Spring boot Thymeleaf怎麼配置國際化頁面
1.編寫多語言國際化設定檔
在專案的類別路徑resources下建立名稱為i18n的資料夾,並在該資料夾中根據需要編寫對應的多語言國際化檔案login.properties、login_zh_CN. properties和login_en_US.properties檔案
login.properties
#login.tip=請登入
login.username=使用者名稱
login.password=密碼
login.rememberme=記得我
login.button=登入
login_zh_CN.properties
login.tip=請登入
login.username=用戶名
login.password=密碼
login.rememberme=記得我
login.button=登入
login_en_US.properties
#login. tip=Please sign in
login.username=Username
login.password=Password
login.rememberme=Remember me
login.button=Login
login.properties為自訂預設語言設定文件,login_zh_CN.properties為自訂中文國際化文件,login_en_US.properties為自訂英文國際化文件
需要說明的是,Spring Boot預設識別的語言設定檔為類路徑resources下的messages.properties;其他語言國際化文件的名稱必須嚴格按照「文件前綴名語言代碼國家代碼.properties」的形式命名
本範例中,在項目類路徑resources下自訂了一個i18n套件用於統一配置管理多語言設定文件,並將專案預設語言設定檔名稱自訂為login.properties,因此,後續也必須在專案全域設定檔中進行國際化檔案基礎名稱配置,才能引用自訂國際化文件
2.編寫設定檔
開啟專案的application.properties全域設定文件,在該檔案中新增國際化檔案基礎名設置,內容如檔案
設定國際化檔案基礎名
spring.messages.basename=i18n.login
spring.messages.basename=i18n.login」設定了自訂國際化檔案的基礎名稱。其中,i18n表示國際化檔案相對專案類路徑resources的位置,login表示多語言檔案的前綴名稱。如果開發者完全依照Spring Boot預設辨識機制,在專案類路徑resources下編寫messages.properties等國際化文件,可以省略國際化檔案基礎名的配置
3.自訂區域資訊解析器
在完成上一步中多語言國際化文件的編寫與設定後,就可以正式在前端頁面中結合Thymeleaf模板相關屬性進行國際化語言設定和展示了,不過這種實作方式預設是使用請求頭中的語言資訊(瀏覽器語言資訊)自動進行語言切換的,有些專案還會提供手動語言切換的功能,這就需要客製化區域解析器了
在專案中建立名為com.lagou.config的包,並在該包下建立一個用於自訂國際化功能區域資訊解析器的自訂組態類別MyLocalResovel
package com.lagou.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
@Configuration
public class MyLocalResolver implements LocaleResolver {
// 完成自定义 区域解析方式
@Override
public Locale resolveLocale(HttpServletRequest request) {
// 获取页面手动传递的语言参数值 : zh_CN en_US ""
String l = request.getParameter("l");
Locale locale = null;
if (!StringUtils.isEmpty(l)) {
// 如果参数不为空,就根据参数值,进行手动语言切换
String[] s = l.split("_");
locale = new Locale(s[0], s[1]);
} else {
// Accept-Language: zh-CN,zh;q=0.9
String header = request.getHeader("Accept-Language");
String[] split = header.split(",");
String[] split1 = split[0].split("-");
locale = new Locale(split1[0], split1[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
// 将自定义的LocaleResolver重新注册成一个类型为LocaleResolver的Bean组件
@Bean
public LocaleResolver localeResolver() {
return new MyLocalResolver();
}
}MyLocalResolver自訂區域解析器配置類別實作了LocaleResolver接口,並重寫了其中的resolveLocale()方法進行自訂語言解析,最後使用@Bean註解將當前配置類別註冊成Spring容器中的一個類型為LocaleResolver的Bean元件,這樣就可以覆寫預設的LocaleResolver元件。其中,在resolveLocale()方法中,根據不同需求(手動切換語言資訊、瀏覽器請求頭自動切換語言資訊)分別取得了請求參數l和請求頭參數Accept-Language,然後在請求參數l不為空的情況下就以l參數攜帶的語言為標準進行語言切換,否則就定制通過請求頭信息進行自動切換。
#需要注意的是,在請求參數l的語言手動切換組裝時,使用的是下劃線「_」進行的切割,這是由多語言設定檔的格式決定的(例如login_zh_CN.properties);而在請求頭參數Accept-Language的語言自動切換組裝時,使用的是短橫線「-」進行的切割,這是由瀏覽器發送的請求頭資訊樣式決定的(例如Accept-Language: en-US,en;q=0.9,zh-CN ;q=0.8,zh;q=0.7)
4.頁面國際化使用
開啟專案templates範本資料夾中的使用者登入頁面login.html,結合Thymeleaf範本引擎實現國際化功能
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,shrinkto-
fit=no">
<title>用户登录界面</title>
<link th:href="@{/login/css/bootstrap.min.css}" rel="external nofollow" rel="stylesheet">
<link th:href="@{/login/css/signin.css}" rel="external nofollow" rel="stylesheet">
</head>
<body class="text-center">
<!-- 用户登录form表单 -->
<form class="form-signin">
<img class="mb-4 lazy" src="/static/imghw/default1.png" data-src="@{/login/img/login.jpg}" th: style="max-width:90%" style="max-width:90%" alt="Spring boot Thymeleaf怎麼配置國際化頁面" >
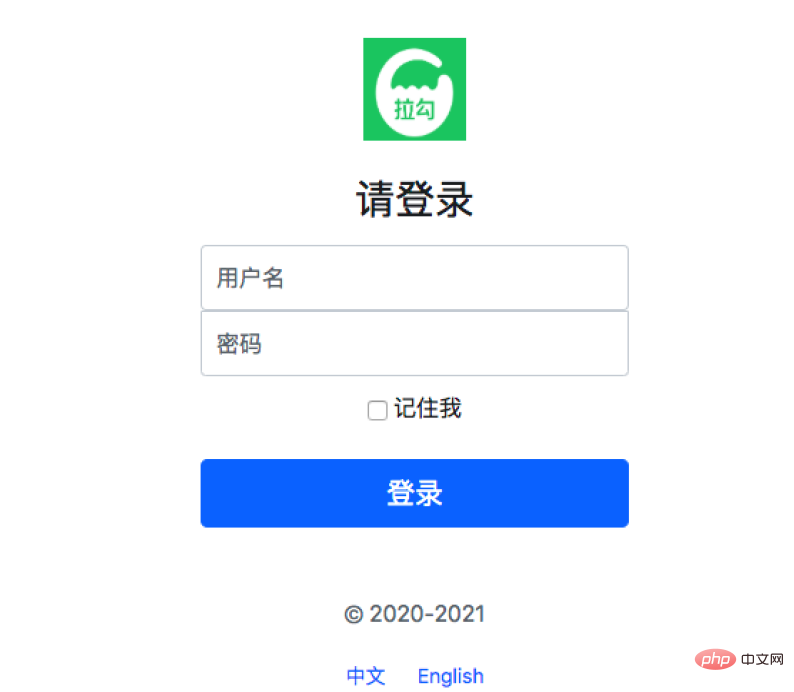
<h2 id="请登录">请登录</h2>
<input type="text" class="form-control"
th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" class="form-control"
th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.rememberme}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.button}">登录</button>
<p class="mt-5 mb-3 text-muted">© <span
th:text="${currentYear}">2019</span>-<span
th:text="${currentYear}+1">2020</span></p>
<a class="btn btn-sm" th:href="@{/toLoginPage(l='zh_CN')}" rel="external nofollow" >中文</a> <!--注意这个路径是我们controller访问页面的路径,不同的是这次携带了参数,可以帮我们用来区分locale-->
<a class="btn btn-sm" th:href="@{/toLoginPage(l='en_US')}" rel="external nofollow" >English</a>
</form>
</body>
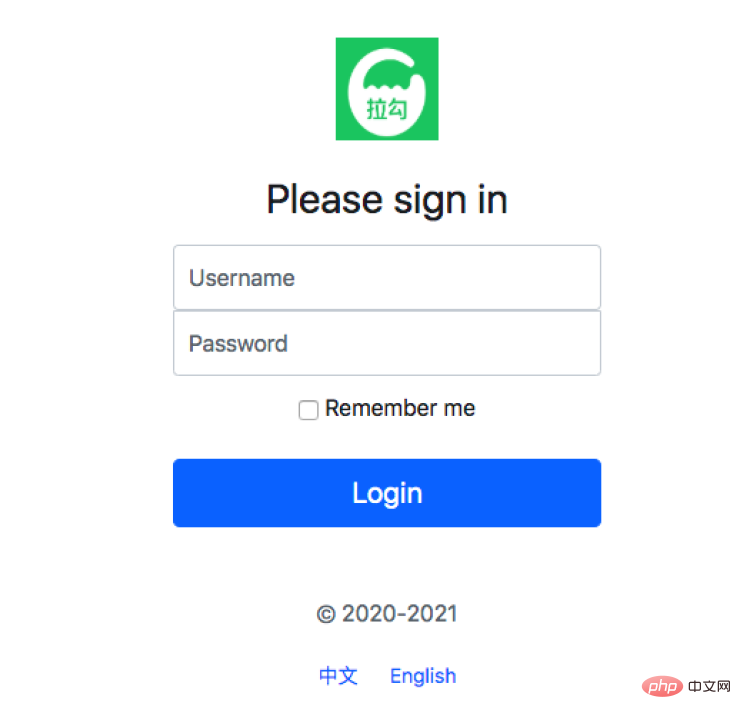
</html>使用Thymeleaf範本的#{}訊息表達式設定了國際化展示的部分資訊。在對記住我rememberme國際化設定時,需要國際化設定的rememberme在input標籤外部,所以這裡使用了行內表達式[[#login.rememberme}]]動態取得國際化檔案中的login.rememberme資訊。另外,在表單尾部還提供了中文、English手動切換語言的功能鏈接,在單擊鏈接時會分別攜帶國家語言參數向“/”路徑請求跳轉,通過後台定制的區域解析器進行手動語言切換。
註:省略了controller控制層處理
5.整合效果測試

點擊後

點擊「English」連結進行語言國際化切換時攜帶了指定的「l=zh_CN」參數,後台定制的區域解析器配置類別MyLocalResovel中的解析方法會根據定制規則進行語言切換,從而達到了手動切換國際化語言的效果
以上是Spring boot Thymeleaf怎麼配置國際化頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Springboot怎麼整合Jasypt實現設定檔加密
Jun 01, 2023 am 08:55 AM
Jasypt介紹Jasypt是一個java庫,它允許開發員以最少的努力為他/她的專案添加基本的加密功能,並且不需要對加密工作原理有深入的了解用於單向和雙向加密的高安全性、基於標準的加密技術。加密密碼,文本,數字,二進位檔案...適合整合到基於Spring的應用程式中,開放API,用於任何JCE提供者...添加如下依賴:com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1Jasypt好處保護我們的系統安全,即使程式碼洩露,也可以保證資料來源的
 怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
怎麼在SpringBoot中使用Redis實現分散式鎖
Jun 03, 2023 am 08:16 AM
一、Redis實現分散式鎖原理為什麼需要分散式鎖在聊分散式鎖之前,有必要先解釋一下,為什麼需要分散式鎖。與分散式鎖相對就的是單機鎖,我們在寫多執行緒程式時,避免同時操作一個共享變數產生資料問題,通常會使用一把鎖來互斥以保證共享變數的正確性,其使用範圍是在同一個進程中。如果換做是多個進程,需要同時操作一個共享資源,如何互斥?現在的業務應用通常是微服務架構,這也意味著一個應用會部署多個進程,多個進程如果需要修改MySQL中的同一行記錄,為了避免操作亂序導致髒數據,此時就需要引入分佈式鎖了。想要實現分
 SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
SpringBoot怎麼整合Redisson實現延遲隊列
May 30, 2023 pm 02:40 PM
使用場景1、下單成功,30分鐘未支付。支付超時,自動取消訂單2、訂單簽收,簽收後7天未進行評估。訂單超時未評價,系統預設好評3、下單成功,商家5分鐘未接單,訂單取消4、配送超時,推播簡訊提醒…對於延時比較長的場景、即時性不高的場景,我們可以採用任務調度的方式定時輪詢處理。如:xxl-job今天我們採
 springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取檔案打成jar包後存取不到怎麼解決
Jun 03, 2023 pm 04:38 PM
springboot讀取文件,打成jar包後訪問不到最新開發出現一種情況,springboot打成jar包後讀取不到文件,原因是打包之後,文件的虛擬路徑是無效的,只能通過流去讀取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL語句進行多表新增怎麼實現
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL語句進行多表添加操作我所遇到的問題準備工作在測試環境下模擬思維分解一下:創建出一個帶有參數的BrandDTO對像模擬對後台傳遞參數我所遇到的問題我們都知道,在我們使用Mybatis-plus中進行多表操作是極其困難的,如果你不使用Mybatis-plus-join這一類的工具,你只能去配置對應的Mapper.xml文件,配置又臭又長的ResultMap,然後再寫對應的sql語句,這種方法雖然看上去很麻煩,但具有很高的靈活性,可以讓我們
 SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎麼自訂Redis實作快取序列化
Jun 03, 2023 am 11:32 AM
1.自訂RedisTemplate1.1、RedisAPI預設序列化機制基於API的Redis快取實作是使用RedisTemplate範本進行資料快取操作的,這裡開啟RedisTemplate類,查看該類別的源碼資訊publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//聲明了value的各種序列化方式,初始值為空@NullableprivateRedisSe
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
springboot怎麼取得application.yml裡值
Jun 03, 2023 pm 06:43 PM
在專案中,很多時候需要用到一些配置信息,這些信息在測試環境和生產環境下可能會有不同的配置,後面根據實際業務情況有可能還需要再做修改。我們不能將這些設定在程式碼中寫死,最好是寫到設定檔中,例如可以把這些資訊寫到application.yml檔案中。那麼,怎麼在程式碼裡取得或使用這個位址呢?有2個方法。方法一:我們可以透過@Value註解的${key}即可取得設定檔(application.yml)中和key對應的value值,這個方法適用於微服務比較少的情形方法二:在實際專案中,遇到業務繁瑣,邏






