nginx的JavaScript能力nginScript實例分析
nginx主要可以做以下幾點:
1、工作在tcp第七層,可以對http協議的所有內容進行分析和處理。
2、支援lua,perl,javascript動態語言
3、支援第三方外掛程式
#再說說nginscript
1、 nginscript是javascript/ecmascript的子集。它實現了大部分的javascript語言的能力,沒有完全遵從ecmascript標準,同時拋棄了javascript比較難懂的部分。
2、 nginscript不是透過v8引擎實現的 。而是透過一個更小、能耗更低、更符合nginx應用場景的小虛擬機器(vm)來實現。可以理解為nginx為其實現了一套自己的詞法解析。
3、 nginscript是跑在nginx的設定檔裡 。例如:nginx.conf檔案裡。所以nginscript可以完成傳統設定檔所能處理的所有事情,同時可以讓設定管理動態化。這也是nginscript出現的最重要的原因。
4、 nginscript 是以nginx插件的方式存在。插件名叫: njs 。和其他nginx插件一樣,我們需要重新編譯nginx來完成安裝。
5、 nginscript目前是早期研發狀態 。大家可以透過郵件 等方式和nginx團隊溝通和提出你的訴求。
如何安裝nginscript
這裡直接按照官方給的步驟就好:
// 1、下載最新nginx包,地址可見: wget //2、 解壓縮tar -xzvf nginx-1.9.4.tar.gz //3、透過mercurial取得nginscript模組,這裡如果沒有安裝mercurial,需要先執行yum install mercurial hg clone
//4、編譯nginx,這裡只具體了njs模組,其他需要的模組自己要記得一起裝哦。如果你沒編譯過nginx,有些依賴模組需要yum安裝,請自行搜尋。 cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok,這就安裝完了,我們可以開始玩啦。
具體如何使用nginscript
nginscript的使用主要是在nginx的設定體系裡增加了2個指令。具體指令分別為:
js_set ,設定配置裡的變數值
js_run ,直接執行設定規則
##1、先看看js_set 在nginx.conf裡怎麼運作的。
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
} 
2、 js_run 的運行規則和場景
js_run 是運行在location指令裡,匹配指定location的路徑就會執行對應的javascriptjs_run 是直接透過javascript來產生http回傳的內容
下面舉個具體的例子:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}3、處理兩個指令以外,還有個重要的變數$r
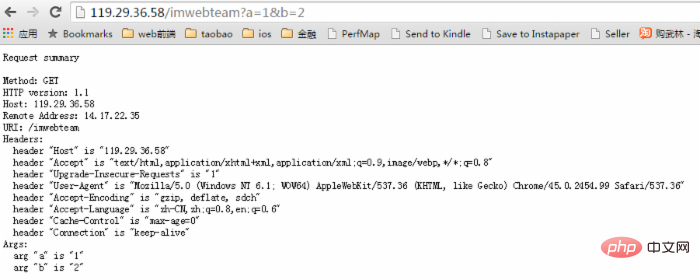
#透過js_set 和js_run 可以對http request請求有完整的控制權,控制的方式就是變數$r 的使用。 $r 裡有什麼可以透過以下簡單範例看到。http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
} 
#nginscript目前還存在的問題
#經過上面的介紹,相信大家對nginscript已經有了基本的認知。那我們在看看這個新生兒有哪些問題吧。 首先,偵錯方法弱。目前還是比較原始,透過log的方式來展示,且錯誤日誌的詳細程度很不如人意。其次,控制力度較弱。目前nginscript的處理力度也僅限於http request的處理和回傳response的層面,還無法做到動態處理nginx請求以外的一些內容,例如動態使用者資料或轉送設定表動態更新等。
最後,整體實現弱。整體結構還是比較簡單,js_run和js_set的運行環境是不太一致的,js_set執行ok的程式碼段在js_run上會出現一些例外。
綜合來說,nginscript還是一個願望和前景很美好的新生兒。需要一定時間打磨和優化。也希望大家多多的提供意見和回饋,甚至是提交自己的外掛。從而使得它有更好的成長。
這個之前和黎小騰君,donald討論過的2個主要場景,reallog系統和nohost2.0系統。 nginscript對這裡兩個場景來講都無疑是很大的好消息,這裡在規則回應上,在現有的體系下就可以有很靈活的處理方法。但在使用者配置動態載入方面,我們仍需要透過其他方式來實現,這個部分我們先提issue給到nginx開發團隊,看下具體情況再和大家進一步討論和同步。
以上是nginx的JavaScript能力nginScript實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP






