(練手專案)開發繼續更新。
接下來準備開發請求斷言功能。關於這個功能要實現哪些需求,長什麼樣子,我參考了下其他優秀的業界工具,像是apifox、metersphere等。
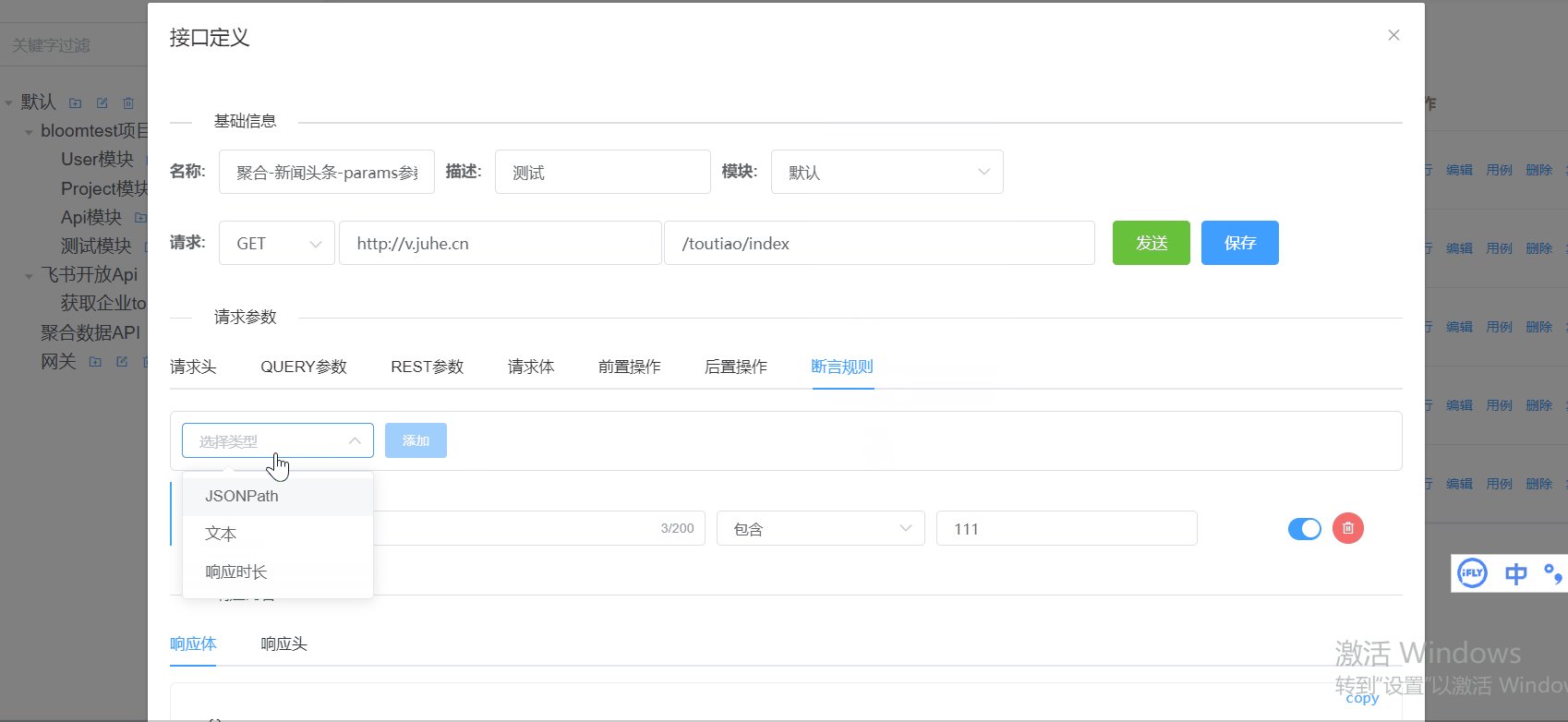
於是決定還是先緊著最常用的來開發:JSONPath、回應時間、文字,而這些當中,又以JSONPath為優先。
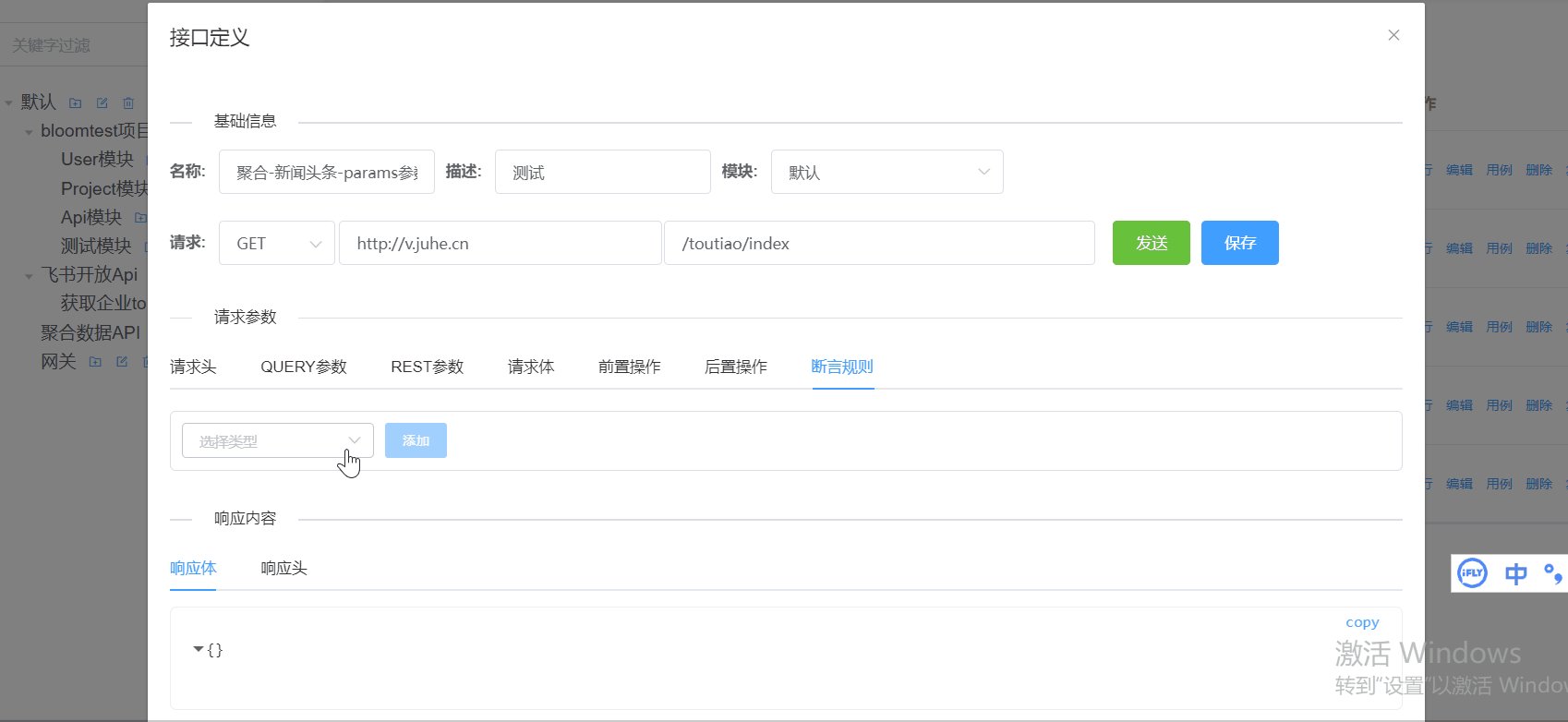
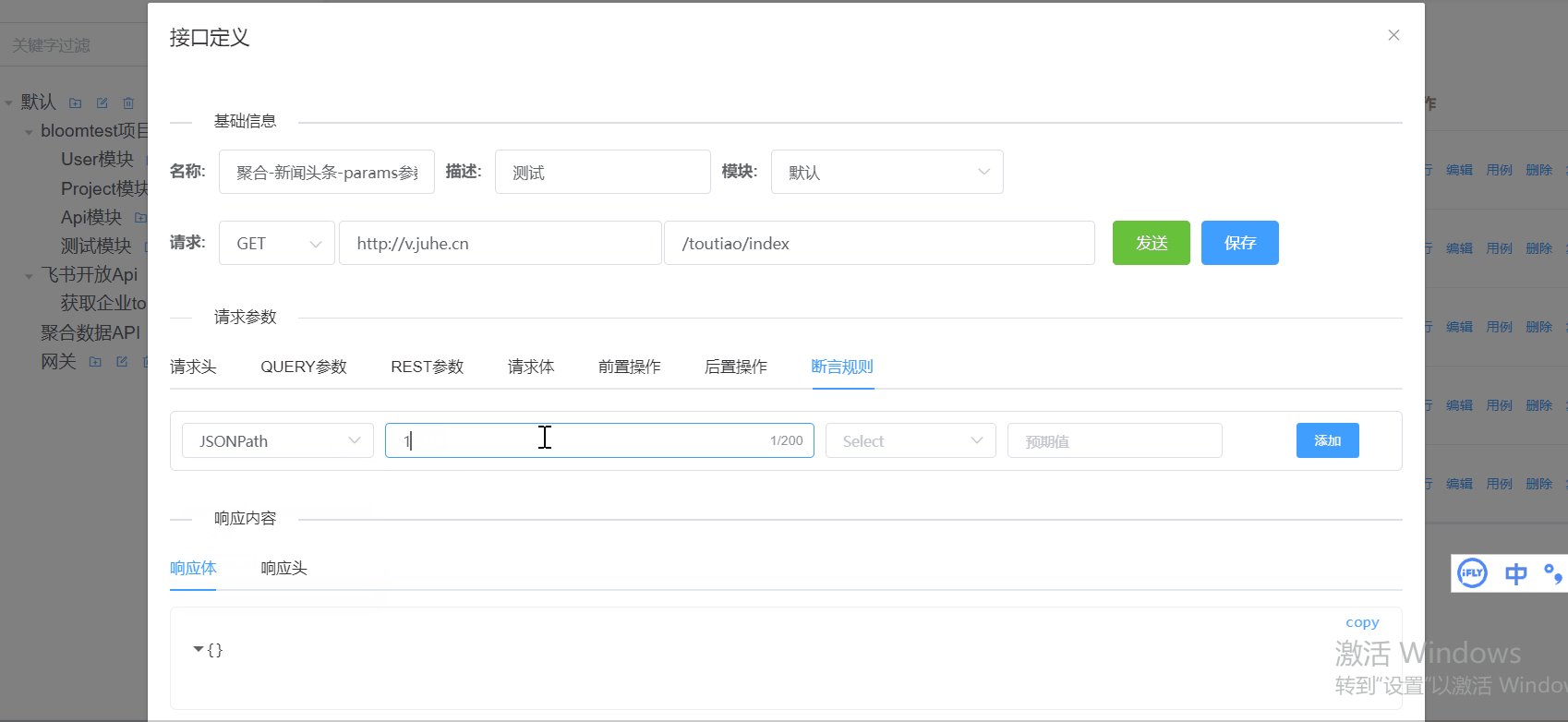
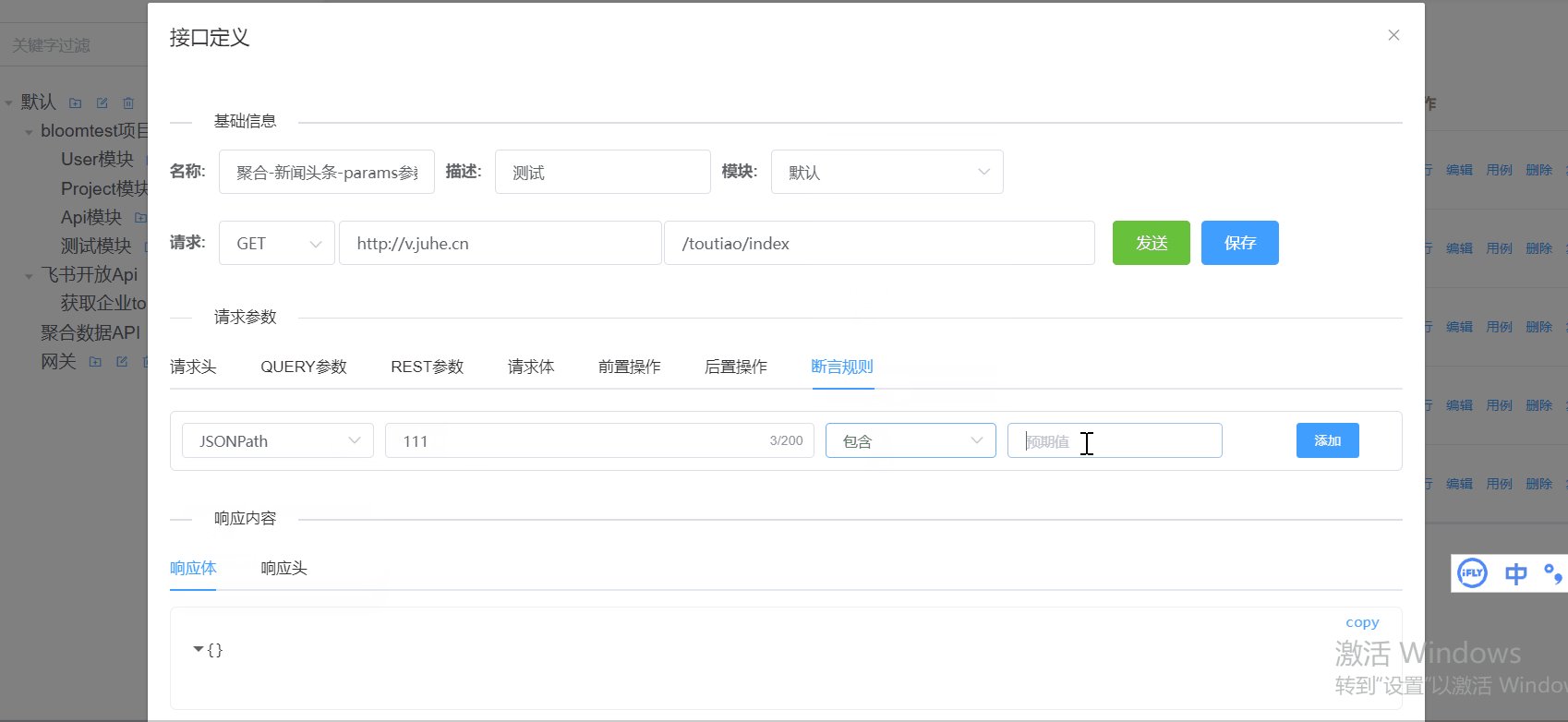
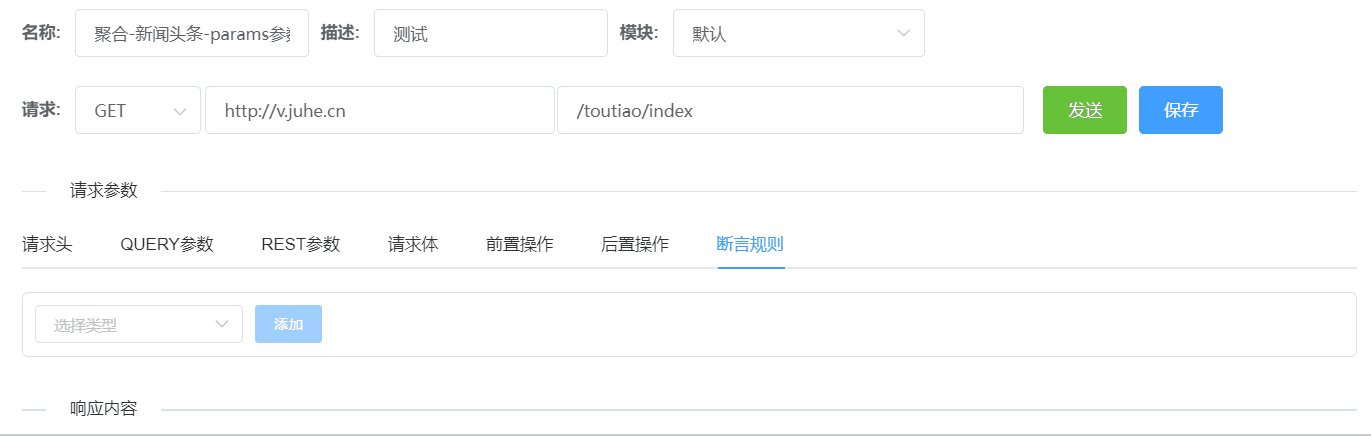
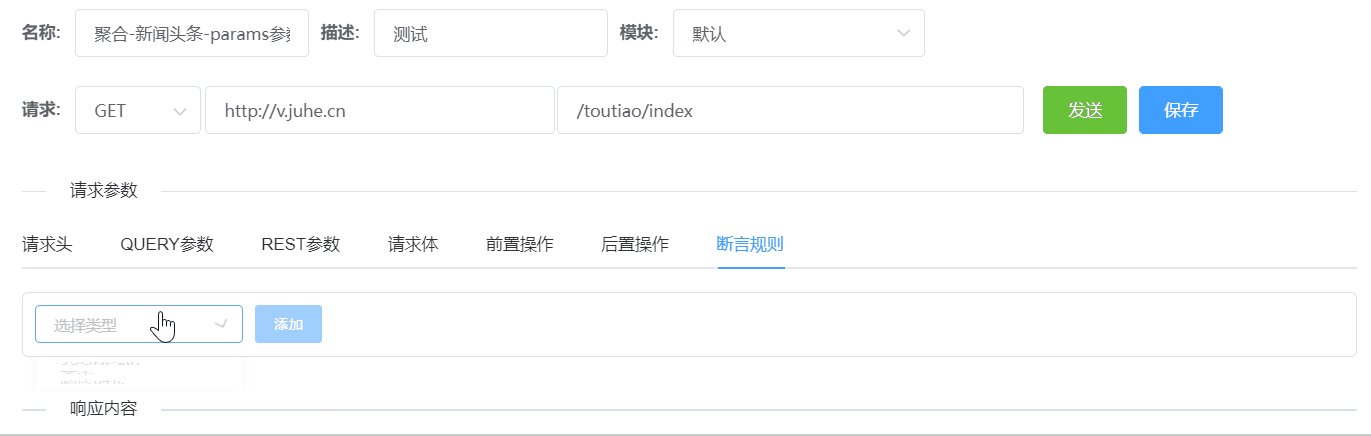
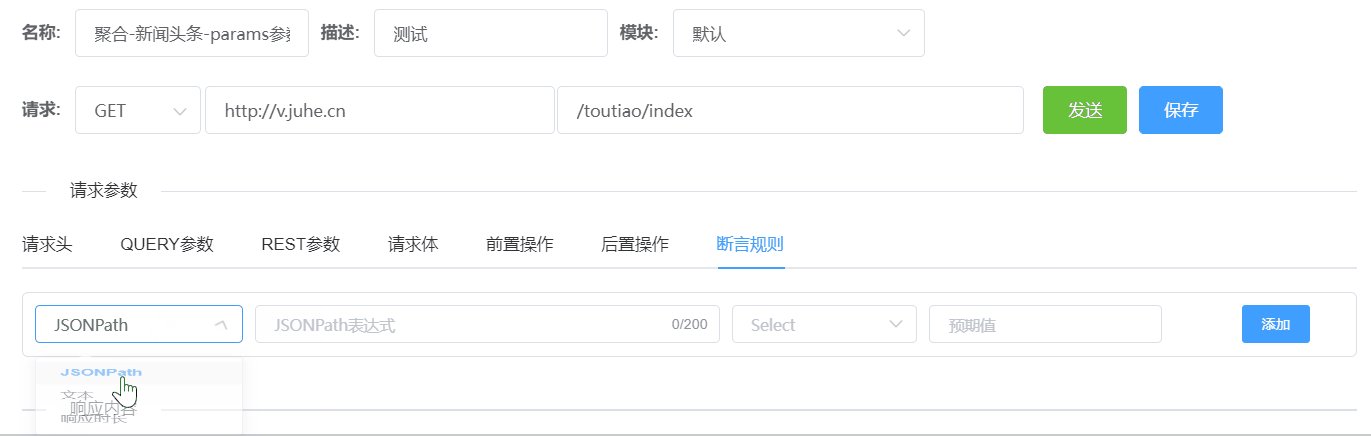
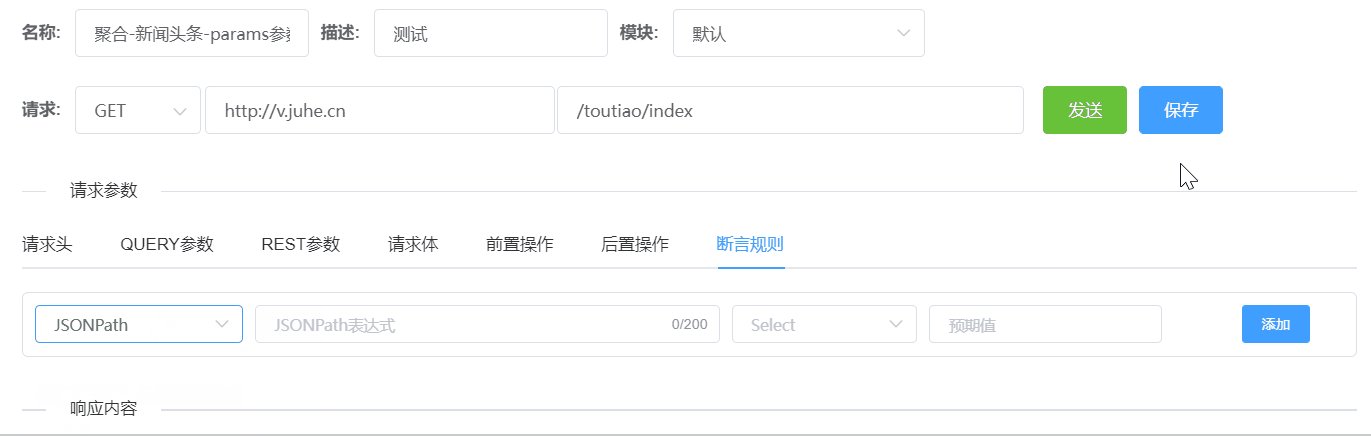
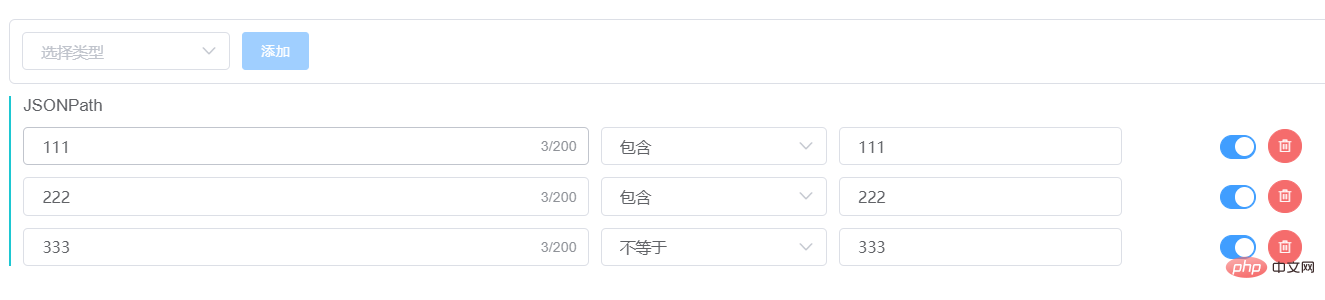
老規矩,還是先看這個前端元件效果。

上面功能效果實際上是由3個元件一起完成的。

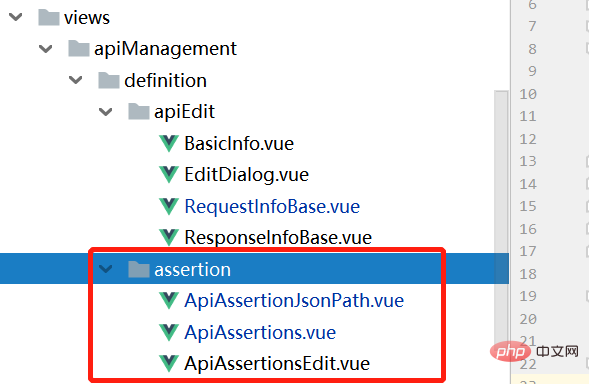
在專案程式碼中的位置如圖。

ApiAssertions:最外層的元件,主要是新增斷言的入口,以及整合不同型別斷言子元件的地方。
ApiAssertionsEdit:不同的斷言元件都需要提供編輯功能,這裡也作為整合不同類型斷言編輯子元件的地方。
ApiAssertionJsonPath:這個元件就是對於JSONPath類型的斷言,最底層的元件了。
這3個元件的包含關係就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由於elementUI裡並沒有一個現成的方案,所以還是需要利用零散的elementUI元件來組合,就像搭積木一樣。
盤點了一下,大概用瞭如下的elementUI組件,有興趣的童鞋可以自行針對性的去官網了解學習:
el-select 選擇器
el-row、el-col,Layout 佈局
el-input,輸入方塊
el-tooltip,tips提示

 ##el-button
##el-button
剩下的就是元件開發相關的知識了,在之前的文章中我也有簡單的整理。 二、元件的開發
 1. ApiAssertions
1. ApiAssertions
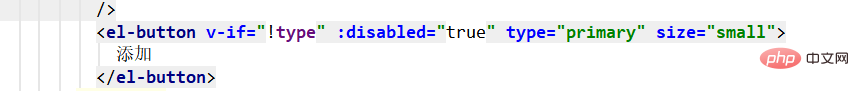
這裡的作用就是提供新增斷言的入口,這裡目前只有JSONPath是真實的,其他2個是假的。
然後新增按鈕做了個控制,就是在沒選擇類型的時候是停用的不讓點擊。

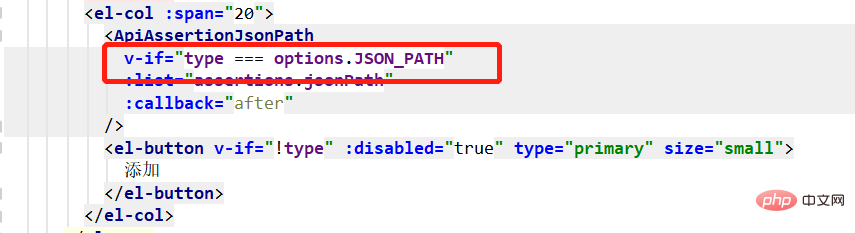
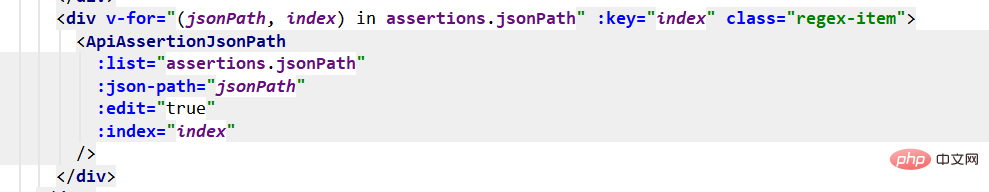
ApiAssertionJsonPath,這裡用了v-if來判斷類型,當類型值為JSON_PATH
關於元件類型,這些都屬於常亮,所以為了更規範一些,我把這些值提出去放到了一個單獨的 ApiTestModel.js
ApiTestModel.js
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
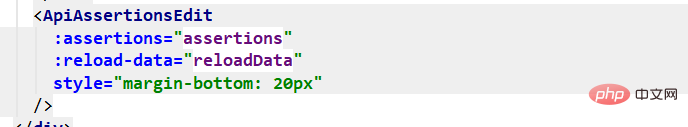
}接著,還有一個編輯元件ApiAssertionsEdit也是它的子元件,因為點擊新增之後,要展示出對應JSONPath的列表,而且是可以繼續編輯的。 
注意到上面2個子元件都綁定了自訂的屬性assertions,這個屬性就是用來接收外部傳進來的參數用的,所以在props
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},
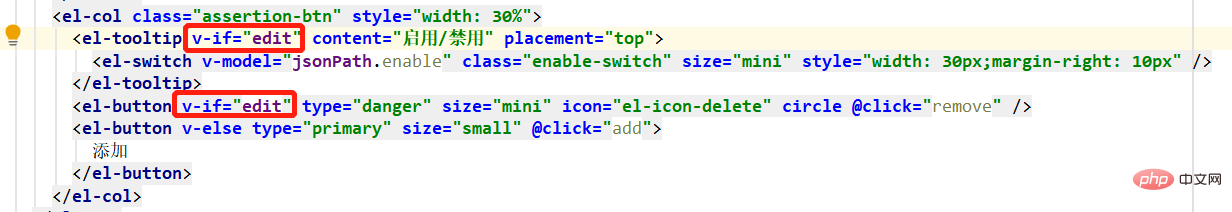
代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},以上是springboot+vue元件開發怎麼實作介面斷言功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




