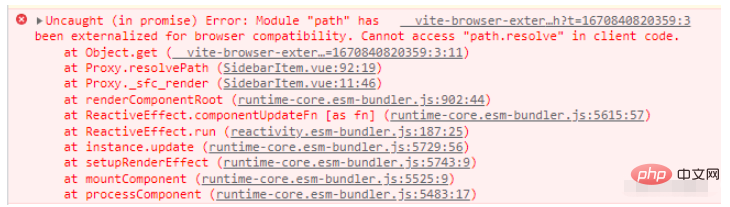
vue3 vite遇到的錯誤訊息處理。報錯訊息:
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

具體是說為了瀏覽器相容性,path 模組無法在客戶端程式碼中使用
#1、下載path- browserify
npm install path-browserify --save
2、修改 引入方法:
import path from 'path' 修改為:
import path from 'path-browserify'
以上是vue3+vite中報錯誤Error: Module 「path「 has been externalized for如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




