Docker+Nginx怎麼部署單頁應用
開發到部署,親力親為
當我們開發一個單一頁面應用程式時,執行完建置後
npm run build
會產生一個index.html 在dist 目錄,那要怎麼把這個index.html 部署到伺服器呢?
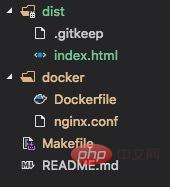
目錄結構
dist/:前端建置完的靜態檔案
docker/:鏡像所需的設定檔

#設定nginx
挑選幾點設定講講,先是gzip壓縮資源,以節省頻寬和提高瀏覽器載入速度
雖然webpack 已經支援在建置時就產生.gz 壓縮包,但也可以透過nginx 來啟用
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
再就是服務端口的配置,將api 反向代理到後端服務
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}完整配置長這樣
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}配置docker
##這裡簡單一點,基於基礎鏡像,拷貝我們寫好的nginx.conf 和index.html 到鏡像內from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
寫makefile
完成了上面的準備,就可以寫指令來執行鏡像的打包了先給鏡像取個名稱和連接埠號app_name = spa_nginx_docker port = 8080
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
以上是Docker+Nginx怎麼部署單頁應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 deepseek怎麼安裝
Feb 19, 2025 pm 05:48 PM
deepseek怎麼安裝
Feb 19, 2025 pm 05:48 PM
DeepSeek的安裝方法有多種,包括:從源碼編譯(適用於經驗豐富的開發者)使用預編譯包(適用於Windows用戶)使用Docker容器(最便捷,無需擔心兼容性)無論選擇哪種方法,請仔細閱讀官方文檔並充分準備,避免不必要的麻煩。
 使用Docker Container部署JavaEE應用程式
Jun 05, 2024 pm 08:29 PM
使用Docker Container部署JavaEE應用程式
Jun 05, 2024 pm 08:29 PM
使用Docker容器部署JavaEE應用程式:建立Dockerfile定義映像、建置映像、運行容器並映射端口,然後在瀏覽器中存取應用程式。範例JavaEE應用程式:RESTAPI與資料庫交互,透過Docker部署後可在localhost存取。
 WordPress站點文件訪問受限:為什麼我的.txt文件無法通過域名訪問?
Apr 01, 2025 pm 03:00 PM
WordPress站點文件訪問受限:為什麼我的.txt文件無法通過域名訪問?
Apr 01, 2025 pm 03:00 PM
Wordpress站點文件訪問受限:排查.txt文件無法訪問的原因最近有用戶在配置小程序業務域名時,遇到一個問題:�...
 在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時報錯的原因及解決方法在使用Docker環境時,我們常常會遇到一些令人頭疼的問�...
 如何在同一台服務器上通過Nginx配置讓PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
如何在同一台服務器上通過Nginx配置讓PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
在同一系統中同時運行多個PHP版本是一個常見的需求,特別是當不同項目依賴於不同版本的PHP時。如何在同一台...
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 如何在LAMP架構下高效整合Node.js或Python服務?
Apr 01, 2025 pm 02:48 PM
如何在LAMP架構下高效整合Node.js或Python服務?
Apr 01, 2025 pm 02:48 PM
在LAMP架構下整合Node.js或Python服務許多網站開發者都面臨這樣的問題:已有的LAMP(Linux Apache MySQL PHP)架構網站需要...






