基於nginx如何設定瀏覽器協商快取
強快取與協商快取的差異
強快取:瀏覽器不與服務端協商直接取瀏覽器快取
協商快取:瀏覽器會先向伺服器確認資源的有效性後才決定是從快取中取資源還是重新取得資源
協商快取運作原理
現在有一個這樣的業務情境:後端的靜態資源會不定時地發生更新,而因為瀏覽器預設使用強緩存,會預設從瀏覽器快取取到過時的資源。
現在我們希望瀏覽器每次取得資源的時候都向後端確認資源是否更新,就要設定瀏覽器使用協商快取
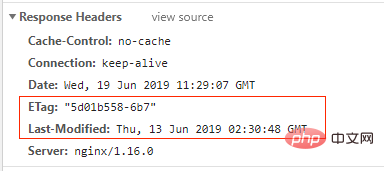
那麼後端如何判斷資源是否更新了呢?這時就要用到etag和last-modified兩項回應頭。
每次收到一個靜態資源的請求時,後端都會將資源的最後修改時間(last-modified)、根據資源內容計算出來的etag放在回應頭給前端。
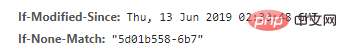
前端收到回應後將這兩個快取起來,然後在下次請求相同資源的時候,將這兩項的內容放到if-modified-since和if-none-match這兩項請求頭中。
服務端收到這兩項後,會與資源目前產生的etag和last-modified做比較,如果兩者都一致,表示資源沒有更新,服務端會傳回304空回應;否則,說明資源有更新,服務端會將完整的資源內容回傳
實作
那麼如何實現這樣一個複雜的過程呢?其實很簡單,只要使用nginx當靜態資源的伺服器,再在回應頭加上cache-control:no-cache就可以了。
下面來分步驟實作一下
1. 使用nginx作為靜態資源的伺服器
在nginx的設定中,將對靜態資源的請求對應到資源的磁碟路徑上
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}2. 重新載入nginx設定
nginx -s reload
3. 此時,請求靜態資源的時候nginx會自動在response頭中加上etag和last-modified

4. 但是這時發現,如果沒有配置cache-contrl: no-cache,瀏覽器在下次請求這個資源的時候不會將請求發向後端,而是直接從快取中取得資源
5. 在nginx中設定
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}6.清除瀏覽器快取後第一次發起請求,會得到一個正常的200 response,而且回應頭裡面已經有了cache-control: no-cache,表示使用協商快取
7.再次發起請求後,會發現請求頭已經帶上了if-modified-since和if-none-match兩項

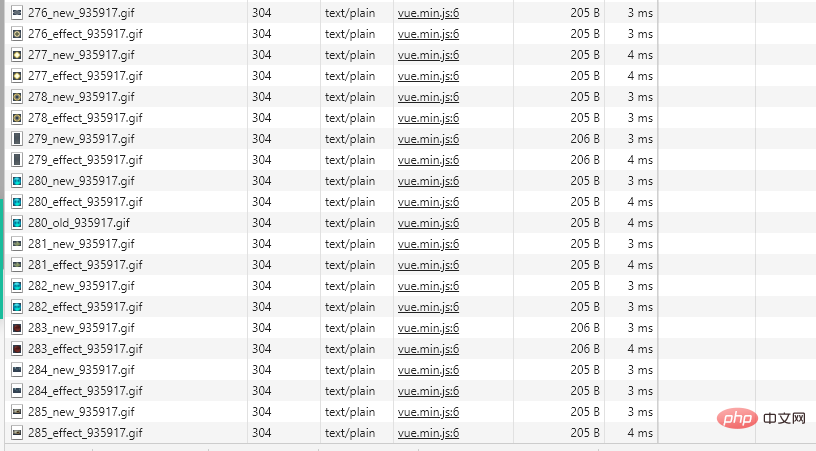
8.服務端(nginx)收到這兩項後,會與資源目前產生的etag和last-modified做比較,如果兩者都一致,說明資源沒有更新,服務端會回傳304空回應;否則,說明資源有更新,服務端會將完整的資源內容回傳
另外,伺服器驗證if-modified-since的方式只是簡單的字串比較,即使資源的last-modified比if-modified-since要早,服務端仍認為資源有更新
9.瀏覽器在收到304回應後,會從瀏覽器快取中取資源。因此速度非常塊

no-cache與no-store的差異
no-cache表示不快取過期資源,緩存會向伺服器進行有效處理確認之後處理資源
而no-store才是真正的不進行快取。
以上是基於nginx如何設定瀏覽器協商快取的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






