Vue3中的導航守衛如何使用
一、什麼是導航守衛?
如其名,vue-router 提供的導航守衛主要用來透過跳轉或取消的方式守衛導航。這裡有很多方式植入路由導航中:全域的,單一路由獨享的,或是元件級的。
查看以下情形:
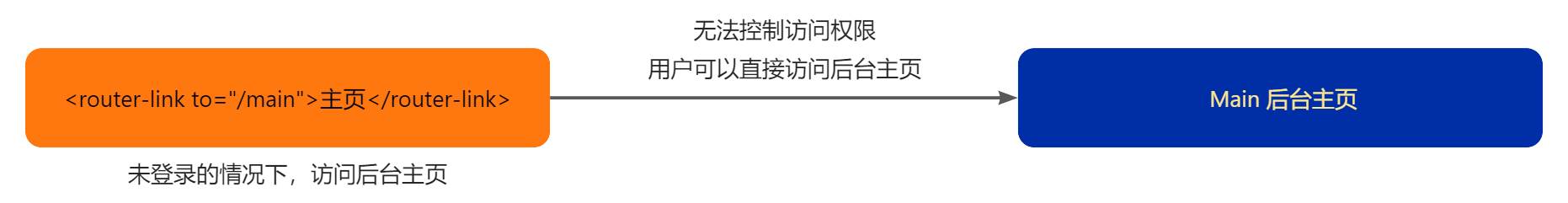
預設情況下,點選主頁連結可直接進入指定介面,但是該介面是需要使用者登入後方可存取的,這是個問題

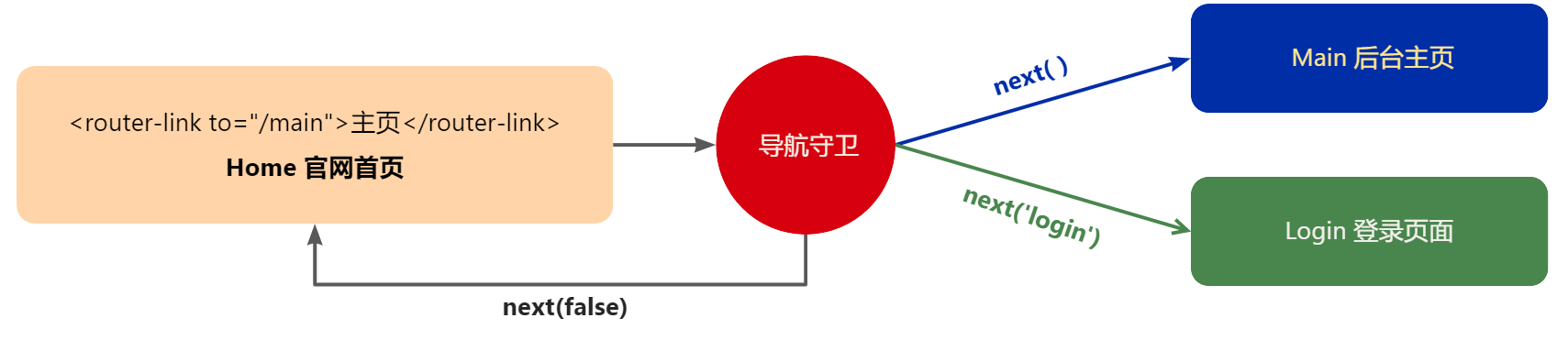
可設定導航守衛來偵測使用者是否登錄,如果已登錄,則進入背景頁,如果未登錄,則強制進入登入頁,如圖

二、導航守衛有哪幾種?
1、全域守衛(3個)
全域前置守衛
每次發生路由的導覽跳轉時,都會觸發全域前置守衛,因此,在全域前置守衛中,程式設計師可以對每個路由進行存取權限的控制
#1、 使用方式
你可以在router/index.js 頁面中使用router.beforeEach((to, from, next) => {}) 註冊一個全域前置守衛。
2、 程式碼:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});全域解析守衛
1、 使用方式
你可以用 router.beforeResolve 註冊一個全域守衛。這和 router.beforeEach 類似,因為它在 每次導航時都會觸發,但是確保在導航被確認之前,同時在所有組件內守衛和異步路由組件被解析之後,解析守衛就被正確調用。
2、 程式碼:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})全域後置鉤子
1、 使用方式
你也可以註冊全域後置鉤子,然而和守衛不同的是,這些鉤子不會接受next 函數也不會改變導航本身:
2、 程式碼:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})它們對於分析、更改頁面標題、聲明頁面等輔助功能以及許多其他事情都很有用。
2、路由獨享守衛(1個)
1、 使用方式
你可以直接在路由設定上定義beforeEnter 守衛:
2、 程式碼:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3、元件內守衛(3個)
元件內守衛有三個:路由進入之前beforeRouteEnter,路由離開時beforeRouteLeave,頁面更新時beforeRouteUpdate
beforeRouteEnter(to, from, next)
1、使用方式
在元件範本中使用,跟methods: {}等同等級書寫,元件路由守衛是寫在每個單獨的vue檔案裡面的路由守衛
2、程式碼:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});注意:在vue3中的setup 函數中是不可以使用beforeRouterEnter 這個路由守衛的
beforeRouteUpdate(to, from, next)
1、 使用方式
在元件模板中使用,跟methods: {} 等同層級書寫,元件路由守衛是寫在每個單獨的vue 檔案裡面的路由守衛
#2、 程式碼:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});beforeRouteLeave(to, from, next)
1、 使用方式在元件範本中使用, 跟methods: {} 等同等級書寫,元件路由守衛是寫在每個單獨的vue 檔案裡面的路由守衛
2、 程式碼:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});三、導航守衛的三個參數
to:將要存取的路由資訊物件
from:將要離開的路由資訊物件
next:函數
呼叫next()表示放行,允許這次路由導航
呼叫next(false)表示不放行,不允許此路由導航
呼叫next({routerPath})表示導覽至此位址,一般狀況使用者未登入時,會導覽至登陸介面
提示:函數在導覽守衛中可出現多次,但只能被呼叫一次!!!

四、如何在vue3 中使用beforeRouteEnter
#如果你正在使用組合API 和setup 函數來編寫元件,你可以透過onBeforeRouteUpdate 和onBeforeRouteLeave 分別加入update 和leave 守衛。請參考組合 API 部分以獲得更多細節。
請看vue-router的官方文件
導航守衛| Vue Router
方法一、我們可以在設定路由的時候,使用beforeEnter方法攔截,也就是在router.js中:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}方法二、我們還可以使用vue2的寫法,使用選項式api,就可以使用beforeRouterEnter這個鉤子了
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}五、模擬登入註冊案例
// 模拟是否登录(true为登录,false为未登录)
let token = true
router.beforeEach((to, from, next) => {
// 判断有没有登录
if (!token) {
// 如果没有登录,并且是跳转至登录页
if (to.name == "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至登录页
router.push('/login')
}
} else {
// 如果已经登录,并且不是跳转至登录页
if (to.name !== "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至上一个页面
router.push(from.path)
}
}
});以上是Vue3中的導航守衛如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






