修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
幾位windows用戶抱怨,當他們嘗試在系統上的google chrome瀏覽器上造訪一些網站時,他們無法存取網頁。它還在瀏覽器上顯示一條訊息,顯示“無法存取該網站”,錯誤代碼為ERR_ADDRESS_UNREACHABLE。
此問題背後可能有許多潛在原因,可能是由於網站伺服器問題、代理伺服器設定、網路連線不穩定等。
如果您也遇到類似的問題,請不要驚慌。在深入分析了這篇文章中的問題後,我們得到了一堆解決方案。
在繼續之前,請嘗試以下解決方法:
- 嘗試檢查使用者是否嘗試從其他裝置造訪網站並且沒有問題,那麼這表示裝置/Windows系統有問題,因此請嘗試診斷問題以解決它。
- 接下來,透過嘗試從系統上安裝的其他瀏覽器造訪網站來嘗試問題是否出在瀏覽器本身。
- 如果不是,請嘗試以隱身模式存取網站,檢查問題是否是由於某些瀏覽器擴充功能/加載項引起的。
修復 1 – 檢查您的網路連線是否穩定
#主要問題很可能與您系統上的網路連線有關。這是用戶沒有註意到網路連線中斷的可能性之一。因此,首先,如果您使用的是 WiFi,請重新啟動一次 wi-fi 路由器,然後透過按下路由器後面的引腳並將其重新連接到您的系統來重置它。
如果您使用的是乙太網路線連接,請先將其與系統斷開連接並等待約 1-2 分鐘,然後再嘗試重新連接。如果這不起作用,那麼您可能應該致電網路服務供應商並為您的系統取得穩定的網路連線。
修復 2 – 清除 Chrome 的 DNS 主機快取
以下是幫助使用者清除 chrome 瀏覽器上的 DNS 主機快取的步驟。
第 1 步:在您的系統上開啟Google Chrome瀏覽器應用程式。
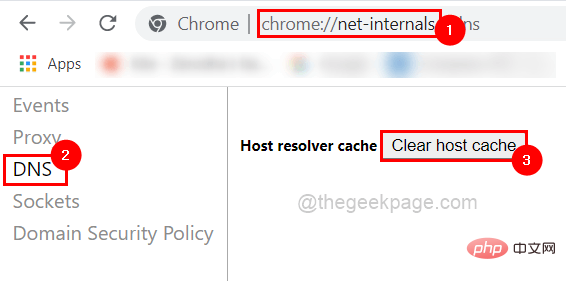
第2 步:開啟一個新分頁,在新分頁的網址列上,輸入chrome://net-internals/ 並按下Enter鍵。
步驟3:然後,按一下選單左側的DNS選項,如下所示。
第 4 步:接下來,按一下清除主機快取按鈕,清除 chrome 瀏覽器的 DNS 快取。

第5步:完成後,您可以關閉選項卡。
修復3 – 啟用或停用代理伺服器設定
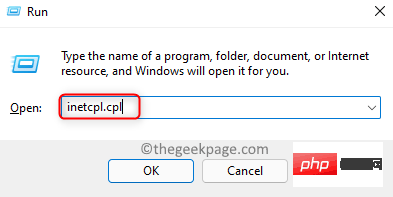
步驟1:同時按下Windows和R鍵,開啟執行命令框。
第 2 步:接下來在其中輸入inetcpl.cpl並按下Enter鍵。

第 3 步:這將開啟系統上的 Internet 選項視窗。
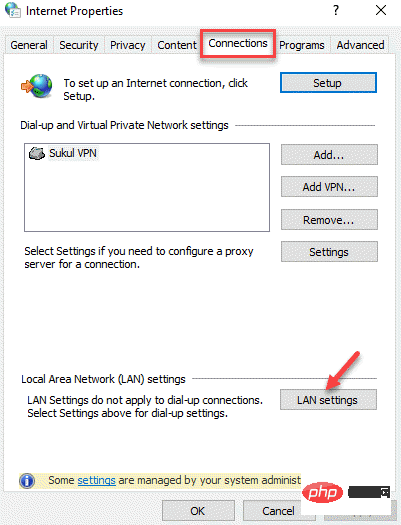
第 4 步:現在您應該轉到「連接」選項卡,然後按一下底部的LAN 設置,如下所示。

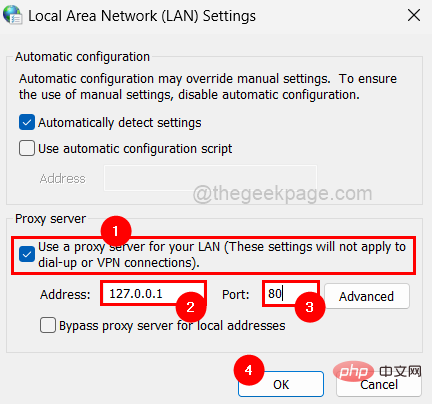
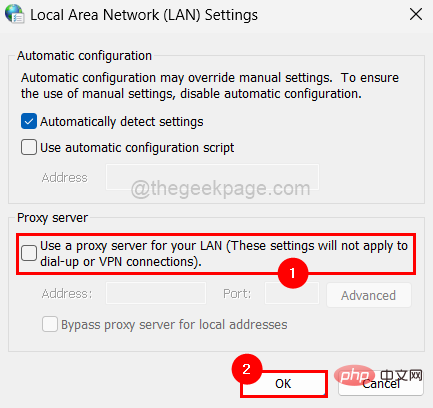
第 5 步:現在您可以啟用代理伺服器下的為 LAN 使用代理伺服器複選框。
步驟6:然後,在位址文字方塊中輸入值127.0.0.1 ,在連接埠中輸入80 ,然後按一下確定,稍後您可以檢查問題是否已解決。

第6 步:如果這不起作用,您可能必須透過取消選取為LAN 使用代理伺服器複選框來停用它,如下所示。

第7步:完成後,關閉網路選項並檢查問題是否已解決。
修復 4 – 清除Google瀏覽器的瀏覽歷史資料
第 1 步:在您的系統上開啟Google Chrome瀏覽器。
第2 步:要開啟設定頁面,請按住ALT F鍵,然後按下鍵盤上的S鍵。
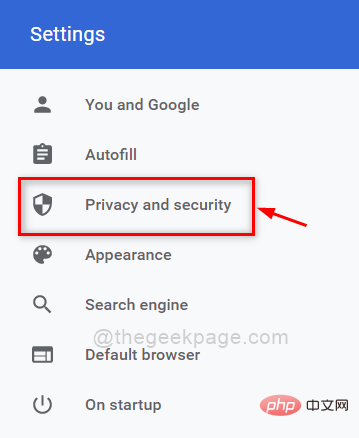
第 3 步:在「設定」頁面上,前往左側選單中的「隱私權和安全性」選項,如下所示。

第 4 步:選擇隱私和安全選項後,點擊右側的清除瀏覽數據,如下圖所示。
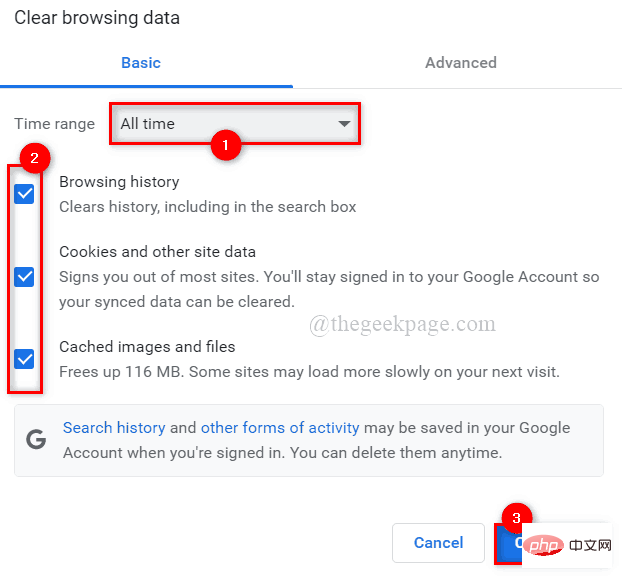
第5 步:在基本標籤下的清除瀏覽資料視窗中,選擇所有時間為時間範圍,然後單擊所有三個複選框以選中它。
步驟6:然後,按一下清除資料以清除所有瀏覽歷史記錄、cookie、其他網站資料、快取的影像和文件,如下所示

#第7 步:關閉設定頁面,檢查清除後問題是否仍然存在。
以上是修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 比較流暢的安卓模擬器推薦(選用的安卓模擬器)
Apr 21, 2024 pm 06:01 PM
比較流暢的安卓模擬器推薦(選用的安卓模擬器)
Apr 21, 2024 pm 06:01 PM
它能夠提供使用者更好的遊戲體驗和使用體驗,安卓模擬器是一種可以在電腦上模擬安卓系統運作的軟體。市面上的安卓模擬器種類繁多,品質參差不齊,然而。幫助讀者選擇最適合自己的模擬器、本文將重點放在一些流暢且好用的安卓模擬器。一、BlueStacks:運行速度快速具有出色的運行速度和流暢的用戶體驗、BlueStacks是一款備受歡迎的安卓模擬器。使用戶能夠暢玩各類行動遊戲和應用,它能夠在電腦上以極高的性能模擬安卓系統。二、NoxPlayer:支援多開,玩遊戲更爽可以同時在多個模擬器中運行不同的遊戲、它支援
 豆包瀏覽器插件版怎麼安裝-豆包瀏覽器插件安裝方法
May 07, 2024 pm 07:16 PM
豆包瀏覽器插件版怎麼安裝-豆包瀏覽器插件安裝方法
May 07, 2024 pm 07:16 PM
豆包,一款綜合性超強的AI,有了它的加持,我們可以更加快速地實現寫作、作圖、查資料等工作,從而大幅度提升工作效率。豆包有PC客戶端和瀏覽器插件,下面小編將介紹豆包瀏覽器插件的安裝方法,還不清楚的小伙伴一起來看看吧!1、以穀歌瀏覽器為例,首先,我們在豆包官網直接下載豆包插件。 2.下載好豆包瀏覽器插件版後,我們在Google瀏覽器中開啟擴充功能頁面,並且在其右上角開啟【開發者模式】。 3.接著,我們將下載好的豆包插件拖曳到Google瀏覽器頁面中。 4.如果彈出這樣的窗口,我們點選【新增擴充功能】就行。 5.安裝完成後,
 滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?其實就是滑鼠滾輪,滾輪平時上下滑動可以方便查看頁面,但是如果是點擊滾輪,那麼這個就是所謂的中鍵,在不同的軟體裡,滑鼠中鍵也許會有不同的功能,具體就看軟體設定裡是怎麼定義的。 滑鼠中鍵其實就是點擊滑鼠滾輪。 滑鼠中鍵在不同軟體程式裡有著不同的功能,不過也有可能什麼作用都沒有。 1、變成持續滾動模式 在瀏覽網頁時點擊滑鼠中鍵,會變成持續滾動模式,這時使用者只需要上下移動滑鼠就可以滑動頁面。 2、新標籤頁打開 例如在谷歌瀏覽器裡,用戶使用滑鼠中鍵去點擊網頁超鏈接,那麼就
 谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任網站?有的用戶在上網時因頁面提示不安全無法正常瀏覽網頁,此時就可以把網站添加為信任站點,我們就能正常訪問,順利上網了。下面小編為大家帶來Google瀏覽器加入信任網站方法步驟,步驟簡單易操作,小白也能輕鬆上手,有需要的小夥伴一起來了解吧。 Google瀏覽器新增信任網站方法步驟1、開啟Google瀏覽器,點選右上角三個點。點選【設定】。選擇隱私設定和安全性。 (如圖)2、點選頁面下方的網站設定。 (如圖)3、點擊頁面下方的不安全內容。 (如圖)4、點選允許選項右邊的新增按鈕。 (如圖)5、輸
 谷歌瀏覽器提示不安全內容怎麼辦?谷歌瀏覽器顯示不安全解決方法
Apr 17, 2024 pm 08:00 PM
谷歌瀏覽器提示不安全內容怎麼辦?谷歌瀏覽器顯示不安全解決方法
Apr 17, 2024 pm 08:00 PM
谷歌瀏覽器提示不安全內容怎麼辦?大家想知道這種情況下,如何添加信任站點,使網站能夠正常訪問,如果大家能夠確定網站確實是沒問題的,只是Chrome瀏覽器的誤報,那麼軟體教程這裡給朋友們介紹谷歌瀏覽器顯示不安全解決方法,希望對你有幫助。 Google瀏覽器顯示不安全解決方法 1、開啟Google瀏覽器,點選右上角三個點,選擇【設定】。 2、左側選擇隱私設定和安全性。 3、右側點擊頁面下方的網站設定。 4、點擊頁面下方的不安全內容。 5、點選允許選項右邊的新增按鈕。 6、輸入網址即可。
 win7下載不了Google瀏覽器怎麼回事
Apr 13, 2024 pm 11:00 PM
win7下載不了Google瀏覽器怎麼回事
Apr 13, 2024 pm 11:00 PM
無法在 Windows 7 上下載 Google Chrome 的原因:作業系統版本過低;安全協定過時;缺少必要元件;防火牆或安全軟體封鎖;網路連線問題。解決方法:升級作業系統、啟用 TLS 1.2、安裝必要元件、檢查防火牆、檢查網路連線。
 Chrome怎麼截圖網頁全部內容?谷歌瀏覽器截圖整個網頁的方法
May 08, 2024 am 08:50 AM
Chrome怎麼截圖網頁全部內容?谷歌瀏覽器截圖整個網頁的方法
May 08, 2024 am 08:50 AM
Chrome怎麼截圖網頁全部內容?大家下載到的Google瀏覽器沒有自備截圖功能,使用者想知道有什麼方法可以截圖整個網頁的內容,這裡給朋友們分享谷歌瀏覽器截圖整個網頁的方法,主要看看不安裝插件的話,有沒有方法可以實現。 在Chrome中截取整個網頁截圖 想要在Chrome中截取網頁全部內容比較複雜,因為自帶的功能被隱藏在開發人員選項裡面。 不用擔心!你將透過以下步驟做到。 1、在Chrome介面上點選F12鍵,快速進入開發者工具目錄。 2、然後按組合鍵Ctrl+Shift+P並輸入【scre
 gate.io怎麼進不去了
Apr 24, 2024 pm 02:25 PM
gate.io怎麼進不去了
Apr 24, 2024 pm 02:25 PM
gate.io無法存取的原因包括地區限制、維護或升級、網路問題、瀏覽器相容性、反詐騙措施和DNS解析問題。解決方法:確認無區域限制、等待維修完成、檢查網路連線、更新瀏覽器、聯絡客服解除封鎖、調整DNS設定。





