1、什麼是JSON 資料
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式: key:value 格式。
JSON 採用完全獨立於語言的文字格式,這些特性使 JSON 成為理想的資料交換語言。易於人閱讀和編寫,同時也易於機器解析和生成。
2、JSON 字串
JSON 字串是一種JSON 格式的string 字串,也就是JSON 字串也是string 類型,只是這種string 是有格式的,也就是類似map 的格式【key:value】。
JSON 字串的鍵必須是字串(也可以存數值,但是數值存進去,取出還是String);
JSON 字串的值可以是:數字(整數或浮點數),字串(在雙引號中),陣列(在方括號中),物件(在花括號中),true/false/null。
3、後端JSONObject 物件
JSONObject 是一種資料結構,可以理解為JSON 格式的資料結構(key-value 結構),類似於map,可以使用put 方法為JSONObject 物件新增元素。 JSONObject 可以很方便的轉換成字串,也可以很方便的把其他物件轉換成 JSONObject 物件。
(1)透過原生產生JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}(2)透過hashMap 資料結構產生
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());(3)透過JavaBean 產生
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));(4 )JSON 字串與JSONObject 轉換
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
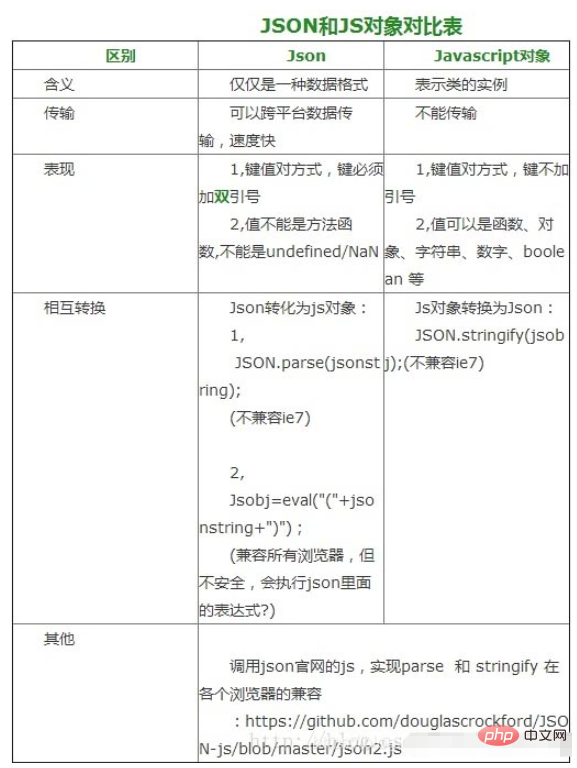
System.out.println(jsonObject1);4、前端JSON 字串與Javascript 物件比較

基礎架構
JSON 的兩種架構:
(1)「名稱/值」對的集合(A collection of name/value pairs)。在不同的語言中,它被理解為物件(object),記錄(record),結構(struct),字典(dictionary),雜湊表(hash table),有鍵列表(keyed list),或關聯數組(associative array)。
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }(2)值的有序列表(An ordered list of values)。在大部分語言中,它被理解為數組(array)。
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5、JSON 格式應用
(1)將JSON 資料賦值給變數
例如,可以建立一個新的Javascript 變量,然後將JSON 格式的資料字串直接賦值給它:
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }(2)存取資料
將上述這個陣列放進Javascript 變數之後,就可以很輕鬆地存取它。實際上,只需用點號表示法來表示存取數組元素。所以,要存取programmers 清單的第一個條目的姓氏,只需在JavaScript 中使用下面這樣的
程式碼:
people.programmers[0].lastName;
(3)修改JSON 資料
#正如可以用點號和括號存取數據,也可以按照同樣的方式輕鬆地修改數據
people.musicians[1].lastName = "Rachmaninov";
(4)轉換字串
可以將任何JSONObject 和Javascript 物件轉換為JSON文本,也可以進行逆轉換。
1、Jackson 類別
(1)maven 引入依賴
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.9</version>
</dependency>(2)類別庫函數使用
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}2、FastJson 類別庫
(1)maven引入依賴
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>(2)類別庫函數使用
// 将 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 将 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 将 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 将 JSON 字符串反序列化成JSONObject 的数组 public static final JSONArray parseArray(String text); // 将 JSON 字符串反序列化成 JavaBean 的数组 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 将 Java 对象序列化为JSON 字符串 public static final String toJSONString(Object object); // 将 Java 对象序列化为带格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //将 JavaBean 转换为 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
parse() 及parseObject() 進行反序列化時的細節差異在於:parse() 會辨識並呼叫目標類別的setter 方法;parseObject() 由於要將回傳值轉換成JSONObject,多執行了JSON.toJSON(obj),也就是將JavaBean 轉換成JSONObject,所以在處理過程中會呼叫反序列化目標類別的getter 方法來將參數賦值給JSONObject。
3、使用 @RestController 註解
@RestController 是 @ResponseBody 和 @Controller 的組合註解。
1)@Controller 是用來回應頁面的,如果是 string 類型的方法,則 springmvc 會跳到對應的頁面(檢視)。
2)@ResponseBody 是用來回應資料的,如果是物件類型或 Map 類型的方法,則 springmvc 會將結果物件轉成 json 格式輸出給前端。 (將controller 的方法傳回的物件透過適當的轉換器轉換為指定的格式之後,寫入到response 物件的body 區)
3)@RestController 註解會使springmvc 將傳回的物件或Map自動轉json 回傳給前端(底層預設是使用jsckson來實現資料格式轉換的)。
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","Python"};
student.setLanguage(lan);
return student;
}1、使用JSON 函式庫
(1 )Javascript 物件與json 字串轉換
var jsonVar = {key: value}
//将JS对象转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为JSON对象
var jsonObject = JSON.parse(jsonString)(2)Javascript 陣列與json 字串轉換
var jsonVar = [value1,..,value] //将JS数组转换为JSON字符串 var jsonString = JSON.stringify(jsonVar) //将JSON字符串转换为数组对象 var jsonObject = JSON.parse(jsonString)
2、Javascript 自帶方法
Javascript 自帶的eval ()函數能夠將json 資料轉換成Javascript 物件。
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );3、jQuery 的自带方法
jQuery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
(1)toJSON:将 Javascript 的 object、number、string 或 array 转换成 JSON 数据。
(2)evalJSON:把 JSON 格式数据转换成 Javascript 对象,速度很快,不过这点速度微不足道。
(3)secureEvalJSON:把 JSON 转换成 Javascript 对象,但是转换之前会检查被转换的数据是否是 JSON 格式的。
(4)quoteString:在字符串两端添加引号,并智能转义(跳过)任何引号,反斜杠,或控制字符。
(注意:需要和 jQuery 核心库结合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;以上是Java前後端的JSON傳輸方式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




