Vue3中Vuex怎麼使用
Vuex是做什麼的?
Vue官方:狀態管理工具
狀態管理是什麼?
需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。
例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等
這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。
單一頁面的狀態管理
View–>Actions—>State
視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)
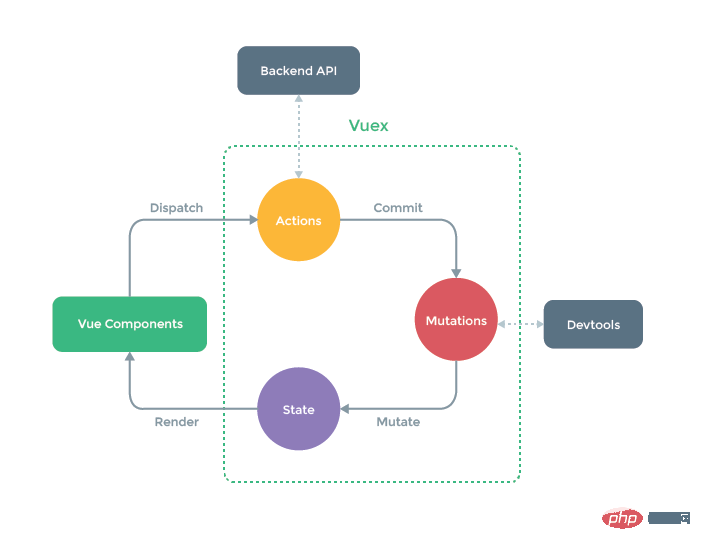
vuex(Vue3.2版本)
store/index.js 建立store物件並匯出store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js 引入並使用
... import store from './store' ... app.use(store)
多頁狀態管理

vuex store物件屬性介紹
Vue3中取得store 實例物件的方法
vue2 中可以透過this.$store.xxx 的方式拿到store 的實例物件。
vue3 中的 setup 在 beforecreate 和 created 前執行,此時 vue物件還未被創建,沒有了先前的this,所以這裡我們需要用到另一種方法來取得 store 物件。
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. state
存放資料的地方
state: {
count: 100,
num: 10
},#使用:使用方法大致與vue2.x中的版本相同,透過$store.state.屬性名稱來取得state中的屬性。
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>可以在 state 中直接進行資料變更的操作,但Vue不建議這麼做。因為對於vue開發工具 devtools 來說,直接在state中進行資料改變,devtools是追蹤不到的。 vuex中希望透過 action(進行非同步操作)或是 mutations(同步操作)來進行資料改變的操作,這樣在 devtools 中才能直接觀察出資料的變化以及記錄,方便開發者除錯。
另外,在vue3 中對state 中物件新增屬性或刪除時,不再需要透過vue.set() , 或vue.delete() 來進行物件的回應式處理了,直接新增的物件屬性已經具有響應式。
2. mutations
vuex的store狀態更新的唯一方式:提交mutation
同步操作可以直接在mutatuions中直接進行
mutions 主要包含2部分:
字串的事件類型(type)
#一個**回呼函數(handler)**這個回呼函數的第一個參數是state
mutations: {
// 传入 state
increment (state) {
state.count++
}
}template 中透過$store.commit('方法名稱') 觸發
在vue3.x 中需要拿到** store 實例的話,需要呼叫useStore **這樣一個函數,在vuex 中導入
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')#mution 的參數與傳參方法
mution 接收參數直接寫在定義的方法裡邊即可接受傳遞的參數
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}透過commit 的payload 進行參數傳遞
使用store.commit('mution中函數名稱', '需要傳遞的參數' ) 在commit裡添加參數的方式進行傳遞
<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>mution 的提交風格
前面提到了mution 主要包含type 和回呼函數兩部分, 和透過commit payload的方式進行參數傳遞(提交),下面我們可以
用這種方式進行mution 的提交
const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}3. actions
非同步操作在action中進行,再傳遞到mutation
action基本上使用如下:
action 中定義的方法預設參數為** context 上下文**, 可以理解為store 物件
透過context 上下文對象,拿到store,透過commit 觸發mution 中的方法,以此來完成非同步操作
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},在template 中透過dispatch 呼叫action 中定義的sum_action 方法
// ...template store.dispatch('sum_actions', num)
透過promise 實現非同步操作完成,通知元件非同步操作執行成功或是失敗。
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}sun_action方法傳回一個promise,當累加的值大於30時不再累加,拋出錯誤。
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},4. getters
類似於元件的計算屬性
import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})使用透過$store.getters.方法名稱進行呼叫
//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters 的入參, getters 可以接收兩個參數,一個是state, 一個是自身的getters ,並對自身存在的方法進行呼叫。
getters: {
more20stu (state, getters) { return getters.more20stu.length}
}getters 的參數與傳參方法
上面是getters固定的兩個參數,如果你想給getters傳遞參數,讓其篩選大於age 的人,可以這麼做
返回一個function 該function 接受Age,並處理
getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}使用
//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生5. modules
#當應用程式變得複雜時,state中管理的變數變多,store物件就有可能變得相當臃腫。
為了解決這個問題,vuex允許我們將store分割成模組化(modules),而每個模組擁有著自己的state、mutation、action、getters等
在store檔案中新建modules資料夾
在modules中可以建立單一的模組,一個模組處理一個模組的功能
store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3 id="store-state-user-count">{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
以上是Vue3中Vuex怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
一、效果展示二、npmnpminstall@vueup/vue-quill@alpha--save三、main.js引入import{QuillEditor}from'@vueup/vue-quill'import'@vueup/vue-quill/dist/vue- quill.snow.css';app.component('QuillEditor',QuillEditor)四、頁面使用{{TiLe
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構






