在建立Vue3 Element-plus 專案時,根據Element-plus 文檔,採用自動導入,安裝unplugin-vue-components 和unplugin- auto-import 兩款插件,但在按要求配置後運行項目,npm 報錯
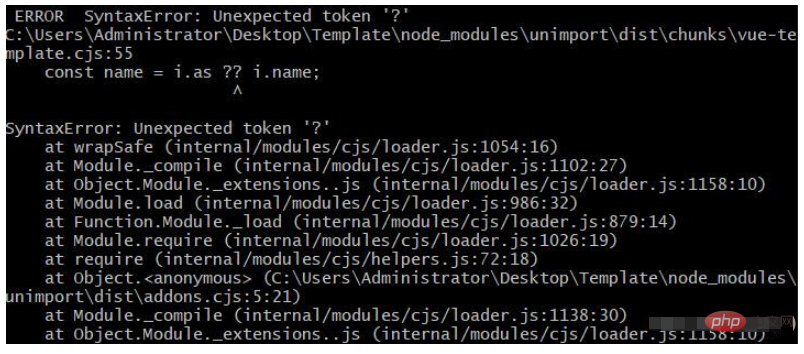
網路上尋找發現目前(20220601)並無相關解,經排查發現錯誤是由unplugin-auto-import 外掛程式的依賴unimport 套件引發,檢視解決方法可直接跳到「解決方案」安裝步驟#1.安裝外掛程式# ERROR SyntaxError: Unexpected token '?'
const name = i.as ?? i.name;
...\node_modules\unimport\dist\chunks\?'
...\node_modules\unimport\dist\chunks\ vue-template.cjs:55
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}
const name = i.as ?? i.name;
npm install -D unplugin-auto-import@0.7.2
npm install -g npm@8.10.0
首先:npm install -D unplugin-vue- components unplugin-auto-import
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}以上是Vue3+Element-plus專案自動導入報錯怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




