虛擬主機:通常情況下,為了讓每個伺服器可以供更多使用者使用,可以將一個伺服器分成許多虛擬的子伺服器,每個子伺服器都是互相獨立的。這些伺服器是根據虛擬化技術分出來的,這樣,一台伺服器就可以虛擬成很多台子伺服器。我們把子伺服器叫做虛擬主機。我們搭建好Nginx伺服器之後,此時只有一台Nginx伺服器,這時如果我們對這台伺服器進行虛擬主機配置,就可以將一台Nginx伺服器分割為多台獨立的子伺服器。
Nginx中設定虛擬主機的步驟主要有兩個:
1、建立虛擬主機IP
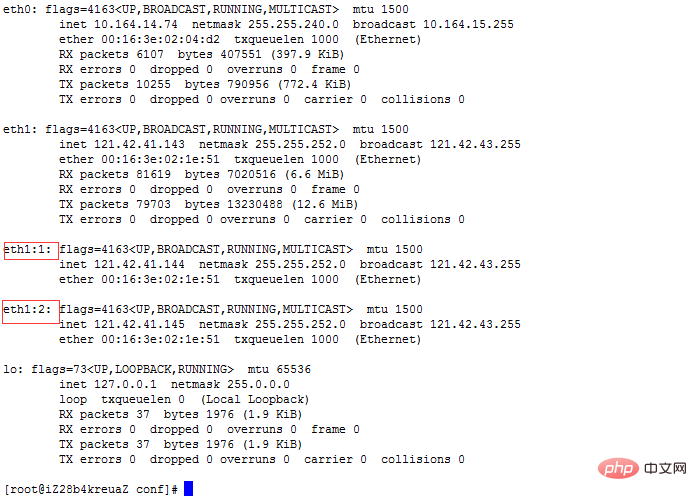
透過ifconfig檢視自己的主機ip,然後根據主機ip建立虛擬主機Ip。
#指令: ifconfig eth2:2 121.42.41.145 broadcast 121.42.43.255 netmask 255.255.252.0
##執行後如圖:
。nginx.conf:該檔案是nginx的系統設定文件,建議不要在這上邊改動。我們一般採用自訂文件,然後加載該文件,從而達到相同的效果。##2、是綁定IP位址與虛擬主機。
#========工作衍生进程数(建议设置成与cpu核数相同或者2倍)==========
worker_processes 1;
#===========设置最大连接数==============
events {
worker_connections 1024;
}
#============http协议的相关信息==============
http {
server {
#===========要监听虚拟主机的IP地址与端口==========
listen 121.42.41.144:80;
#===========该虚拟主机的名称===========
server_name 121.42.41.144;
#===============该虚拟主机服务器的日志文件=========
access_log logs/server144.access.log combined;
#============== 默认请求资源=============
location / {
root html/server144;
#===== nginx会先找index.html 如果没找到就找index.htm
index index.html index.htm;
}
}
server {
#===========要监听虚拟主机的IP地址与端口==========
listen 121.42.41.145:80;
#===========该虚拟主机的名称===========
server_name 121.42.41.145;
#===============该虚拟主机服务器的日志文件=========
access_log logs/server145.access.log combined;
#============== 默认请求资源=============
location / {
root html/server145;
index index.html index.htm;
}
}
}/usr/local/nginx/html/server144/index.html ;/usr /local/nginx/html/server145/index.html
#讓Nginx載入我麼自訂的設定檔(我的設定檔:xnzj.conf)#執行指令:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/xnzj.conf
#二、日誌的設定Nginx伺服器在運行的時候,會有各種操作,這些關鍵的操作資訊會記錄到檔案中,這些檔案叫做日誌檔案。日誌檔案的記錄是有格式的,我們可以按系統預設的格式去記錄,也可以用我們自訂的格式去記錄。我們可以使用log_format指令來設定Nginx伺服器的日誌檔案的記錄格式。 設定方式:開啟nginx.conf 文件,開啟註解的下端程式碼。#combined:日志输出格式
#remote_addr 客户端请求地址
#remote_user:客户端用户名
#request:请求的地址(服务器资源位置)
#status:用户的请求状态
#body_bytes_sent:服务器响应的资源大小(字节数),
#http_referer:源网页
#http_user_agent:客户端浏览器信息
#http_x_forwarded_for:客户端Ip地址
log_format combined '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#==================日志文件 access_log:off;表示关闭日志===========
access_log logs/access.log combined;D=$(date +%Y%m%d)
mv /usr/local/nginx/logs/access.log ${D}.log
kill -USR1 $(cat /usr/local/nginx/nginx.pid)#====================缓存配置=============
location ~.*\.(jpg|png|swf|gif)${
expires 2d;#两天后清除
}
location ~.*\.(css|js)?${
expires:1h;#
}gzip on;#开启压缩
gzip_min_lenth 1k;#设置使用压缩的最小单位
gzip_buffers 4 16k;#创建压缩文件缓存大小
gzip_http_version 1.1;#使用压缩技术的协议 及其版本
gzip_vary:on;#开启判断客户端浏览器是否支持压缩技术2.服务器配置了自动列目录功能。
配置方式:/usr/local/nginx/conf/nginx.conf 配置文件的http{ server{}}中添加 如下代码:
location / {
root html;
index index.html index.htm;
autoindex on;#开启自动列目录
}以上是Nginx虛擬主機怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




