springboot vue介面測試定義編輯功能如何實現
一、後端
後端要增加2個介面:依照介面ID查詢、更新介面。
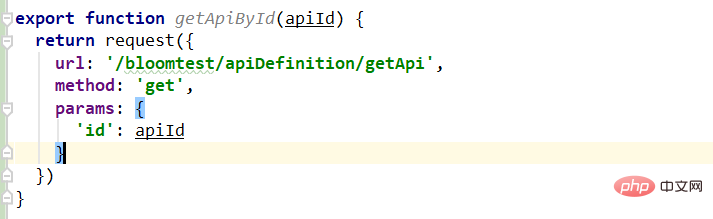
1. 查詢介面
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus 有直接使用id查詢的方法可用selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}這個查詢介面就不在路徑後面拼接參數了,剛好用來當我後面功能的調試。
2. 更新介面
ApiDefinitionController 繼續增加編輯要求的處理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接著在ApiDefinitionService 裡實作:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用傳進來的id 去查詢出數據,然後更新apiDefinitionDAO.update(request, wrapper)。
二、前端
1. 實作編輯外顯
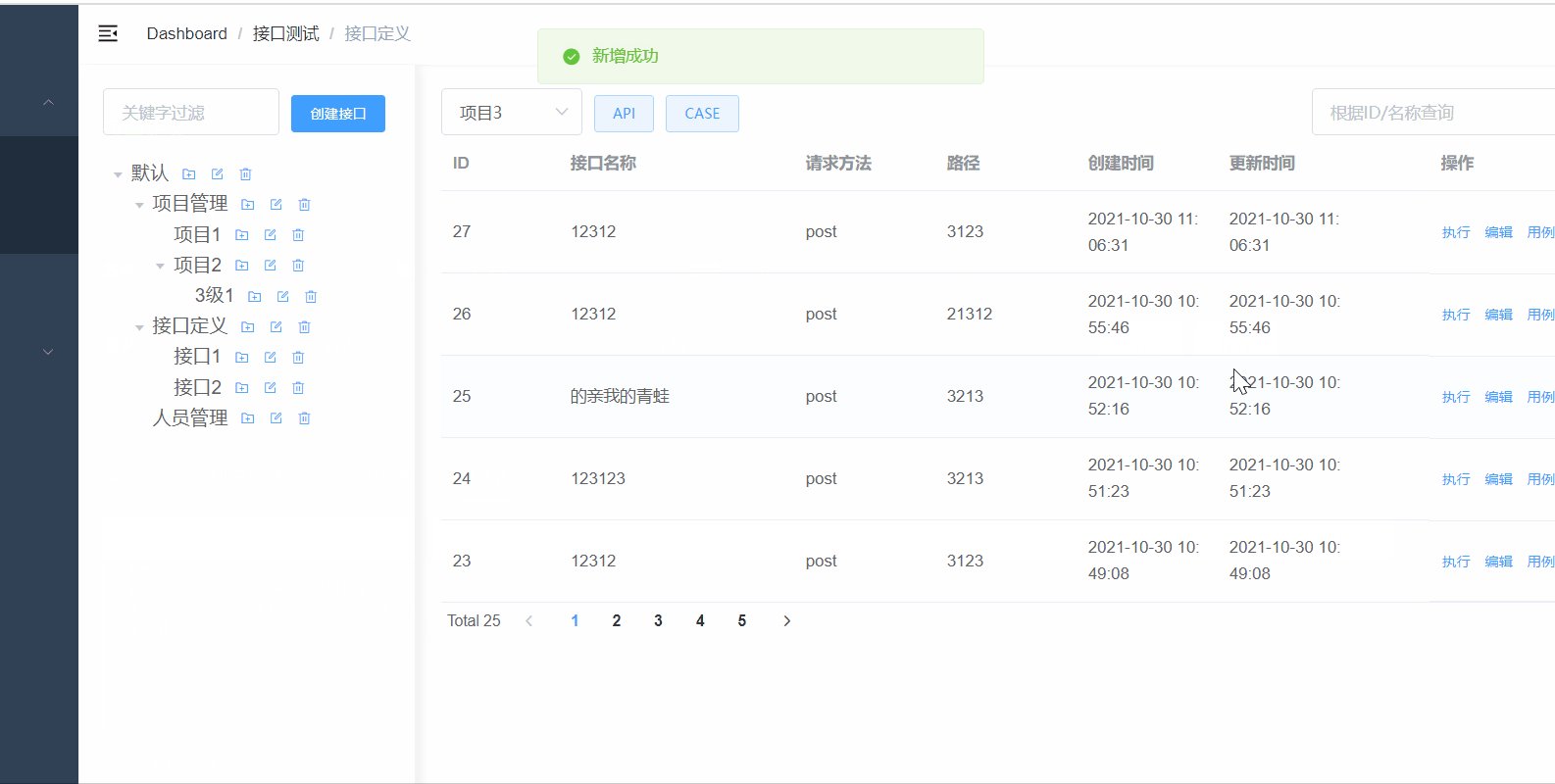
點選介面清單的【編輯】按鈕,開啟對話方塊並且顯示該介面的資料。
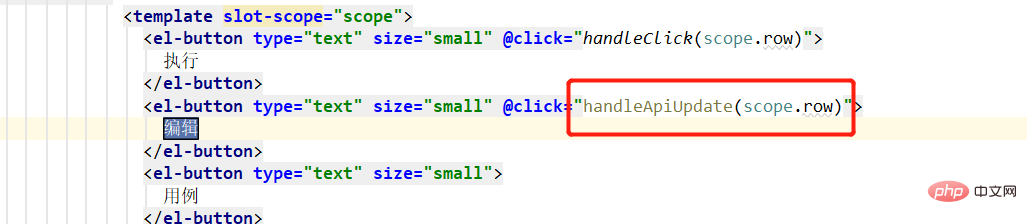
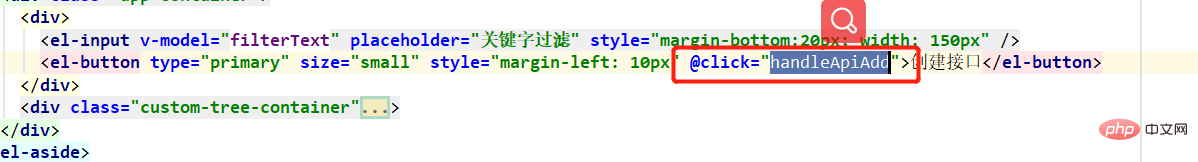
在介面清單的【編輯】按鈕上增加一個綁定事件的方法handleApiUpdate。

還有別忘記添加好要請求的查詢接口,後續這個步驟就不再贅述了。

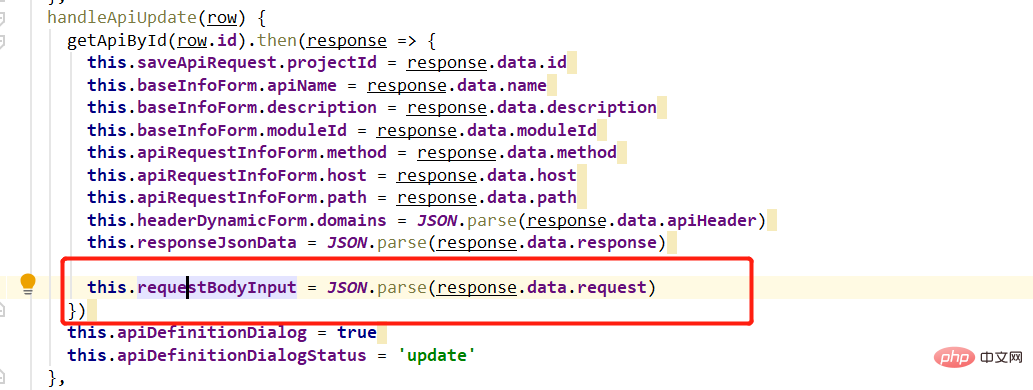
在handleApiUpdate方法裡,實作外顯。

但是把介面回傳的 request 賦值給頁面的時候發現了問題。因為存在著 3 個tabs,那麼我需要知道後端回傳的是屬於其中的哪一種tabs。
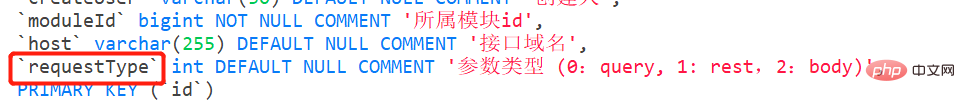
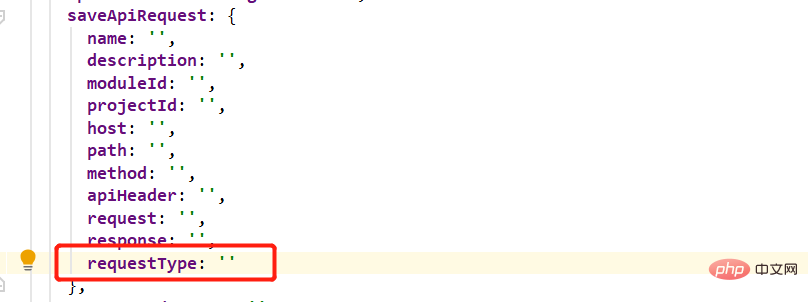
決定加個欄位requestType:參數類型 (0:query, 1: rest,2:body)。

對應的新增介面的請求參數裡也要增加:

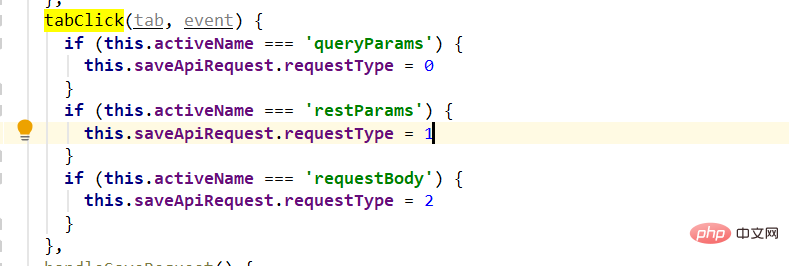
那麼這個欄位的值從哪裡來呢?

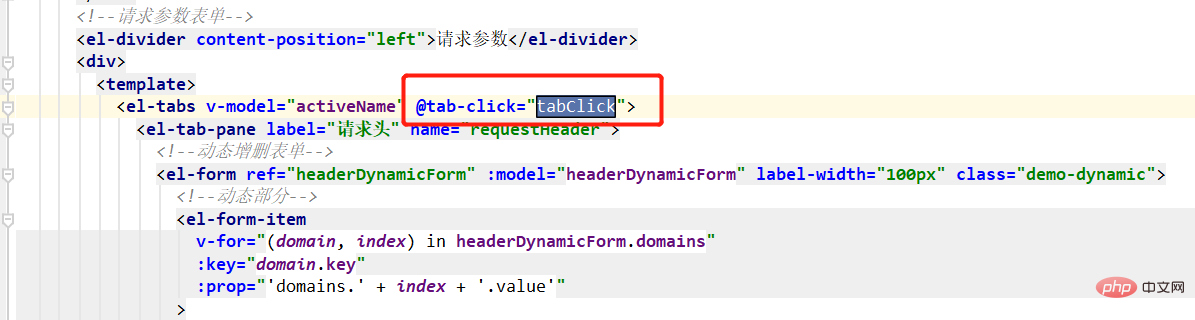
發現<el-tabs></el-tabs>元件裡是有事件的,當點擊tab時候會觸發,那就在這個方法裡賦值即可。

接著,我又想到了一個問題:例如我參數放在了請求體的tab中,但是又點了其他tab,最後點擊了保存,那麼這樣落庫的類型就不對了。
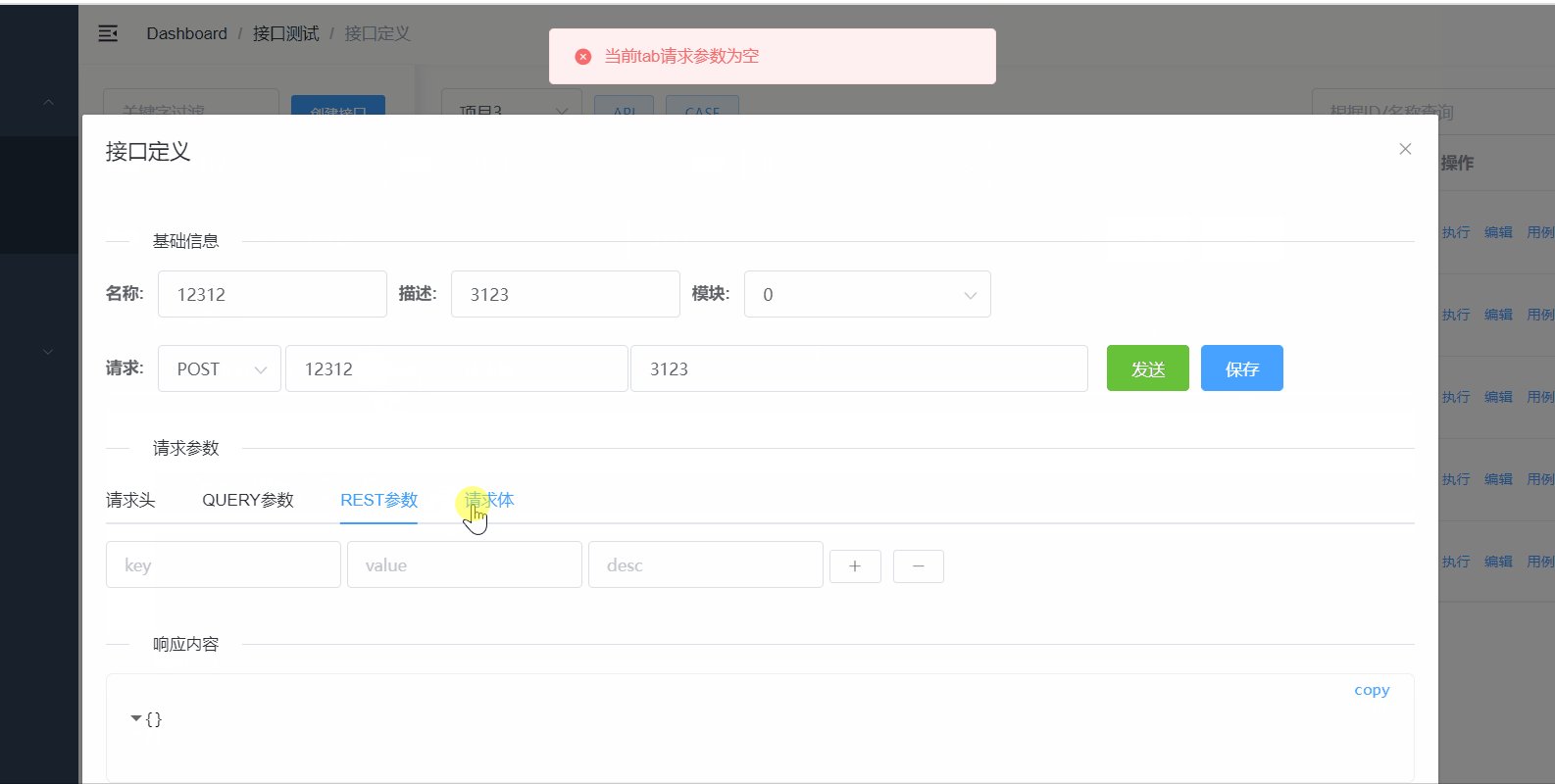
為了解決這個問題,我決定加個判斷:保存的時候,會判斷當前 tab裡的值是否不為空,有值的才可以保存,沒有的話給提示出來。
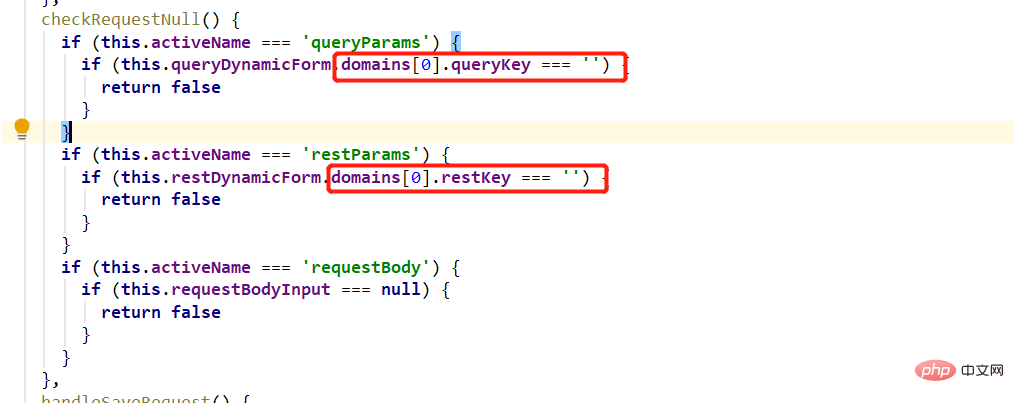
新增一個方法checkRequestNull用來檢查目前tab 裡的值是不是空:

domains[0].key判斷? 因為預設有個空節點,不填寫的時候資料的長度也是1,所以我改成了判斷各自的key。
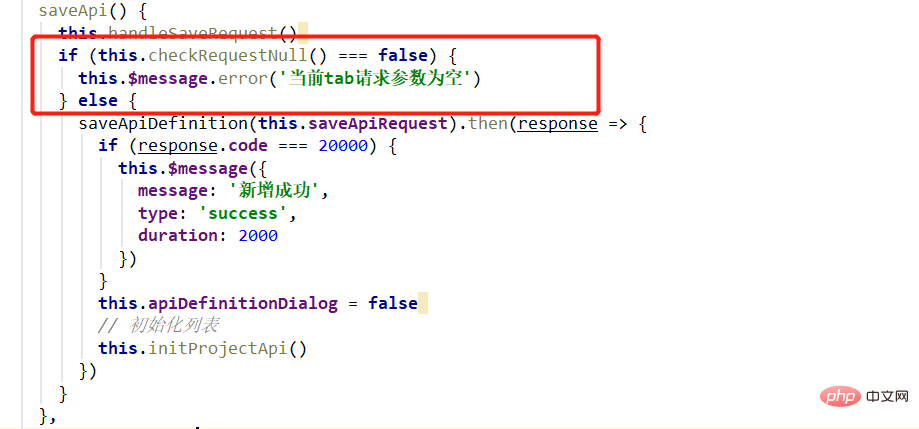
saveApi儲存介面的請求方法,在裡面加入上面的請求參數判斷,注意位置:



this.activeName,就可以顯示對應的tab再看上面的,是新增了一個欄位id,用來保存介面回傳的介面id,編輯的時候需要傳給後端接口。

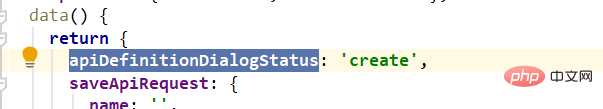
apiDefinitionDialogStatus,在點擊的時候判斷是呼叫新增接口,還是編輯接口,預設是create。
這個欄位在點選【編輯】的handleApiUpdate方法裡就已經使用了,開啟對話框,然後賦值為update:

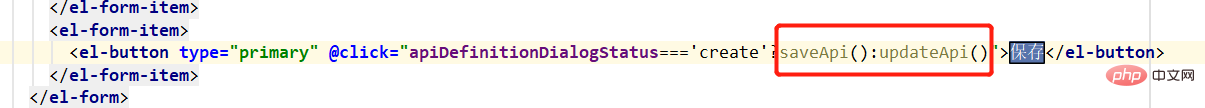
接著修改對話框的儲存按鈕的點擊事件,當值等於create就呼叫saveApi(),否則就呼叫updateApi() 。

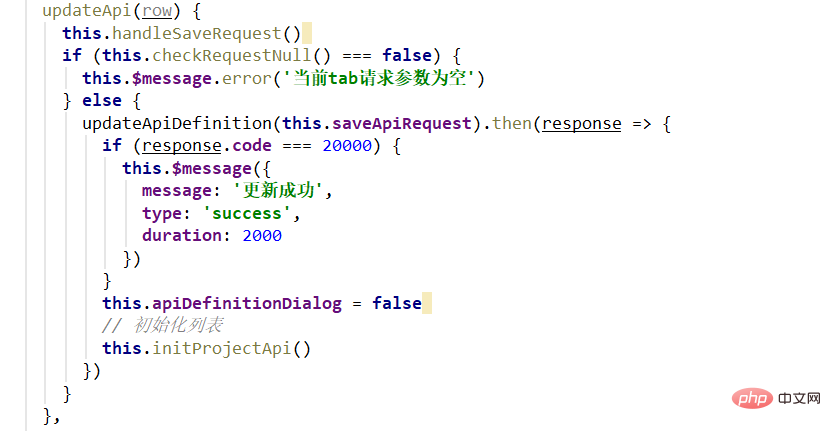
實作updateApi方法,進行更新的操作。
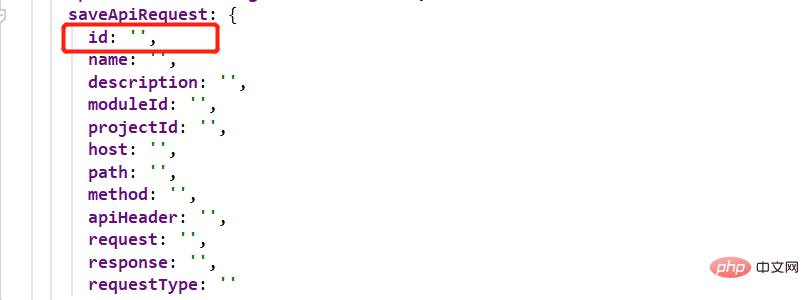
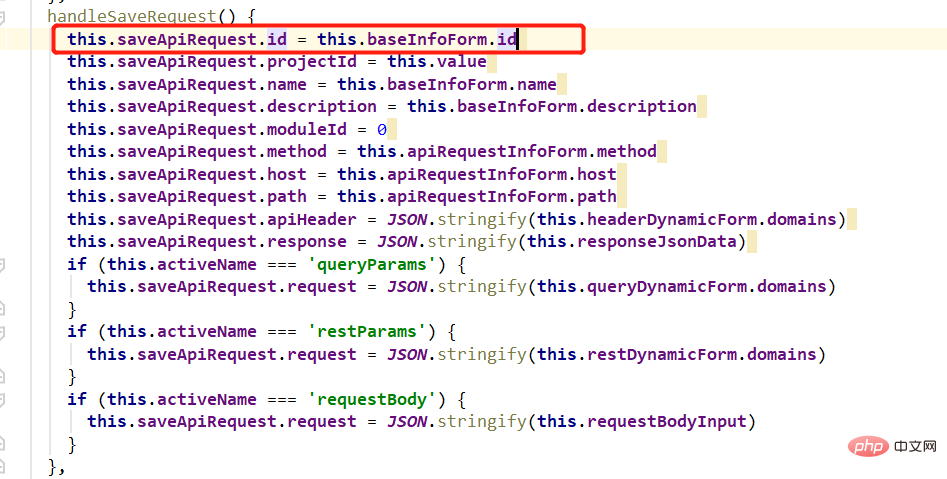
在此之前,我要需要在請求物件裡增加一個字段,就是介面 id,因為後端需要用 id 去查詢庫裡的這條資料。

對應的,在請求參數的處理方法裡,也需要增加id的賦值。

就是把外顯時候拿到的id賦值到請求參數體裡。
最後,在請求介面之前也需要校驗下目前tab 下是否有參數,通過了再請求後端更新介面:

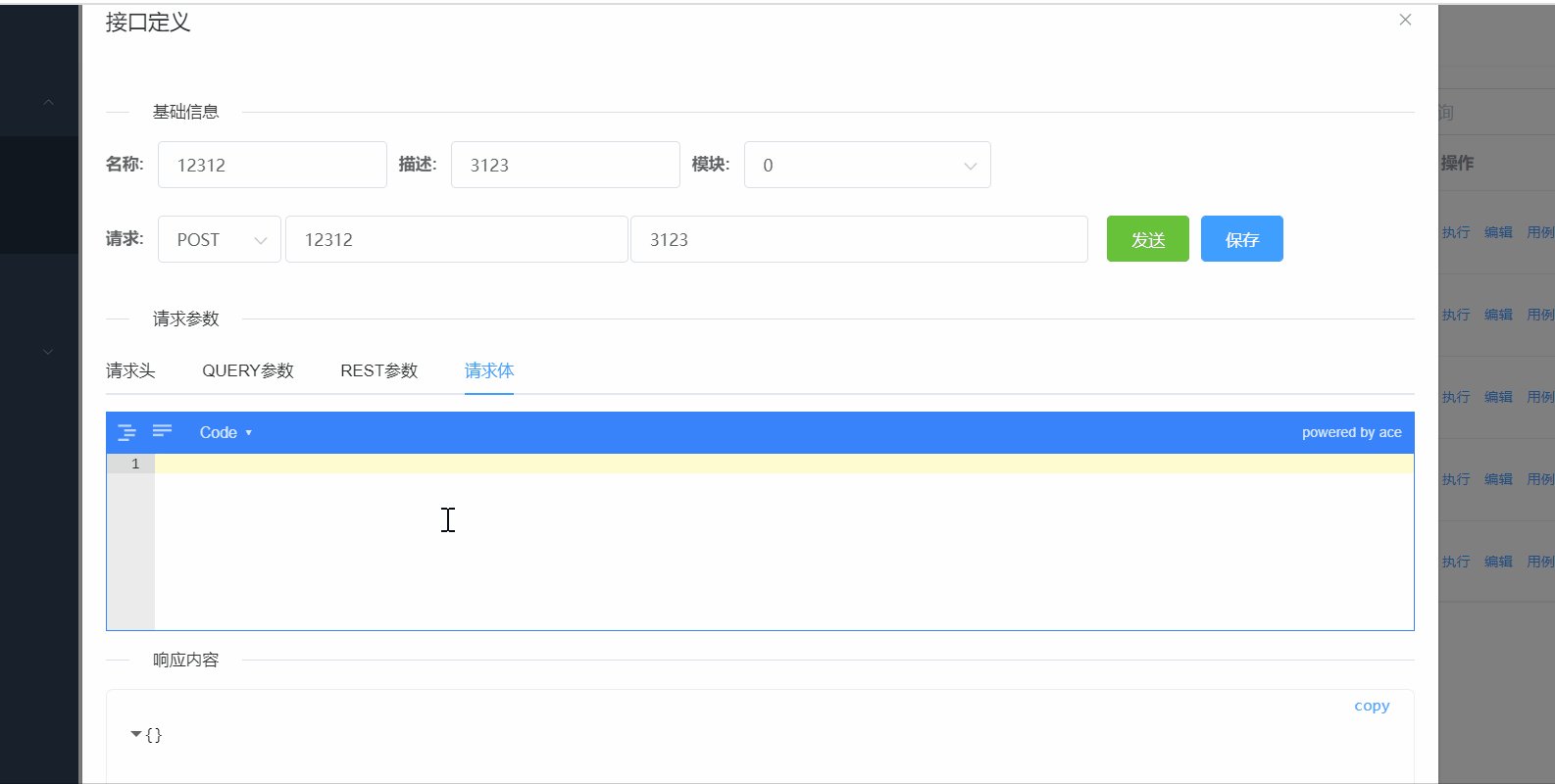
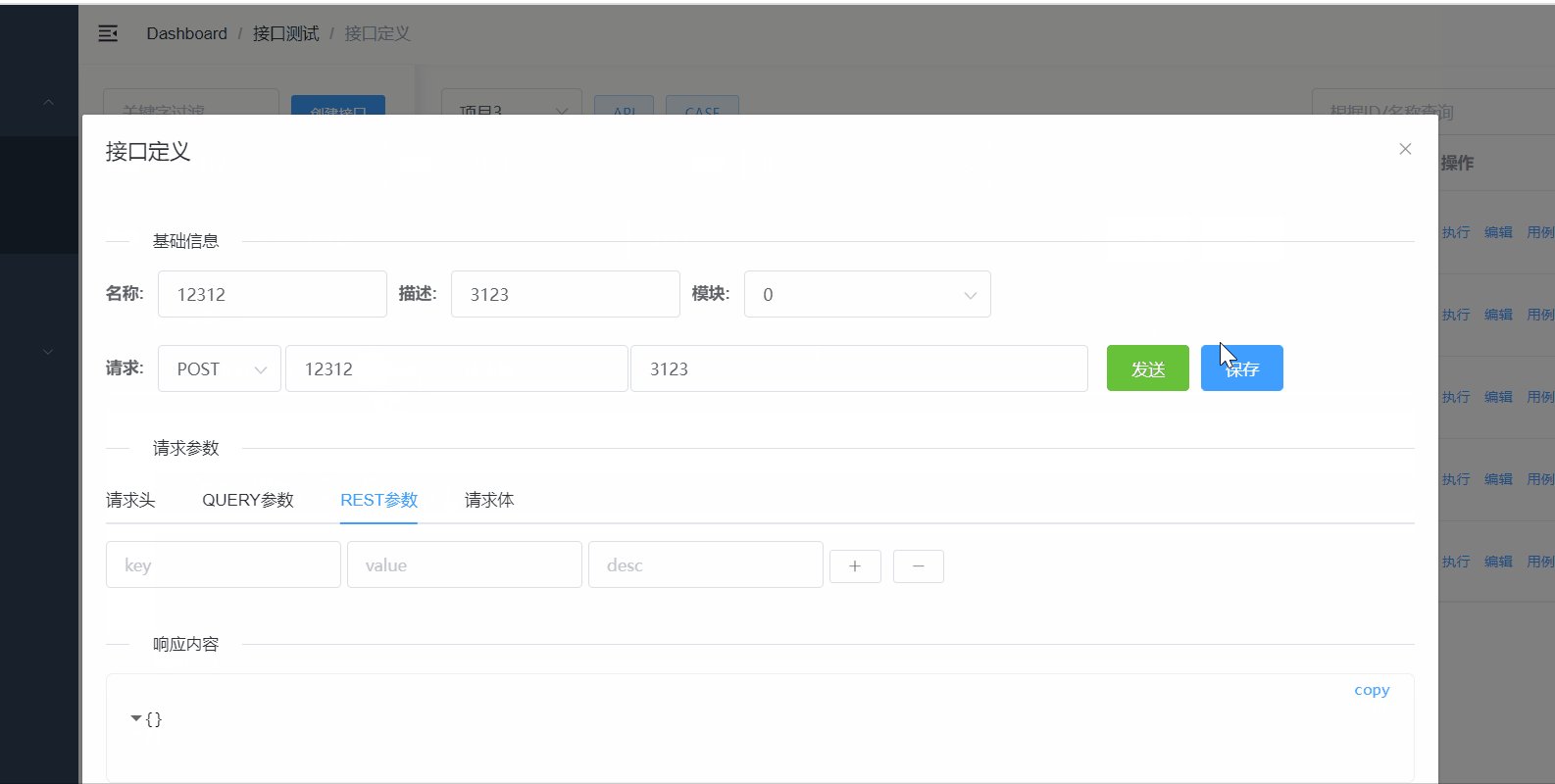
測試一下功能:

功能完成,但是還遺漏了一點,少了個重置,不然點擊【建立介面】按鈕,;總是會看到上次打開的內容。
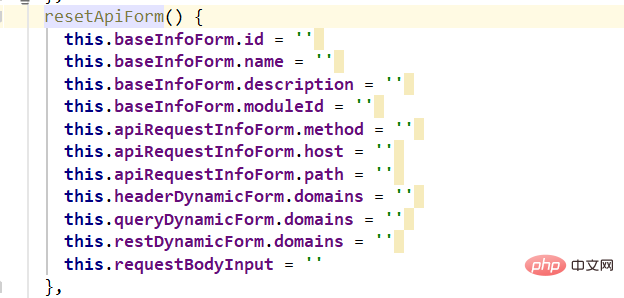
新增一個方法resetApiForm來重置form 裡的欄位:

用在點擊【建立介面】按鈕的時候,這裡修改一下,之前是改一個對話框的狀態,現在都放到一個方法裡去:

在方法裡呼叫:

以上是springboot vue介面測試定義編輯功能如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






