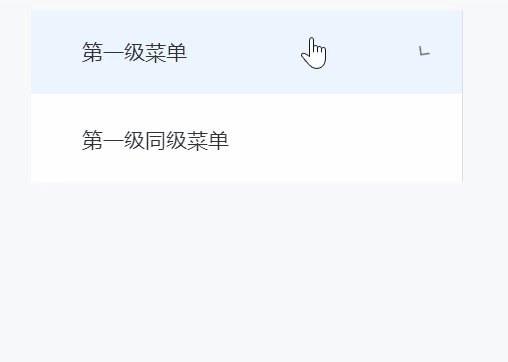
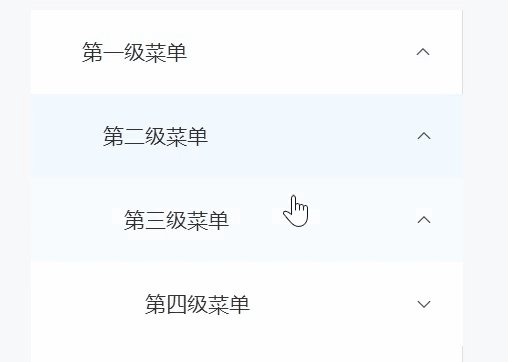
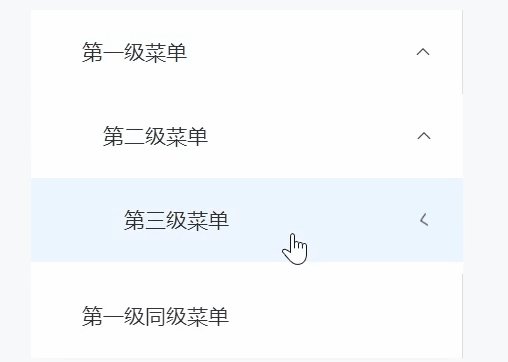
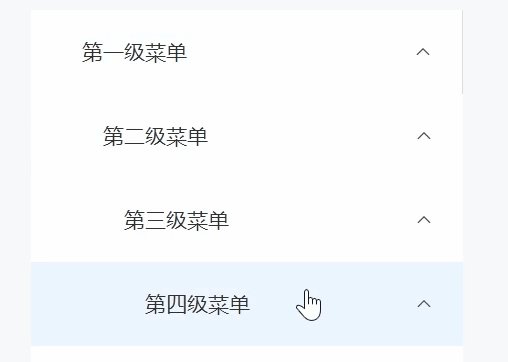
Vue3 Element-plus和el-menu無限級選單元件怎麼封裝
對於element中提供給我們的el-menu元件最多可以實現三層嵌套,如果多一層資料只能自己透過變數去加一層,如果加了兩層、三層這種往往是行不通的,所以只能進行封裝

# 一、定義資料
MenuData.ts##
export default [
{
id: "1",
name: "第一级菜单",
level: '1',
child: [
{
id: "11",
name: "第二级菜单",
level: '1-1',
child: [
{
id: "111",
name: "第三级菜单",
level: '1-1-1',
child: [
{
id: "1111",
name: "第四级菜单",
level: '1-1-1-1',
child: [
{
id: "11111",
name: "第五级菜单",
level: '1-1-1-1-1',
child: []
}
]
}
]
}]
}
]
},
{
id: "2",
name: "第一级同级菜单",
level: '2',
child: []
}
]封裝想法:
1.將本身元件循環使用,如果有子集使用本身元件把child資料傳給自己 2.如果沒有子集使用el-menu-item以下程式碼對setup( )函數和setup語法糖分別做了實作 setup語法糖<template>
<el-menu
:default-active="defaultActive"
:unique-opened="true"
class="el-menu-vertical-demo"
>
<template v-for="item in menu">
<!-- 如果有子集 -->
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree
:menu="item.child"
:defaultActive="defaultActive"
@clickItem="clickItemHandle"
/>
</el-sub-menu>
</template>
<!-- 如果没有子集 -->
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts" name="MenuTree" setup>
// 把下面代码变成setup语法糖的形式
import type { PropType } from "vue";
import type { MenuItem } from "@/types/lesson";
// type 为了方便写成这样 可以根据自己项目设定type
defineProps({
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: [],
},
});
const emit = defineEmits(["update-active-path", "clickItem"]);
// 返回的空格字符串 用于显示菜单层级
const generateSpaces = (level: string) => {
let str = "";
level.split("") .filter((it) => it != "-") .forEach(() => {
str += " ";
});
return str;
};
// 点击当前菜单项
const clickItemHandle = (item: MenuItem) => {
emit("clickItem", item);
};
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style><template>
<el-menu :default-active="defaultActive" :unique-opened="true" class="el-menu-vertical-demo" >
<template v-for="item in menu">
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree :menu="item.child" :defaultActive="defaultActive" @clickItem="clickItemHandle" />
</el-sub-menu>
</template>
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts">
import { defineComponent, toRefs } from 'vue';
import type { PropType } from 'vue'
import type {MenuItem} from '@/types/lesson'
export default defineComponent({
name: 'MenuTree',
props: {
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: '',
},
},
emits: ['update-active-path','clickItem'],
setup(props, context) {
const { menu, defaultActive } = toRefs(props);
const generateSpaces = (level:string) => {
let str = ''
level.split('').filter(it=>it!='-').forEach(() => {
str += ' '
})
return str
}
const clickItemHandle = (item:MenuItem) => {
context.emit('clickItem', item)
}
return {
clickItemHandle,
menu,
defaultActive,
generateSpaces,
}
},
});
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style><template>
<MenuTree
:menu="menuList"
:defaultActive="defaultActive"
@clickItem="handleMenuClick"
:update-click="handleMenuClick"
/>
</template>
<script setup lang="ts">
import MenuTree from "./components/MenuTree.vue";
import type {MenuItem} from '@/types/lesson'
import menuData from './MenuData'
const defaultActive = ref<string>(''); // "1-1-1-1" 默认选中的数据
const menuList = ref(menuData)
const handleMenuClick = (item:MenuItem) => {
console.log('父组件',item);
};
</script>登入後複製
<template>
<MenuTree
:menu="menuList"
:defaultActive="defaultActive"
@clickItem="handleMenuClick"
:update-click="handleMenuClick"
/>
</template>
<script setup lang="ts">
import MenuTree from "./components/MenuTree.vue";
import type {MenuItem} from '@/types/lesson'
import menuData from './MenuData'
const defaultActive = ref<string>(''); // "1-1-1-1" 默认选中的数据
const menuList = ref(menuData)
const handleMenuClick = (item:MenuItem) => {
console.log('父组件',item);
};
</script>補充default -active變數,如果一開始想預設點開第一層的資料就需要找規律啦
拿到所有的level,透過介面方式回傳給你自己平鋪拿到所有的level也好 例如資料格式:let arr = [ "1-1", "1-1-1", "1-1-1-1", "1-1-1-2", "1-1-1-3", "1-1-1-4", "1-1-1-5", "1-1-1-6", "1-1-2", "1-1-2-1" ]
arr.sort((a,b)=> b.split('-').length - a.split('-').length)[0]
以上是Vue3 Element-plus和el-menu無限級選單元件怎麼封裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過vue和Element-plus實現表格的可編輯和行選擇
Jul 17, 2023 am 09:43 AM
如何透過vue和Element-plus實現表格的可編輯和行選擇
Jul 17, 2023 am 09:43 AM
如何透過vue和Element-plus實作表格的可編輯和行選擇引言:在開發Web應用程式時,表格是經常使用的元件之一。而表格的可編輯和行選擇功能是很常見和實用的需求。在Vue.js框架中,結合Element-plus元件庫可以輕鬆實現這兩個功能。本文將介紹如何透過Vue和Element-plus實作表格的可編輯和行選擇功能,並提供對應的程式碼範例。一、專案準
 如何利用vue和Element-plus實作逐步表單和表單校驗
Jul 17, 2023 pm 10:43 PM
如何利用vue和Element-plus實作逐步表單和表單校驗
Jul 17, 2023 pm 10:43 PM
如何利用Vue和ElementPlus實現逐步表單和表單校驗在Web開發中,表單是非常常見的使用者互動元件之一。而對於複雜的表單,我們常常需要進行逐步填寫以及表單校驗的功能。本文將介紹如何利用Vue和ElementPlus框架來實現這兩個功能。一、逐步表單逐步表單指的是將一個大表單分割為幾個小步驟,使用者需要依照步驟填寫。我們可以利用Vue的組件化和路由
 如何使用vue和Element-plus實作上傳和下載檔案功能
Jul 18, 2023 pm 12:28 PM
如何使用vue和Element-plus實作上傳和下載檔案功能
Jul 18, 2023 pm 12:28 PM
如何使用Vue和ElementPlus實作上傳和下載檔案功能引言:在網路應用程式中,檔案的上傳和下載功能非常常見。本文將介紹如何使用Vue和ElementPlus來實現檔案的上傳和下載功能。透過範例程式碼,可以簡單直觀地了解如何使用Vue和ElementPlus來實現這些功能。一、安裝與導入ElementPlus安裝ElementPlus在Vue項
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 如何利用vue和Element-plus實作訊息通知和彈跳窗提示
Jul 17, 2023 pm 10:42 PM
如何利用vue和Element-plus實作訊息通知和彈跳窗提示
Jul 17, 2023 pm 10:42 PM
如何利用Vue和ElementPlus實現訊息通知和彈跳窗提示簡介:在網路應用開發中,訊息通知和彈跳窗提示是非常重要的功能之一。 Vue作為一個受歡迎的前端框架,結合ElementPlus這個優秀的UI函式庫,能夠輕鬆地實現各種彈跳窗提示和訊息通知的功能。本文將介紹如何在Vue專案中使用ElementPlus元件庫來實作訊息通知和彈跳窗提示功能,並附上相關程式碼範例。
 如何利用vue和Element-plus實作資料的匯出和列印功能
Jul 18, 2023 am 09:13 AM
如何利用vue和Element-plus實作資料的匯出和列印功能
Jul 18, 2023 am 09:13 AM
如何利用Vue和ElementPlus實現資料的匯出和列印功能近年來,隨著前端開發的快速發展,越來越多的網頁應用程式需要提供資料匯出和列印功能,以滿足使用者對資料的多樣化使用需求。 Vue作為一種流行的JavaScript框架,配合ElementPlus元件庫的使用,可以輕鬆實現資料的匯出和列印功能。本文將介紹一種基於Vue和ElementPlus的資料匯出和
 如何透過vue和Element-plus實現自動完成和自動填充
Jul 17, 2023 pm 06:45 PM
如何透過vue和Element-plus實現自動完成和自動填充
Jul 17, 2023 pm 06:45 PM
如何透過Vue和ElementPlus實現自動完成和自動填入引言:在現代網頁開發中,表單的自動完成和自動填入是一個重要的功能要求。它能提高使用者體驗,減少重複輸入的繁瑣和錯誤。本文將介紹如何使用Vue和ElementPlus來實現自動完成和自動填入功能,並提供對應的程式碼範例。一、什麼是自動完成和自動填充自動完成(Autocomplete):當使用者在一個文本






