Flask是一個輕量級的Python Web框架,支援Jinja2模板引擎。 Jinja2是一個流行的Python模板引擎,它可以使用Flask來創建動態Web應用程式。
web 頁面一般需要html、css和js,可能最開始學習python web的時候可能這樣寫:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h2>hello</h2><p >hello world!!!</p>'
if __name__ == '__main__':
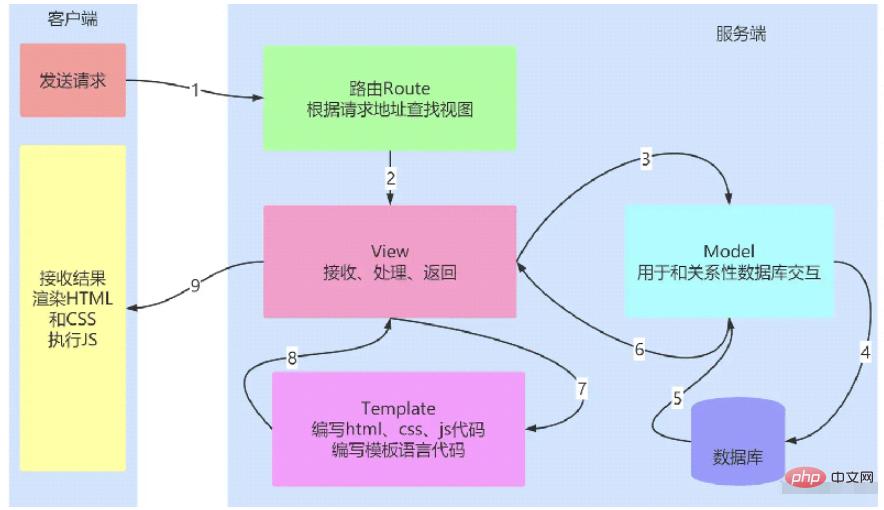
app.run(host='0.0.0.0', port=8000, debug=True)上面的程式碼雖然也可以執行,但是不美觀,現在程式設計基本上都是前後端分離,不會在後端代理嵌入前端的程式碼,為了實現前後端分離,使用MVT設計方案:
M 全拼為Model,與MVC中的M功能相同,負責和資料庫交互,進行資料處理。
V 全拼為 View,與MVC中的C功能相同,接收請求,進行業務處理,回傳應答。
T 全拼為 Template,與MVC中的V功能相同,負責封裝建構要傳回的html。

JinJa2 語法介紹與範例講解:
在Jinja2中,使用{{ }}來包含一個變數。在Flask中,可以透過將變數傳遞給模板來顯示它們。範例程式碼如下:
# variable.py
# Flask中将变量传递给模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目录
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的程式碼中,將變數 name 傳遞給 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h2>hello {{ name }}!</h2>
</body>
</html>執行
python3 variable.py
存取
curl http://192.168.182.110:8000/
在Jinja2中,可以使用if、 for和while等語句來控制模板中的輸出。範例程式碼如下:
# if.py
# Flask中使用if控制结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 範本檔案
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h2>Hello {{ user.name }}, you are an adult!</h2>
{% else %}
<h2>Hello {{ user.name }}, you are a minor!</h2>
{% endif %}
{% else %}
<h2>Hello, anonymous user!</h2>
{% endif %}
</body>
</html>在上面的程式碼中,使用if語句來控制輸出,根據使用者的年齡顯示不同的消息。
在Jinja2中,可以使用 for 語句來循環輸出模板中的內容。範例程式碼如下:
# for.py
# Flask中使用for循环结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 範本檔案
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的程式碼中,使用for 迴圈來遍歷使用者列表,並輸出每個使用者的信息。
在Jinja2中,可以使用巨集來定義一段可以重複使用的程式碼區塊,範例程式碼如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定義一個巨集templates /macros.html 模板
# 定义一个宏
{% macro print_user(user) %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的程式碼中,定義了一個名為print_user 的宏,在模板中可以透過import 導入宏,並使用巨集來輸出使用者資訊。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的程式碼中,定義了一個名為print_user的宏,用於輸出使用者資訊。
在Jinja2中,過濾器可以對變數進行處理,例如格式化日期、轉換大小寫等。範例程式碼如下:
# filter.py
# Flask中使用过滤器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定义过滤器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)範本檔案templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的程式碼中,定義了一個名為datetimeformat 的過濾器,用於格式化日期和時間。這裡是自訂濾鏡,其實 JinJa2 也內建了一些濾鏡。 Jinja2中內建過濾器:jinja.palletsprojects.com/en/3.0.x/te…
| 过滤器名 | 解释 | 举例 |
|---|---|---|
| abs(value) | 返回一个数值的绝对值 | {{ -1|abs }} |
| int(value) | 将值转换为int类型 | {{ param | int }} |
| float(value) | 将值转换为float类型 | |
| string(value) | 将变量转换成字符串 | |
| default(value,default_value,boolean=false) | 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换 | {{ name|default('xiaotuo') }} |
| safe(value) | 如果开启了全局转义,那么safe过滤器会将变量关掉转义 | {{ content_html|safe }} |
| escape(value)或e | 转义字符,会将<、>等符号转义成HTML中的符号 | {{ content|escape或content|e }} |
| first(value) | 返回一个序列的第一个元素 | {{ names|first }} |
| format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! |
| last(value) | 返回一个序列的最后一个元素。 | {{ names|last }} |
| length(value) | 返回一个序列或者字典的长度。 | {{ names|length }} |
| join(value,d='+') | 将一个序列用d这个参数的值拼接成字符串 | |
| lower(value) | 将字符串转换为小写 | |
| upper(value) | 将字符串转换为小写 | |
| replace(value,old,new) | 替换将old替换为new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length长度的字符串 | |
| striptags(value) | 删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格 | |
| trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
| wordcount(s) | 计算一个长字符串中单词的个数 |
在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下:
# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2>Hello World!</h2>
{% endblock %}在上面的代码中,定义了一个名为 base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。
在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>在上面的代码中,定义了一个名为 footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。
以上是Python Flask JinJa2語法如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




