如何進行自動化web滲透測試框架的運用分析
關於Vajar
Vajra是一個自動化的Web滲透測試框架,它可以幫助廣大安全研究人員在Web應用程式滲透測試期間自動執行無聊的偵察任務以及針對多個目標的相同掃描。 Vajra具有高度可自訂特性,允許研究人員自訂掃描範圍,我們無需針對目標執行所有的掃描,我們可以根據自己的需求來選擇需要執行的掃描任務,這樣可以最大化減少不必要的通訊流量,並將掃描結果輸出至CouchDB。
Vajra使用了最常見的開源工具,也就是許多安全研究人員在進行安全測試時都會使用到的一些工具。 Vajra會透過網頁瀏覽器來完成所有的任務,並且提供了易於使用的使用者介面和對初學者友好的功能框架。

眾所周知,從掃描結果分析資料在滲透測試的過程中是非常重要的,只有當你能以適當的方式將你的資料視覺化時我們才會盡可能尋找更多有價值的資訊。
目前,Vajra的開發人員增加了27個獨特的漏洞獎勵計畫功能,之後還會增加更多支援。
核心功能
可執行高度針對性掃描;
並行運行多個掃描任務;
可依使用者要求高度自訂掃描任務;
絕對初學者友善的Web UI;
掃描速度快(非同步掃描);
以CSV格式匯出結果或直接複製到剪貼簿
Telegram通知支援;
Vajra能做什麼?
#工具手動安裝使用IP、狀態碼和標題進行子網域掃描;
子網域接管掃描;
連接埠掃描;
主機發現;
主機參數掃描;
7x24小時子網域監控;
7x24小時JavaScript監控;
使用Nuclei執行範本掃描;
對終端節點進行模糊測試以發現隱藏的節點或關鍵檔案(例如.env);
提取JavaScript;
使用自訂生成字典進行模糊測試;
提取敏感數據,例如API密鑰和隱藏JavaScript;
檢測無效連結;
基於擴展過濾節點;
Favicon哈希;
GitHub Dork;
CORS掃描;
CRLF掃描;
#403繞過;
找出隱藏參數;
##Google Hacking; Shodan搜尋查詢;從JavaScript中提取隱藏節點;#建立基於目標的自訂單字清單;漏洞掃描;CVE掃描;CouchDB儲存所有掃描輸出結果;
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git
# sudo su (root access is required)
# cd vajra/tools/ && chmod +x *
# cd ../
# nano .env (Update username, password, and JWT Secret)
# cd ./install
# chmod +x ./install.sh
# ./install.sh
登入後複製
使用Docker-Compose運行首先,我們需要使用下列命令將該項目原始碼克隆至本地:
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git # sudo su (root access is required) # cd vajra/tools/ && chmod +x * # cd ../ # nano .env (Update username, password, and JWT Secret) # cd ./install # chmod +x ./install.sh # ./install.sh
git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git
docker-compose up
docker-compose build docker-compose up
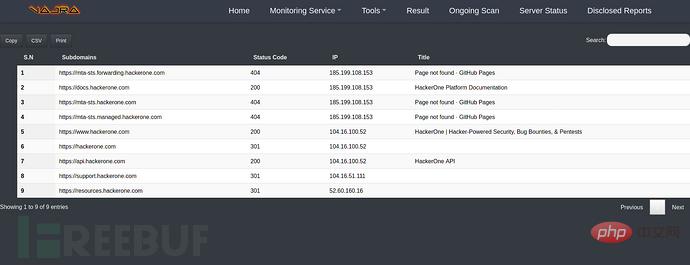
完整掃描:

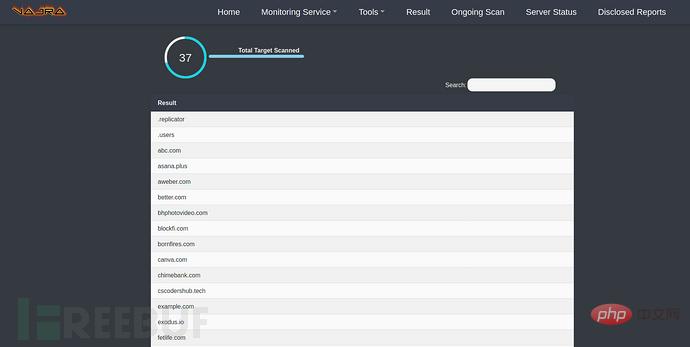
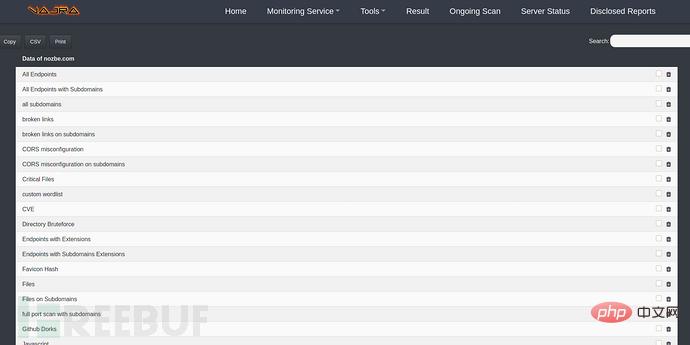
掃描結果:



以上是如何進行自動化web滲透測試框架的運用分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
一、日誌輸出到檔案使用模組:logging可以產生自訂等級日誌,可以輸出日誌到指定路徑日誌等級:debug(偵錯日誌)=5){clearTimeout(time)//如果連續10次取得的都是空日誌清除定時任務}return}if(data.log_type==2){//如果取得到新日誌for(i=0;i
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶






