springboot layui hutool Excel導入如何實現
一、導入依賴
(一)其他環境準備
首先前期根據需求需要建立springboot 前端的框架,這個根據個人專案來,我是用的springboot layui。這些不是這裡討論的重點。
(二)hutool和Excel導入
<!-- 基本依赖包 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.8</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.0.0</version>
</dependency>必須推薦一波:
二、核心程式碼
##(一)前端按鈕前端程式碼不是核心,只是為了一個思路//①按钮
<button id="importData" class="layui-btn">导入</button>
//②//导入 用layui upload插件
layui.use([ "element", "laypage", "layer", "upload"], function() {
debugger;
var element = layui.element;
var laypage = layui.laypage;
var layer = layui.layer;
var upload = layui.upload;//主要是这个
layui.upload.render({
elem: "#importData",//导入id
url: "/emp/importData",
size: '3072',
accept: "file",
exts: 'xls|xlsx|xlsm|xlt|xltx|xltm',
done: function (result) {
if (result.status == 0) {
parent.layui.table.reload('LAY-app-emp-list');
}
if (result.message != null) {
parent.layui.table.reload('LAY-app-emp-list');
layer.msg(result.message)
}
}
});
// refreshTable()
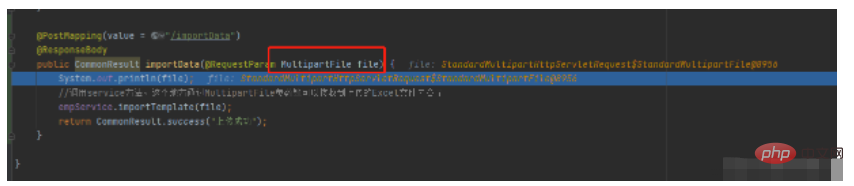
});@PostMapping(value = "/importData")
@ResponseBody
public CommonResult importData(@RequestParam MultipartFile file) {
//调用service方法,这个地方通过MultipartFile参数就可以接收到上传的Excel文件内容了
empService.importTemplate(file);
return CommonResult.success("上传成功");
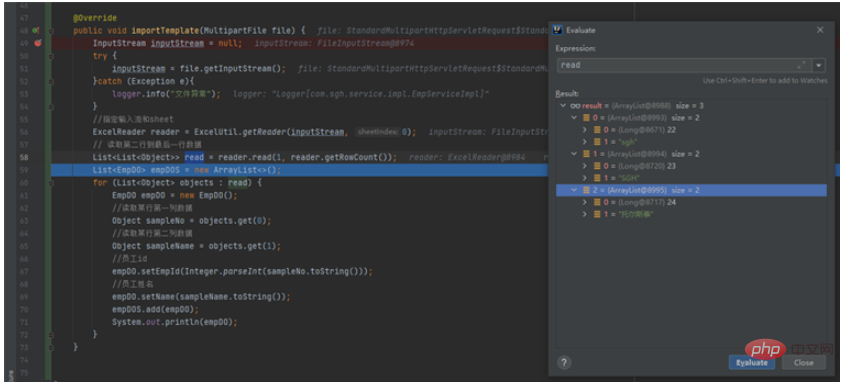
}@Override
public void importTemplate(MultipartFile file) {
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
}catch (Exception e){
logger.info("文件异常");
}
//指定输入流和sheet
ExcelReader reader = ExcelUtil.getReader(inputStream, 0);
// 读取第二行到最后一行数据
List<List<Object>> read = reader.read(1, reader.getRowCount());
List<EmpDO> empDOS = new ArrayList<>();
for (List<Object> objects : read) {
EmpDO empDO = new EmpDO();
//读取某行第一列数据
Object sampleNo = objects.get(0);
//读取某行第二列数据
Object sampleName = objects.get(1);
//员工id
empDO.setEmpId(Integer.parseInt(sampleNo.toString()));
//员工姓名
empDO.setName(sampleName.toString());
empDOS.add(empDO);
//这里没有做数据插入到数据库的操作,我用的是mybatisplus
System.out.println(empDO);
}
}


以上是springboot layui hutool Excel導入如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼運行
Apr 04, 2024 am 03:42 AM
layui怎麼運行
Apr 04, 2024 am 03:42 AM
若要執行 layui,請執行以下步驟:1. 匯入 layui 腳本;2. 初始化 layui;3. 使用 layui 元件;4. 匯入 layui 樣式(可選);5. 確保腳本相容並注意其他注意事項。透過這些步驟,您就可以使用 layui 的強大功能來建立 web 應用程式。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。






