Springboot如何解決ajax自訂headers的跨域請求問題
1、什麼是跨域
由於瀏覽器同源策略(同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支援JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,端口相同。),凡是發送請求url的協議、域名、端口三者之間任一與當前頁面地址不同即為跨域。
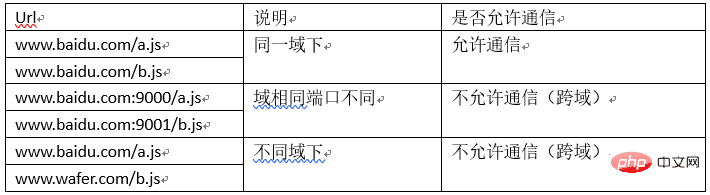
具體可以查看下表:

2、springboot如何解決跨域問題
1.普通跨域請求解決方案:
①請求介面新增註解@CrossOrigin(origins = "http://127.0.0.1:8020", maxAge = 3600)
#說明:origins = "http://127.0.0.1:8020" origins值為目前請求該介面的網域
②通用設定(所有介面都允許跨網域請求)
新增一個configration類別或在Application中加入CorsFilter和CorsConfiguration方法
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}2.ajax自訂headers的跨網域請求
$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
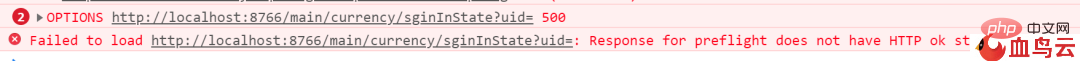
})此時請求http: //localhost:8766/main/currency/sginInState介面發現OPTIONS http://localhost:8766/main/currency/sginInState 500錯誤,普通跨網域的解決方案已經無法解決這個問題,為什麼會出現OPTIONS請求呢?

原因
瀏覽器會在傳送真正請求之前,先傳送一個方法為OPTIONS的預檢請求Preflighted requests 這個請求是用來驗證本次請求是否安全的,但是並不是所有請求都會發送,需要符合以下條件:
#•請求方法不是GET/HEAD/POST
•POST請求的Content-Type並非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
•請求設置了自定義的header字段
對於管理端的接口,我有對介面進行權限校驗,每次要求都需要在header中攜帶自訂的欄位(token),所以瀏覽器會多發送一個OPTIONS請求去驗證此次請求的安全性。
為何OPTIONS請求是500呢?
OPTIONS請求只會攜帶自訂的字段,並不會將相應的值帶入進去,而後台校驗token字段時token為NULL,所以驗證不通過,拋出了一個異常。
那麼我們現在來解決這個問題:
① spring boot專案application.yml中新增
spring:
mvc:
dispatch-options-request: true
注意:這種解決方案可能在某些情況下並不能解決OPTIONS問題,原因可能是環境問題,也可能是複雜的自訂filter過濾器配置問題等。
②新增過濾器配置
第一步:手寫RequestFilter請求過濾器配置類別此類需要實作HandlerInterceptor類,HandlerInterceptor類別是org.springframework.web.servlet.HandlerInterceptor下的。
具體程式碼實作:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}第二步:手寫MyWebConfiguration此類需要繼承WebMvcConfigurationSupport。
注意:WebMvcConfigurationSupport是2.x版本以上的,1.x版本為WebMvcConfigurerAdapter 。
具體程式碼實作:
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}以上是Springboot如何解決ajax自訂headers的跨域請求問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 比較SpringBoot與SpringMVC的差異是什麼?
Dec 29, 2023 am 10:46 AM
比較SpringBoot與SpringMVC的差異是什麼?
Dec 29, 2023 am 10:46 AM
SpringBoot與SpringMVC的不同之處在哪裡? SpringBoot和SpringMVC是兩個非常流行的Java開發框架,用於建立Web應用程式。儘管它們經常分別被使用,但它們之間的差異也是很明顯的。首先,SpringBoot可以被看作是一個Spring框架的擴充或增強版。它旨在簡化Spring應用程式的初始化和配置過程,以幫助開發人
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。






