法]方法1:在PDF上拖曳文字從PDF中提取文字的最簡單方法就是複製它,就像在任何其他帶有文字的應用程式上一樣。 1.開啟要從中提取文字的PDF文件,然後長按PDF上的任意位置並開始拖曳要複製的文字部分。 2
 使用PHP處理PDF文件的方法
Jun 19, 2023 pm 02:41 PM
使用PHP處理PDF文件的方法
Jun 19, 2023 pm 02:41 PM
PDF檔案作為一種通用的文件格式,被廣泛應用於各種應用場景,如電子書、報表、合約等等。在開發過程中,我們常常需要對PDF檔案進行產生、編輯、讀取等操作。而PHP作為一種腳本語言,也能夠輕鬆地完成這些任務。本文將介紹使用PHP處理PDF文件的方法。一、產生PDF檔案產生PDF檔案有許多方法,其中最常見的是使用PDF庫。 PDF庫是一種產生PDF文件的工具,它為
 如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓
 如何在 Apple Notes 中匯入和批註 PDF
Oct 13, 2023 am 08:05 AM
如何在 Apple Notes 中匯入和批註 PDF
Oct 13, 2023 am 08:05 AM
在iOS17和MacOSSonoma中,Apple加入了直接在Notes應用程式中開啟和註解PDF的功能。繼續閱讀以了解它是如何完成的。在最新版本的iOS和macOS中,Apple更新了Notes應用程式以支援內聯PDF,這意味著您可以將PDF插入Notes中,然後閱讀、批次和協作文件。此功能也適用於掃描的文檔,並且在iPhone和iPad上都可用。在iPhone和iPad上的「備忘錄」中為PDF添加批註如果您使用的是iPhone並想在「備忘錄」中為PDF添加註釋,首先要做的是選擇PDF文件
 xmind文件怎麼匯出為pdf文件
Mar 20, 2024 am 10:30 AM
xmind文件怎麼匯出為pdf文件
Mar 20, 2024 am 10:30 AM
xmind是一款非常實用的心智圖軟體,它是利用人們的思維和靈感製作出來的導圖形式,我們在製作完xmind檔案通常會把它轉換成pdf檔格式,以方便大家傳播使用,那麼xmind檔怎麼匯出為pdf檔呢?以下就是具體操作步驟可以供大家參考。 1.首先我們來示範如何匯出心智圖為PDF文件。選擇【檔案】-【匯出】功能按鈕。 2.在新出現的介面中選擇【PDF文件】並點選【下一步】按鈕。 3.在匯出介面選擇設定:紙張尺寸、方向、解析度和文件儲存位置。完成設定後點選【完成】按鈕。 4.如果點選【完成】按鈕後
 解決PHP7下載PDF檔案遇到的問題
Feb 29, 2024 am 11:12 AM
解決PHP7下載PDF檔案遇到的問題
Feb 29, 2024 am 11:12 AM
解決PHP7下載PDF檔案遇到的問題在Web開發中,常常會遇到使用PHP下載檔案的需求。特別是下載PDF文件,能夠幫助使用者取得必要的資訊或文件。然而,有時候在PHP7下載PDF檔案會遇到一些問題,例如出現亂碼、下載不完整等情況。本文將詳細介紹如何解決在PHP7下載PDF檔案時可能遇到的問題,並提供一些具體的程式碼範例。問題分析在PHP7中,由於字元編碼、H