laravel怎麼安裝inertia vue3的版本
一、安裝前需求
1.1 已安裝laravel框架
1.2 已安裝Node JS
1.3 已安裝Npm套件管理工具
二、服務端設定
2.1 第一步:composer安裝inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目錄resouces/views/新增app.blade. php文件,加入以下程式碼
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 第三步驟:執行artisan指令,新增中間件
$ php artisan inertia:middleware
檔案產生後,手動新增到Kernel檔案中的web中間件組最後一行
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],三、客戶端設定
3.1第一步:使用npm指令安裝前端框架依賴,安裝VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步驟:初始化應用程式
開啟/resouces/js/app.js,清空後覆寫以下程式碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3第三步驟:npm安裝進度條包
使用inertia做出來的頁面,瀏覽器不會刷新,為了用戶感知增加了頁面頂部進度條這種友好的提示[腦補一下]
$ npm install @inertiajs/progress
安裝完成後,引入並初始化,打開/resouces/js/app.js,清空後覆蓋以下程式碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 第四步 使用下列webpack 配置來強制瀏覽器在檔案更新後,載入新的資源,而不是使用快取。
開啟webpack.mix.js,清空並覆寫以下程式碼
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});四、安裝VUE
第一步 使用npm指令安裝vue最新穩定版
$ npm install vue@next
第二步 新增.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第三步透過npm指令執行
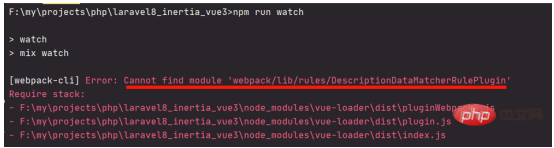
$ npm run watch
如果報錯

解決:升級vue-loader,執行
$ npm i vue-loader
如果還報錯

解決:resouces/js目錄下新增Pages資料夾。
成功狀態

以上是laravel怎麼安裝inertia vue3的版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何實現自定義點擊添加數據的表格功能在使用dcat...
 Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis連接的共享與select方法的影響在使用Laravel框架和Redis時,開發者可能會遇到一個問題:通過配置...
 Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租戶擴展包stancl/tenancy中自定義租戶數據庫連接使用Laravel多租戶擴展包stancl/tenancy構建多租戶應用時,...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何檢查Redis連接的有效性是一個常見的問題,特別是在項目依賴於Redis進行業務處理時。以下是...
 Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移過程中出現類重複定義問題在使用Laravel框架進行數據庫遷移時,開發者可能會遇到“類已使用�...
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。






