小知識
當我們在瀏覽網頁的時候,對瀏覽速度有一個重要的影響因素,就是瀏覽器的並發數量。並發數量簡單通俗的講就是,當瀏覽器網頁的時候同時工作的進行數量。
當然瀏覽器的並發請求數目限制是針對同一網域的,同一時間針對同一網域下的請求有一定數量限制,超過限制數目的請求會被阻塞。
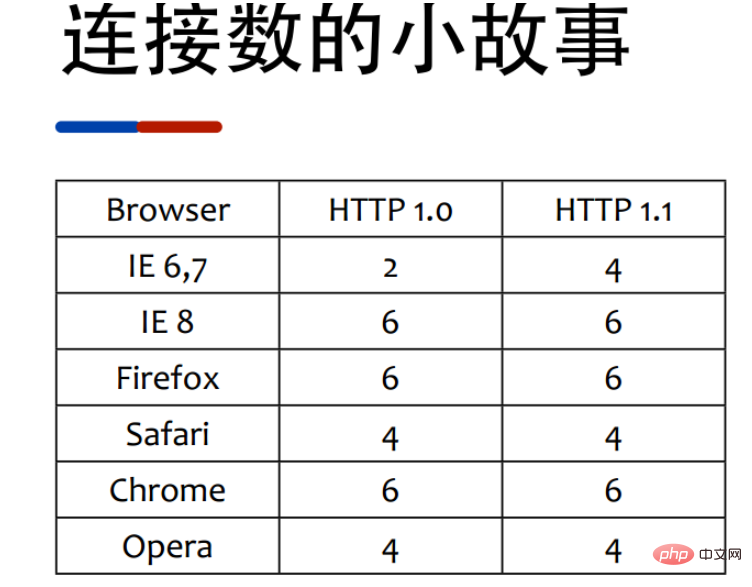
首先我們看下各個瀏覽器的並發連接數:

#羅列一下瀏覽器這麼決定可能有什麼考慮
淘寶tengine
#我們在造訪有些網站的時候,會看到程式碼中的部分js和css檔案是透過一次請求獲取的,上面的小知識知道瀏覽器請求的並發數量是有限制的,但是如果把多條記錄合併一次請求就可能會加快響應速度。
淘寶使用的tengine是基於nginx的web伺服器,從11年底開源。開源模組nginx-http-concat,可以合併多個檔案在一個回應封包中。
安裝
初次安裝第三方模組nginx-http-concat
wget http://tengine.taobao.org/download/tengine-2.2.0.tar.gz wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -o nginx-http-concat-master.zip unzip nginx-http-concat-master.zip tar -xzvf tengine-2.2.0.tar.gz cd tengine-2.2.0
配置編譯安裝
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make make install
如果已經安裝過nginx,只是配置第三方插件。 nginx -v,檢查一下nginx的版本,如果沒有,下載對應的版本。
執行一下程式碼即可。
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make
#編譯成功以後
#复制之前请备份nginx执行文件 cp /objs/nginx /usr/local/nginx/sbin/nginx
殺掉nginx,重啟即可。
配置
在location段增加如下設定:location /static/css/ {
concat on;
concat_max_files 20;
concat_unique off;
concat_types text/css application/javascript;
}
http://static.52itstyle.com/static/css/??index.css,common.css?v=20171111
以上是Nginx怎麼合併請求連接且加速網站訪問的詳細內容。更多資訊請關注PHP中文網其他相關文章!




